
自動車メーカー PEUGEOT の最新ウェブサイトは WebGL と VR を組み合わせた驚愕コンテンツ!
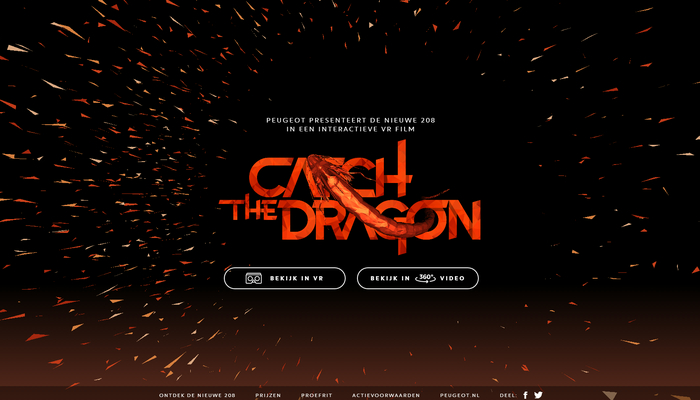
テーマカラーはオレンジ!
今回ご紹介するのは、フランスの老舗自動車メーカー、プジョー(Peugeot)のウェブサイトです。
自動車メーカーとしてはかなり長い歴史を持つプジョーですが、ウェブサイトは最新の技術を使ってきています。WebGL と、VR 体験とを融合させた今回のサイトは、見て楽しいだけでなく、ちょっとしたゲーム仕立てになっています。
スマートフォンで閲覧すればジャイロセンサーを使った VR 体験ができるように作られており、もちろん PC での閲覧も可能です。
ドラゴンをテーマにした WebGL コンテンツ
サイトに訪れると、まずは PV が動画で再生されます。
この PV では、ドライバーの腕に彫られたタトゥーが突如動きだし、ドラゴンへと変貌する様子が描かれます。この、オレンジ色のドラゴンがサイト全体に渡る大きなテーマキャラクターになっており、WebGL の描画でもあらゆる場面でドラゴンが登場してきます。

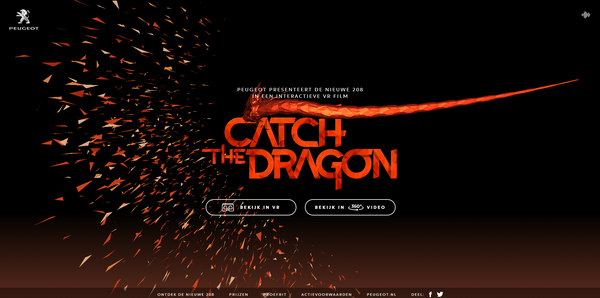
WebGL モードの入り口となるページでは、背景に三角形のポリゴンがパーティクルのように飛び交い、タイトルの文字の隙間を縫うようにしてドラゴンが悠然と飛んでいます。
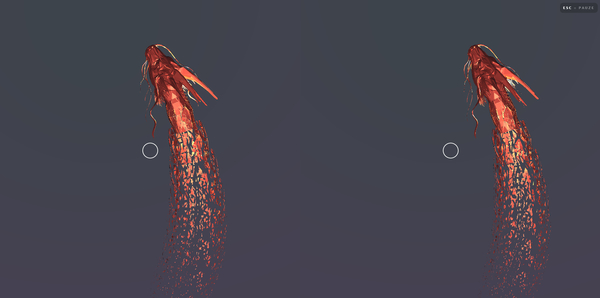
このドラゴンはマウスカーソルを合わせると、モデルの形状が破裂するようにバラけるようになっていて、この分解するようなドラゴンの変化が、この後のシーンでも頻繁に登場してきます。
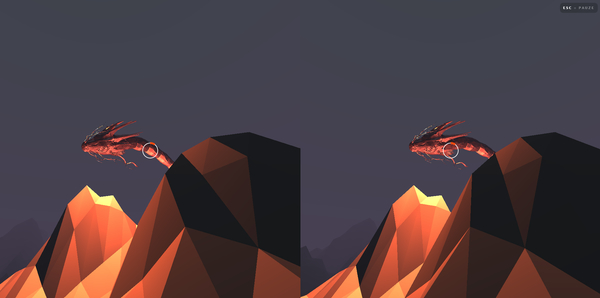
画面上には、VR モードと、通常のモードと、どちらかを選択するボタンが表示されており、VR モードを選択すると左右に分轄された疑似 VR モードに切り替わります。

一見してムービーのように見えますが……というかこれ自体は間違いなくムービーなのですが、レンダリングはビデオをテクスチャに利用するかたちで WebGL 側で行っています。
ムービー自体は全方位映像になっており、これを球体にテクスチャとして貼りつけることで、全方位を見渡すことができる疑似 VR になっています。
PC で閲覧している場合であれば、マウスカーソルを動かすことによってあらゆる方向を眺めることが可能です。
ムービーをそのまま見ていると、目の前をドラゴンが通り過ぎるような演出があり……やがて洞窟が見えてきます。

洞窟の奥からは怪しげな光が……
この洞窟を抜けると、突然シーンがムービーベースのものから WebGL による 3DCG ベースのものへとガラリと変化します。
こういう見せ方は珍しいですね。
知らずに見ていると思わず声が出てしまいます。

3DCG モードになると、地面には道路が整備されており、山岳地帯を走っていくような感じのシーンになります。
このモードでももちろん全方位を眺めることができるようになっていて、山の間を泳いでいくドラゴンの姿を見ることができます。こうなると、ドラゴンというより日本や中国の龍のようなイメージにも見えます。
龍の付近はライティングが施されてオレンジ色に照らし出されます。この灯りを頼りにすれば、龍がどこに飛んでいったのかわからなくなっても容易に見つけることができますね。

このモードでは、龍にカーソルを合わせるようにすることで、パワーゲージのような感じでオレンジ色のゲージが蓄積されていきます。
このゲージが満杯まで達すると、そこから初めて、本来のプジョーの新車種の紹介ページへと遷移するようになっています。なかなか手が込んだコンテンツですね。
日本では、なかなか大企業が WebGL を用いるケースが少ない状況ですが、フランスやアメリカなどでは、このような WebGL 作品と組み合わせたプロモーションが最近次々と登場してきていますね。
日本企業さんにもぜひがんばっていただきたいところです。
大変興味深いコンテンツだと思いますので、ぜひチェックしてみてください。




