
three.js と WebAudio を利用したサウンドビジュアライザ
音に合わせて姿を変える
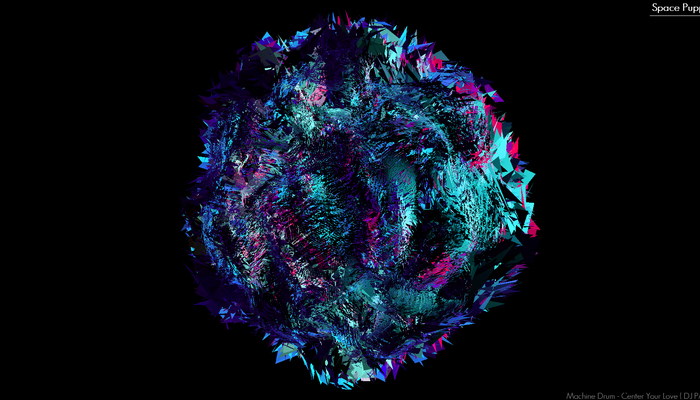
HTML5 で登場した Web Audio API を用いて、動的に音を解析しながらモデルの形状を変化させるタイプのサウンドビジュアライザ。
割とこういったデモはよく見かけるようになってきたけど、音にリンクしてカメラが移動したり、あるいは色だけが変わったりというものが多い中、今回紹介するデモはポリゴン数がそれなりに多く、音に合わせてモデル自体が形状変化するので見ごたえがあります。
three.js をうまく活用
three.js の OBJ ファイルローダーを利用してモデルデータを生成しているみたいですね。
WebGL の場合は javascript で記述される都合上、JSON 形式のデータを用いるケースが多い……というかそれが一番お手軽なんですが、OBJ のような簡単なフォーマットのデータであれば、自前でローダーを作っているケースもあります。
WebGL やってると一度くらいは大抵自前で実装することになりますね…… OBJ ローダーは。これがまた意外に面倒なんですけどね (笑)

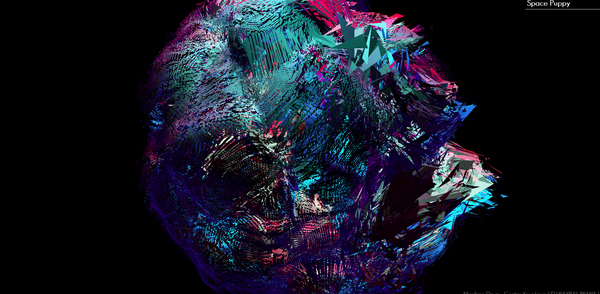
序盤は比較的おとなしい感じの曲調ですが、中盤以降は曲の雰囲気に合わせてモデルの動きもだんだん激しい感じになってきます。
今回の場合は three.js を使って OBJ 形式のデータをロードしているのですが、three.js では現在進行形でほかのファイルフォーマットの対応も進められているので、OBJ 以外の形式のファイルでもロードはできるはずです。
状況に合わせてうまくライブラリを活用していきたいものですね。
ちなみに、マウスドラッグでモデルを回転させることもできますので、様々角度からビジュアルを眺めることが可能です。




