
Webカメラの映像や動画に動的にフィルタを適用する Painter Bot
WebGL の高速さを活かす
オンラインで視聴できる各種動画や Web カメラから入力される映像は、静止画とは異なり一度読み込んだら終わりというわけにはいきません。これらを動的に、かつリアルタイムに処理するには、それに見合うだけの高速なグラフィックス処理が必要になります。
WebGL の高速な処理速度を活用すれば、動画やウェブカメラからの映像に対してもリアルタイムにフィルタを掛けることができるようになります。
今回はそれを実際に行っている WebGL 製のデモンストレーションをご紹介します。
Web カメラにも対応
ブラウザでページを開いてから、Web カメラへのアクセスを許可するとカメラからの映像に対してリアルタイムにフィルタ処理が掛かります。
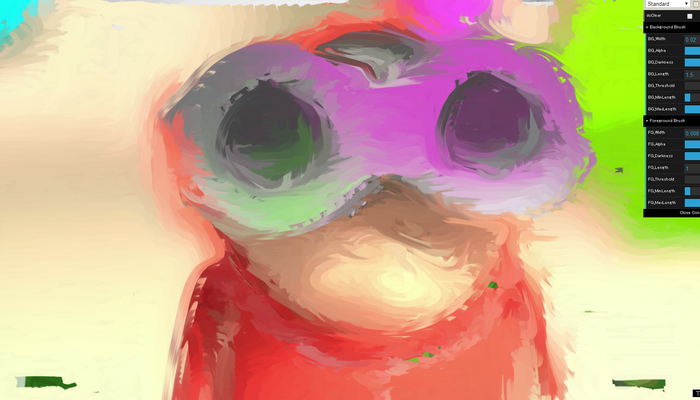
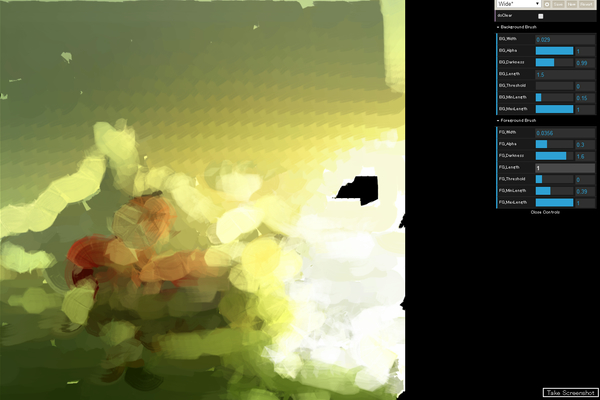
フィルタの種類にはいくつかあって、筆で塗ったようなエフェクトや線をうまく利用したものなど中々に多彩です。
Web カメラが非搭載のマシンでも、プリセットの動画やイメージが用意されているので、どのようなフィルタが掛かるのかは確かめることが可能です。

右上のメニューからパラメータの調整を行えばまた一味違った雰囲気に。
WebGL だからこそのインタラクティブ性
動画や Web カメラからの映像など、動きのある動的なものであれば smooth モードにしてみるのがオススメ。
リアルタイムに、しかもそれほど高負荷にならずに、これだけのエフェクトを掛けながら処理できるというのは素晴らしいですね。
WebGL はブラウザで実行されるという特性上、動画のようなウェブコンテンツとの相性が非常に高いという特徴があります。
また今回のデモのように、ブラウザからリアルタイムに Web カメラの映像を取り込んだりすることもできるようになったわけですから、いずれはブラウザだけで動画の投稿や編集処理が完結し、しかも多彩なエフェクトを動的に掛けることができる……なんてこともあるのかもしれません。
今後は、動画や映像というジャンルでも、WebGL が活躍できる場面が増えていくのではないかなと感じさせるデモでした。




