
最初から最後までWebGL満載! インタラクティブに移り変わるデモを多数収録したサイト
サイトのトップページからいきなり WebGL
本日紹介するのは、サイトの入り口からいきなり WebGL 全開の CABBIBO というサイトです。
このサイトのデモ単体では以前にもブログで紹介したことがありました。
とにかく豊富なサイト内のコンテンツと、サイト全体で隅から隅まで WebGL を使い倒しているその両方の点に注目しつつ、紹介していきたいと思います。
奇抜な植物風のツリーがリンクに
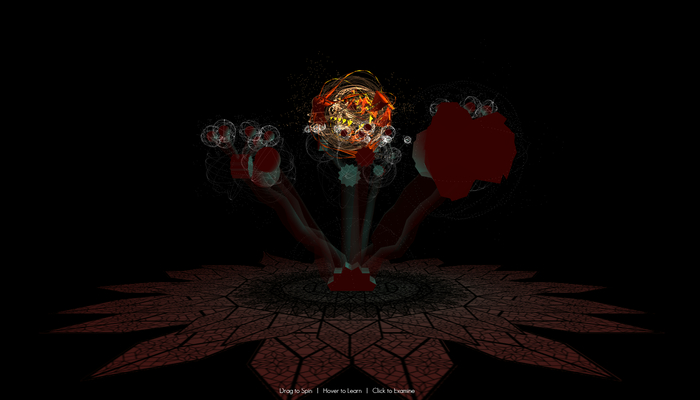
サイトのトップページには、奇抜なデザインの怪しげな植物っぽいオブジェクトが描かれています。
その周囲を飛び回るパーティクルの表現や、ライティングの表現がなんとも幻想的な雰囲気を演出しています。
マウスのドラッグ操作を行うと、このツリー上のオブジェクトが回転して枝のように広がっている部分が動きます。

カメラが一番引いた状態から枝の先端あたりにあるオブジェクトをクリックすると、該当する部分がズームアップされます。
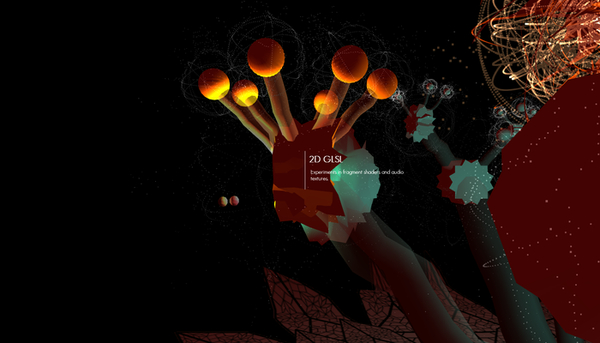
ズームアップされた状態から、更に細かく枝が伸びている場合は、これもドラッグ操作で回転します。

枝の一番先端にあるオブジェクトをクリックすると、各 WebGL デモへ移動します。
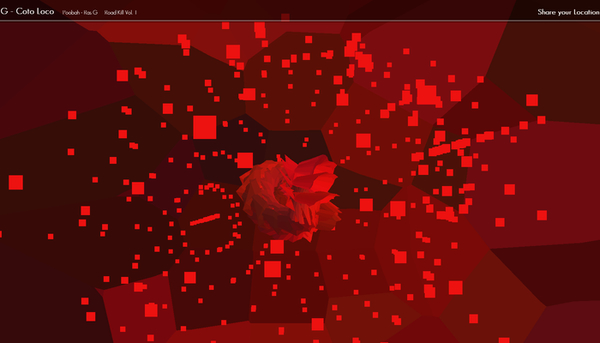
上の画像はサウンドビジュアライザのようなデモをキャプチャしたもので、結構音が鳴るコンテンツが多いような気がします。
全体的に完成度は高めのものが多いですが、割とアブストラクトというか、抽象的な造形のポリゴンモデルが多いのでその辺は好みが分かれるかもしれません。

魅せ方の参考になるコンテンツ
全てを WebGL で表現しつつ、うまくオブジェクトをアンカー替わりにしてページを遷移するなど、非常にコンテンツとしての魅せ方がうまいなあと感じるサイトです。
WebGL の技術的なことだけで言ってしまうとそれほど難しいことをやっているものは少ないんですが、ライティングによる雰囲気作りや、インタラクティブな操作性なども非常に工夫されていてすばらしいなと思います。
まるでサイト全体が一つの作品のような、そんなサイトですね。




