
完成度の高い本格的なサウンドビジュアライザ ÜberViz
美しくも不思議な空間を演出
WebGL は WebAudio や WebSocket などの、他の Web 技術との親和性が高いのが特徴ですが、そのような特徴を持つがゆえになのか、サウンドビジュアライザ系のデモは比較的多く制作されている印象を受けます。
今日ご紹介するのも、そんな WebGL のサウンドビジュアライザです。
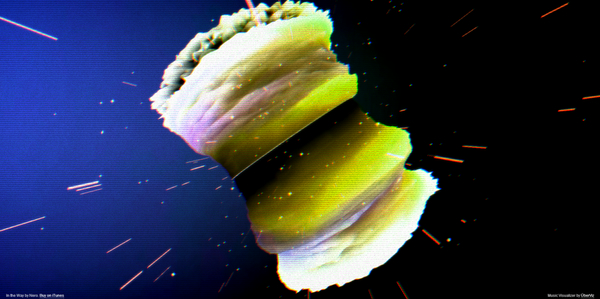
アブストラクトな、しかしカラフルで美しいオブジェクトがサウンドに連動して激しくその姿を変えていく様子はなかなか見ごたえがあります。また、曲を最後まで視聴するとある特典(?)が登場するという面白い仕組みも実装されています。
three.js を利用したオブジェクトのレンダリング
タイトル画面からしてカッコいいセンスを感じる本作ですが、デモが始まってからも全体的にハイセンスな印象です。
曲の進むのに合わせて、レンダリングされるオブジェクトの様子や背景などが変化していきます。

全体に、ブラウン管テレビのようなノイズが掛かっていたり、鏡面のような演出がなされていたり、見る人を飽きさせない演出と雰囲気を作るための演出とがうまく融合している感じがします。
曲が進むにつれて、画面の中央に描かれるオブジェクトもサウンドに合わせて大きくなっていきます。

しばらく眺めていると背景なども刻々と変化していく様子を見ることができます。
ただぼんやりと眺めているだけでも、結構楽しめるのではないでしょうか。

曲の再生が最後まで終了すると……?
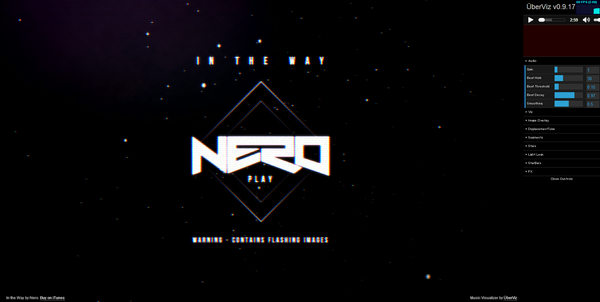
また、画面に表示されているところには初期状態では何の導線もありませんが、ソースを見るとデモのコントロールパネルが仕込まれているのがわかります。
このパネルは完全に隠ぺいされているわけではなくて、一度曲の再生が最後まで終わると、画面上にインフォメーションが出るようになっているみたいですね。
コントロールパネルはデモ中に Q キーを押すと、右側からメニューがスライドインしてきます。これを用いると見えていなかった部分を可視化したり、オブジェクトの移動速度や透明度を変更することができるようになります。

より激しくオブジェクトが乱舞する設定に切り替えてみると、もう、目が痛いです(笑)
コントロールパネルのようなインタラクティブなツールまで実装しているサウンドビジュアライザは非常に珍しいので、気になる方はご覧になってみてください。




