
ハロウィーンと言えば……オリジナル模様のカボチャが作成できる WebGL デモ!
インタラクティブハロウィーン
ハロウィーンの習慣、だいぶ日本でも一般的になってきましたね。
今回ご紹介するのは、ハロウィーンではおなじみの、あの切り抜きカボチャを自由に自分でデザインすることができる WebGL 製のデモです。
影や光の表現も美しい、見事な仕上がりです。
自由に切り抜きできるカボチャモデル
デモが開始されると、おもむろにカボチャがスクリーン上に登場します。
マウスカーソルを使って、シーンの拡大縮小やカメラ位置の変更ができます。
カーソルを画面の中央あたりに持っていくと、カボチャがスクリーンのように矩形に光ります。

その状態で、クリックしながらカーソルを動かすと……
カボチャの上に新たに線が引かれます。
マウスのドラッグを解除すると、その部分が見事に切り抜かれました。

これはかなり考えて作ってありますよね。
非常におもしろいです。
画面上部にあるメニューから一度カボチャの表面をリセットしてしまえば、まっさらな状態から自由に切り抜きを始めることができます。

へたくそすぎるw
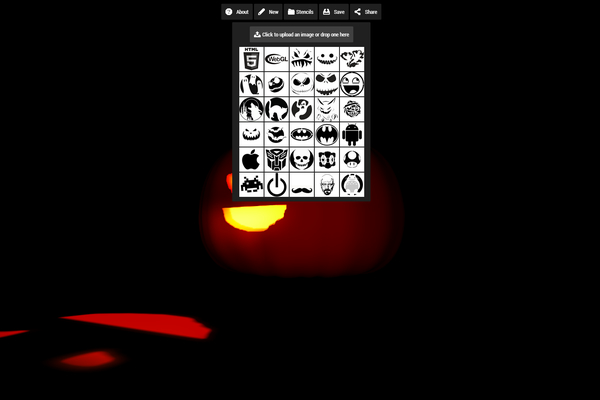
プリセットを利用すればカッコよく仕上げることも簡単
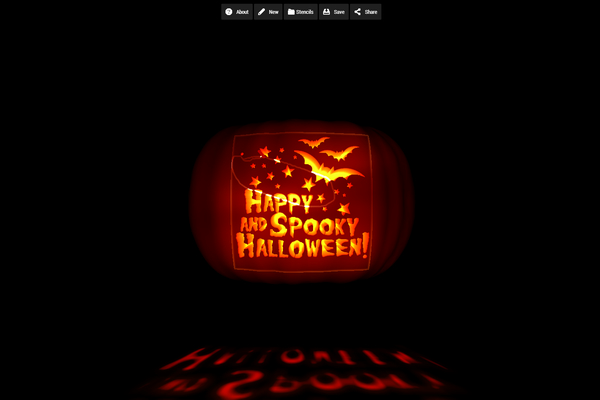
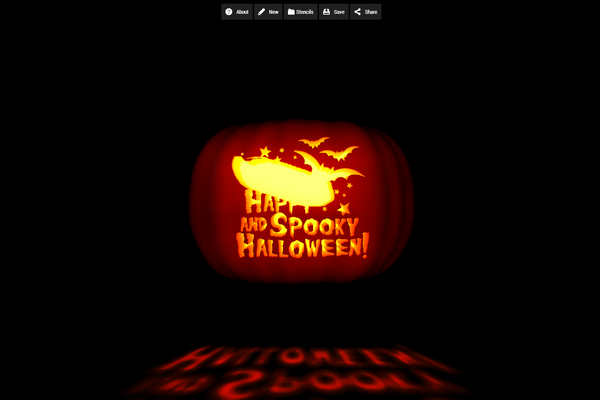
メニューの中からは、プリセットで用意されている模様がいくつか選択できるようになっており、これを使えばいろいろな模様を簡単にカボチャに彫り込むことができます。

模様の種類はかなりバラエティーに富んでいる感じなんですが……
これライセンスとか大丈夫なんだろうか……
ちなみに、実際にプリセットを選択してみると、一例としてはこんな感じになりますね。

光のブルームや、床面に移りこむライトの明かりなど、細かいところまでしっかりと作られていて、すごく丁寧な仕事っぷりを感じます。
タイムリーでもあり、また内容も非常に良くできていて、オススメです。
ぜひ、ご覧になってみてください。




