
カスタマイズ性とボリュームが半端じゃない! 美麗サウンドビジュアライザがすごい!
ハイレベルなサウンドビジュアライザ
WebAudio を利用して、WebGL で音楽を視覚的に表示する。
WebGL のデモとしてはそれなりに数もあるサウンドビジュアライザですが、今回ご紹介するものはかなり気合が入っています。
豊富なメニュー表示や美しいパーティクルによる演出など、見どころの多い本作。
この手のデモは比較的多いので、またサウンドビジュアライザかよ……というふうに感じる人もいるかもしれませんが、そのレベルの高さから一見の価値がある作品だと思いますのでご紹介したいと思います。
FPS 表示なんて序の口
今回紹介するこの作品、なにがすごいってそのボリュームがすごい。
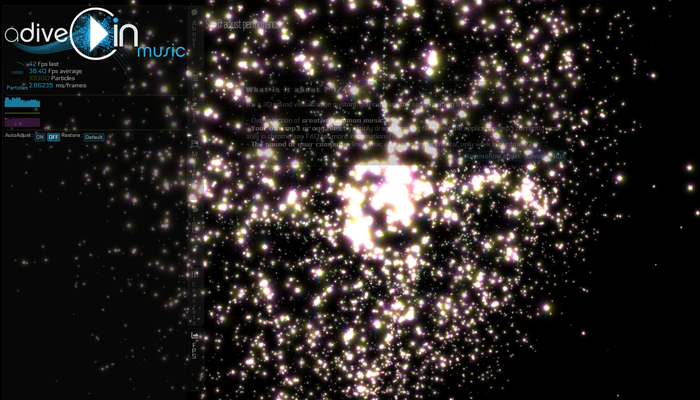
冒頭に掲載している画像は、ちょっとわかりにくいかもしれませんが左側がメニューエリアになっていて、そこにデザインもカッコいい FPS 表示が映っています。
また、この左側のサイドメニューは、隠しておくこともでき、その場合はパーティクルによるデモンストレーションを堪能できます。

パーティクルのフォーメーションや動き方にはいくつかのパターンがあり、次々とまるで生き物のように姿を変えます。これだけでもかなり見栄えがしますね。
しかし、左側にうっすらと表示されているタブのような部分にカーソルを持っていくと、サイドメニューが出てきます。
このメニューがかなりのボリュームになっていて、先ほどの FPS 表示をはじめとした様々な操作を行うことができます。

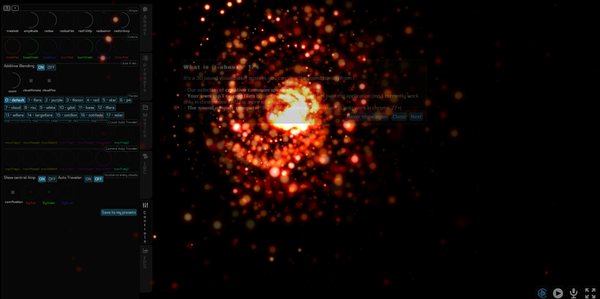
半透明で合成されているのでスクリーンショットでは少々見づらいかもしれませんが、上の画像はパーティクルの色などを動的に変更できるメニューを表示したところ。
サークル方式で表示される各種パラメータをマウス操作で変更できます。
これらをぐりぐりといじっているだけでもかなり楽しい感じです。

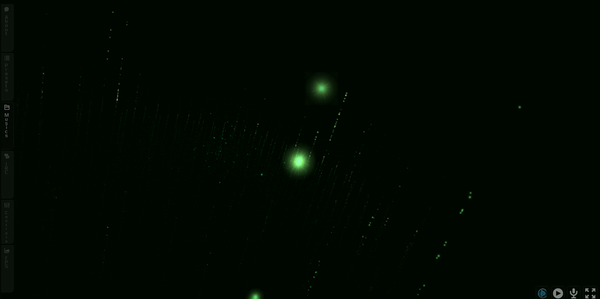
これはパーティクルのアニメーション方式をメニューから切り替えてみたところ。
ちょっとアニメーションしていないとわかりにくいと思うんですが、直線的に上に向かって昇っていくようなパーティクルの軌跡が描かれています。
その他にも、選択できる音楽の種類がとんでもなく多かったり、パーティクルの形状をリング状の光の輪に変更したり……
とにかく、全てのメニューを網羅することがむしろ難しいくらいにてんこ盛りになっています。
モバイル端末からだと若干負荷的にも苦しいかもしれませんが、一見の価値があるサウンドビジュアライザだと思います。




