
日本で three.js といえばこの人! 見事な three.js 実装を多数公開中 ヨモツネット
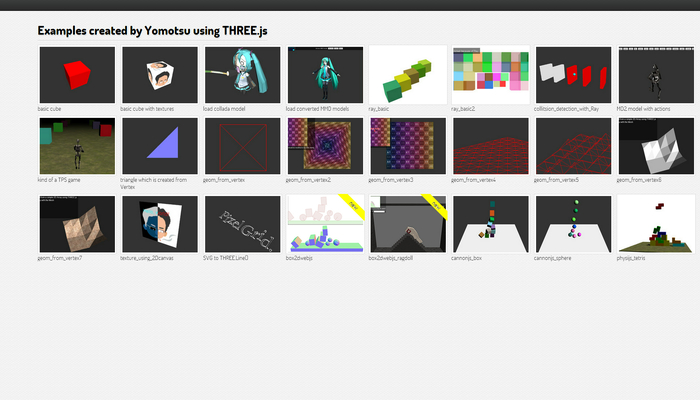
貴重なサンプルがたくさん
WebGL は日本でも徐々に知名度が上がってきており、様々な場面で目にするようになってきました。
しかし数年前までは、ごく限られたシーンでしか利用されていなかったですし、なにより扱っている人や実装例が圧倒的に少ない状況でした。
日本人としていち早く WebGL に着目し、WebGL ラッパーライブラリである three.js を扱ってきた @yomotsu さんのサイトには、多数のサンプルが収録されています。
幾何学図形からボーン、モーション、物理演算まで!
three.js は難解で複雑な WebGL をより扱いやすくするためのラッパーライブラリ。
非常に有名なので、ご存知の方も多いのではないでしょうか。
ヨモツさんの公開されているサンプルは、非常に多彩な顔ぶれ。幾何学的なモデルを用いた基本的な実装の他に、ボーンの入ったモデルによるモーション付きのサンプルや、物理演算を適用したテトリスなどのサンプルがあります。

SD バージョンのモデルもあれば……

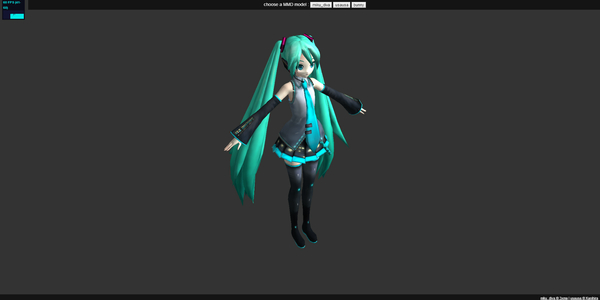
投身高めのモデルもあります。
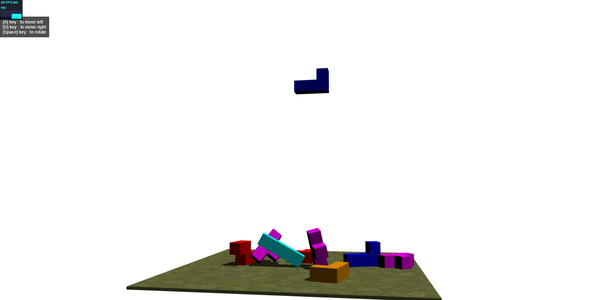
物理演算テトリスでは、ブロックとブロックがぶつかり合って複雑に跳ねたり転がったりする様子を見ることができます。
ぼんやり眺めているだけでも、なんだかこれが javascript というのは信じられないような気持ちになります。

モーション付きのサンプルでは、動きのプリセットが多数用意されています。
いくつかのモーションを切り替えてみると、見事にキャラクターが動いている様子を確認できると思います。

three.js を扱う際の注意点
今回の多数のサンプルは、いずれも three.js をこれから利用してみたいという人によって有用な参考資料になるでしょう。
ただし、注意してほしいのは three.js のバージョンによる問題です。
非常に活発に今も開発が続けられている three.js は、バージョン間で完全には互換性を保てていない機能がそれなりにあるようです。
ライブラリのバージョンが変わっただけで、同一ソースのデモが動かなくなったりすることもあるようなので、その点は注意しましょう。
日々進化を続ける three.js――
ぜひ参考にしてみてください。




