
WebGL を用いたインタラクティブノーマルマップ! NormalMap-Online
リアルタイムに反映される法線マップ
3D プログラミングの世界では比較的メジャーなテクニックであるノーマルマップ。日本語では法線マップですね。
ライティングを工夫することにより、まるで凹凸があるかのように見せるテクニックである法線マップ。今回はこれをリアルタイムに調整しながら、インタラクティブに適用された法線マップを観察できるサイトを紹介します。
直接頂点レベルで凹凸を適用するディスプレースメントマッピングにも対応したなかなか面白いサイトです。
法線マップなどのリアルタイムな反映
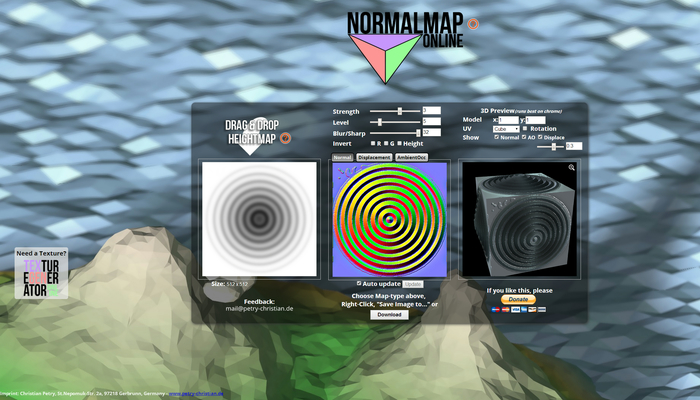
サイト内には三つのペインがあり、左側から、元画像、加工されたマップ、それが適用されたモデル、という順番で並んでいます。
中央のマップペインの部分にはボタンが配置されていて、法線マップやヘイトマップ(高さマップ)をその場で調整できるようになっています。

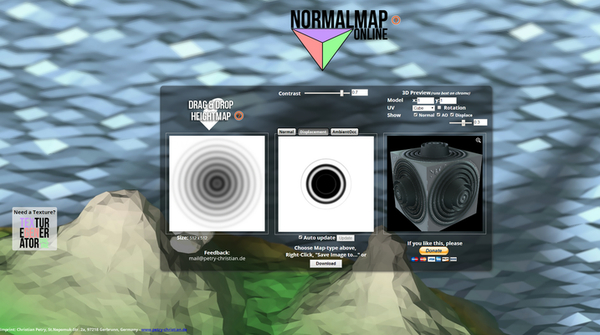
上の画像は、ヘイトマップを極端に調整して、波紋模様の中央部分が盛り上がるようにした状態です。
一番右側のボックスモデルの部分が、ヘイトマップの影響で一部飛び出したような見た目になっているのがわかると思います。
なお、この右側のペインはよく見ると右上のところに虫眼鏡マークがあり、これをクリックすると 3D ビューを拡大して見ることができるようになっています。

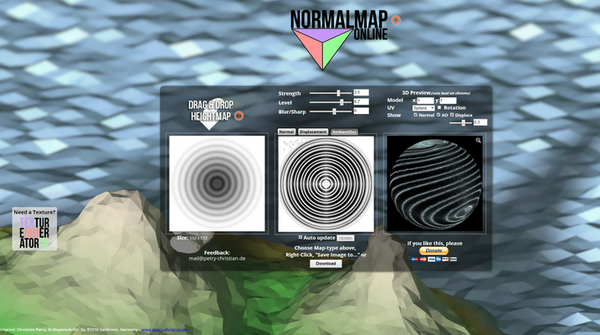
モデルの形状にはいくつかのプリセットがあり、上の状態はモデルを球体に変更して適用したバージョン。
単なる球体とは思えない見事な波紋模様がついていますね。
ユーザーの入力をリアルタイムに反映し、どのような効果が得られるのかを逐一チェックできる面白いサイト。法線マップやディスプレースメントマッピングに興味のある方は、ぜひいろいろとパラメータを調整しながら、遊んでみてください。




