
js4kintro の募集期間を12月末までに延長しました
作品募集中です!
GLSL だけを用いて映像を作り出すシェーダコーディングの企画、javascript 4k intro で作品を募集しています。
もともと 11 月の末日までを募集期間として設定していましたが、今回この募集期間を 12 月末までに延長することにしました。
一人でも多くの方にシェーダに親しんでいただきたくて始めた企画でしたが、12 月 20 日に 3DCG Meetup #05 というミートアップのイベントがあり、そこで GLSL に関するお話しをすることになったので、せっかくなのでミートアップ参加者の方でも参加が可能になるよう期日を変更した次第です。
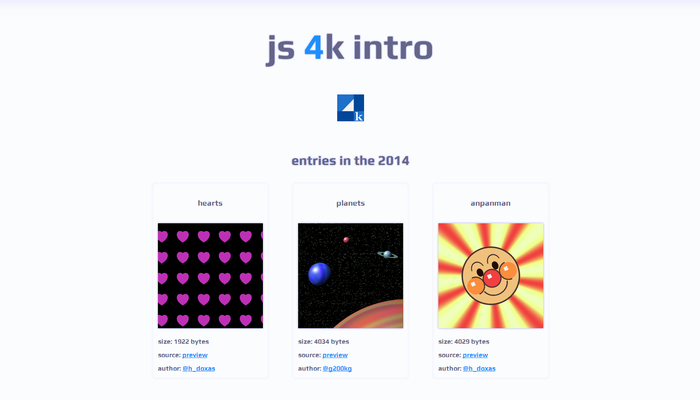
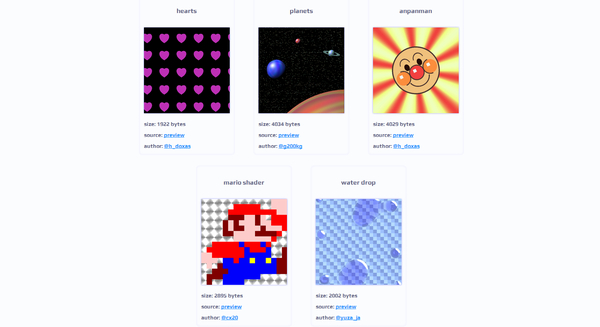
既に公開させていただいている作品は特設ページにて
既に何人か作品を送ってくださっている方もいらっしゃって、出展作品は特設ページにて既に公開を始めています。
特設ページには、各作品の実行結果のサムネイルの他、作者の方の Twitter アカウントや GLSL のソースコードを閲覧できるリンクも設置してあります。

まだまだ作品数は多くありませんが、送っていただいた作品は随時追加していく予定です。
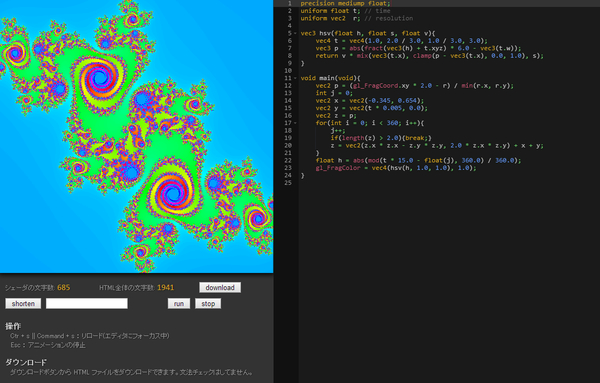
オンラインエディタ搭載でラクラクコーディング!
js4kintro ではオンラインでシェーダを記述、即実行することができるオンラインシェーダエディタも用意しています。
より気軽に、シェーダコーディングが体験できればと思って今回作ったものです。

シェーダのみでジュリア集合を描いた際の様子。
このオンラインシェーダエディタでは、ソースコードの文字数カウントの他、自分で書いたソースコードをダウンロードする機能や、短縮 URL を生成して Twitter などで気軽にシェアできるような機能がついています。
作品として投稿するかどうかは別として、気軽にシェーダに触れてみてください。きっと新しい発見があると思います。
今始めてもまだまだ間に合います!
GLSL に限らず、シェーダのコードを自分で書くなんてすごく難しそう……と思っている方も多いかと思います。
手前味噌で恐縮ですが、Qiita に GLSL によるシェーダコーディングの入門テキストを連載記事として投稿してあります。これを読んでいただければ、実は意外と簡単にシェーダが書けるんだということがわかっていただけるかなと思います。
かなり基本の部分から書いてあるので、ぜひ参考にしてみてください。
- やってみれば超簡単! はじめてのシェーダコーディング(1)
- やってみれば超簡単! はじめてのシェーダコーディング(2)
- やってみれば超簡単! はじめてのシェーダコーディング(3)
- やってみれば超簡単! はじめてのシェーダコーディング(4)
- やってみれば超簡単! はじめてのシェーダコーディング(5)
- やってみれば超簡単! はじめてのシェーダコーディング(6)
- やってみれば超簡単! はじめてのシェーダコーディング(7)
- やってみれば超簡単! はじめてのシェーダコーディング(8)
- やってみれば超簡単! はじめてのシェーダコーディング(9)
- やってみれば超簡単! はじめてのシェーダコーディング(最終回)
この Qiita の連載記事では、主に二次元でのシェーダの記述に特化しています。
最後まで読むと、最終的には某ぱんまんの顔が テーレッテレー しているシェーダの実現方法までわかるような内容になっています。
もし、GLSL オンリーのシェーダコーディングで、三次元まで扱ってみたいということであれば、またまた手前味噌で恐縮ですが、wgld.org の GLSL カテゴリの記事が参考になるでしょう。
今回紹介したいくつかのエントリを読んで、もしちょっとでも興味がわいたらぜひ GLSL に触れてみてください。WebGL に限らず、GLSL を用いてシェーダによるエフェクトを掛けられたりするツールやソフトは意外とあります。きっとその経験は無駄にはならないと思いますよ。
さらなる深遠なシェーダコーディングの世界
もし、GLSL シェーダコーディングの最前線を体験してみたくなったら、もはや変態的な領域に到達してしまった人たち(褒めてます)の作品を見てみるというのもいいと思います。
Iñigo Quilez 氏のサイトは、もはや一部では「いつものアレ」と呼ばれるほど有名なサイト。
この人のような方のことを天才と言うのでしょうね。2014年現在は、あのピクサーでお仕事をされているようで、まさに 3DCG や 3D 数学の申し子といった感じ。
ちなみに、そんな iq 氏が関わった shadertoy.com には、数々のとんでもない作品たちが掲載されています。もちろん、iq 氏本人の作品も多数掲載されていて、正直な話、それらを眺めてももはや何が起こっているのか理解できないレベルのものばかりです。

これがシェーダのみで描き出されているとは驚愕ですよね。
ちなみに、shadertoy.com は非常に重いサイトなので、ハイスペック(マッチョな GPU 搭載)なマシンで見ないと正直厳しいです。間違っても、モバイル端末でページ開かないほうがいいと思います。冗談抜きで OS を道連れにして落ちる可能性大です。
WebGL と GLSL の可能性にいち早く着目したサイトと言えば、こちらも有名なサイトですが GLSL Sandbox を忘れてはいけませんね。
こちらのサイトにも、たくさんの作品が掲載されていて、どれも参考になると思います。
GLSL Sandbox は作品の埋蔵量もすごいので、ぼんやりと作品のサムネイル一覧を眺めているだけでも時を忘れて楽しめます。
興味が湧いたら気軽に参加してね!
いろいろ見てきましたが、GLSL でシェーダを記述することに多少なりとも興味を持っていただけたでしょうか。
かつては、ネイティブでしか実現できなかったリアルタイムにシェーダを記述するという体験が、今では WebGL によってオンラインで実現可能になっています。数年前と比較して、確実に敷居は低くなったと言えるでしょう。
比較的ストイックな世界ではありますが、かといってとてつもなく理解不能な難しい世界というわけでもないと思います。
12月末までまだまだ時間もありますし、ぜひ GLSL に触れてみてください。
作品のご応募、お待ちしています。
リンク:
shadertoy.com ※モバイル閲覧注意!




