
Three.js を拡張して簡単にボクセル風なレンダリングができるようになる PixelBox
独特な雰囲気が面白いボクセル風レンダリング
今回ご紹介するのは、three.js に組み込んで利用することを前提に作られたライブラリである PixelBox です。
Example を見ると実際に動いている様子も確認できます。
なかなか面白い独特な雰囲気になっていますので、表現方法のひとつとして参考にしてみてはいかがでしょうか。
あくまでもボクセル風味
three.js をベースに、それと組み合わせて使うことを前提にしている今回の PixelBox ですが、レンダリング結果はあまり見かけない独特な雰囲気を放っています。
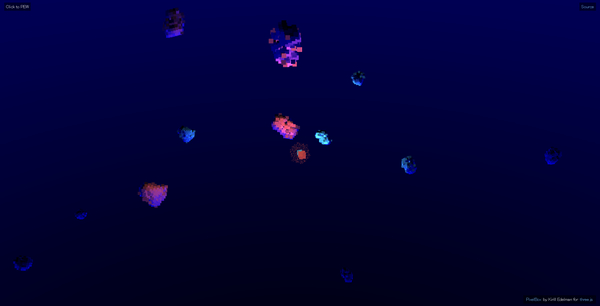
まるでドットを打ったかのように、四角い点として 3D モデルがレンダリングされます。
その様子はまるでさながら昔ながらのドットで表現されたゲームのよう。

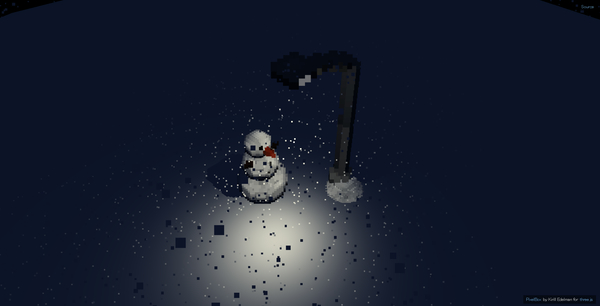
きちんと影なども出ていますね。
よくサンプルを見てみればわかることですが、この PixelBox はあくまでも「ボクセルっぽく見せる」だけです。
どういうことかというと、モデルは三次元のキューブのような形状をしているのではなく、あくまでもポイントスプライトなのですね。
そこにライティングや影の表現を加えることによって、いかにもボクセル風な感じに見せています。

Example の中にはアニメーションするものも多い。
ポイントスプライトとは、頂点を連結してポリゴンとして描くのではなく、あくまでもひとつの点としてレンダリングする手法のことです。
キャプチャ画像でもわかると思いますが、四角形の点がたくさん集まることによって形状を表現しています。それぞれにライティングの影響で陰ができ、立体のような、ドット絵のような、不思議な表現になっているわけですね。

画面中央の赤いショットに周囲のオブジェクトが照らし出されている様子。
ポイントスプライトはその名のとおり頂点を点として描くため、大抵の場合は負荷の軽減につながることが多いです。用意されている Example も、どれも動きは滑らかですね。
もちろん、頂点の数がものすごく多くなったとすれば話は別でしょうが……

ポイントスプライトによる雪の表現。
three.js は利用者も比較的多いので、こういった簡単に拡張できるライブラリがあると便利かもしれませんね。
個人的にはほとんど three.js には触ったことがないので使い勝手についてはレビューすることができないのですが、サンプルを見る限り、かなり簡潔に記述できそうな感じでした。
three.js 使いの方で新しい表現方法を模索している方などには有用なライブラリになるかもしれません。
リンク:
kirilledelman/pixelbox ※ Github ページへのリンク




