
FIFA ワールドカップの歴史になぞらえた独自実装 WebGL デモンストレーションがすごい!
独自に実装した高品位 WebGL デモ!
今回ご紹介するのは、上海在住のエンジニア Yi Shen 氏製作の WebGL デモンストレーションです。
キューブ型のモデルを組み合わせて作り出されたそのデモは、細かいところまで調整されていてなかなかの完成度を誇っています。
サッカーファンならずとも思わず目を惹かれる、そんなデモに仕上がっています。
被写界深度のようにぼやける演出が印象的
今回のデモはそれほど長いものではなく、時間にすればほんの数十秒のデモです。
しかし 3DCG としては細部にまでこだわりが感じられ、見ていて面白いですね。

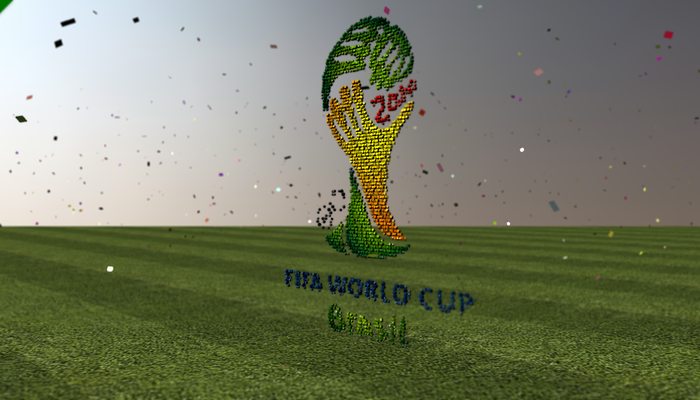
まず冒頭は非常にカメラが引いた状態から始まります。
キャプチャ画像を見るとわかると思いますが、最初は 1930 年のワールドカップを模したシーンが映し出されています。
紙ふぶきがいい感じに雰囲気を演出しています。

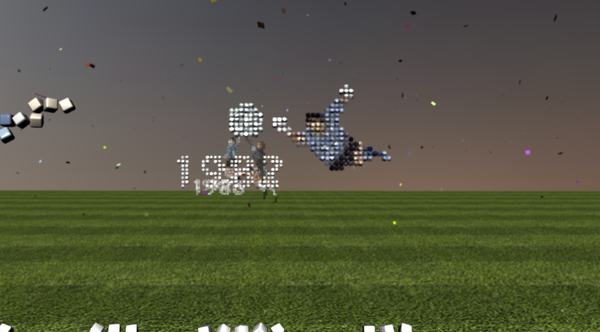
カメラワークは左右に滑らかに動きながら、どんどん奥に向かっていくスタイル。
1930 年からその歴史を振り返るように、どんどん年が加算されて増えていきます。
私は個人的にはあまりサッカーに詳しくないのですが、それぞれの開催年度を代表するシーンが抜き出されているのでしょう。

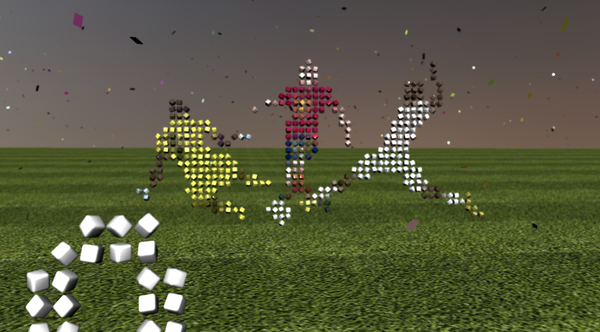
キューブに思いっきり近寄ったところを見ると、キューブのひとつひとつは角を取った柔らかなフォルムをしているのがわかります。
ライティングの様子を見ると頂点単位でライティングしているというよりは、フラグメントシェーダを使っているのがわかりますね。
そしてどんどん開催年が積み重なっていき、最終的にはこんなシーンに。

キューブモデルや地面の芝の質感、そして紙ふぶきのパーティクルなど細かく見ていくと本当に細部までしっかり実装されている印象を受けます。
独自のライブラリを使って実装されている今回のデモ。
なかなか気合いが入っています。
作者の方は上海のエンジニアの方ですが、ほかにもいくつか WebGL のデモを作ってらっしゃるようです。そちらも機会があればご紹介したいと思います。
中国系で WebGL 扱ってる方は少ないので、これからもぜひ素晴らしい作品を発信してほしいです。




