
WebGL で作られた製品カタログデモ! インタラクティブで高品質なビューでじっくり吟味できます
未来の商品カタログはこんな感じかも?
今回ご紹介するのは、オンラインで WebGL によってレンダリングされた Nespresso Machine のデモンストレーションです。
インタラクティブにパーツを分解して見せたり、ウェブならではの動画埋め込みなど、なかなかよくできています。
今回のデモは、なかなかディティールにこだわった仕上がりになっていますが、その代償に若干重い印象です。
モバイル端末ではちょっと見るのは難しいかもしれませんね。
ただしその分、見た目はかなり美しくレンダリングされます。金属の質感などもいいですね。

画面上部にはいくつかのメニューが並んでいます。
ここをクリックするか、もしくは左右に並んでいる矢印状のアイコンをクリックすると、様々に描画内容が切り替わっていきます。
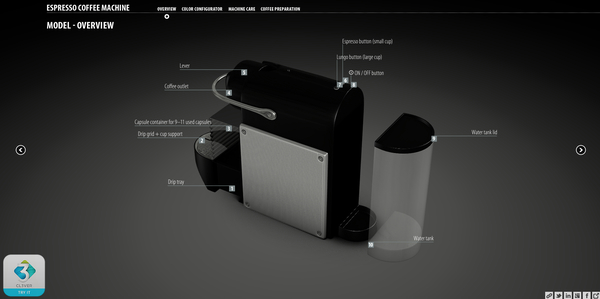
一番左側の「 overview 」を選択した状態では、こんなふうに各パーツが切り離され、個別に名前が表示されます。
なかなかこだわりを感じますね。

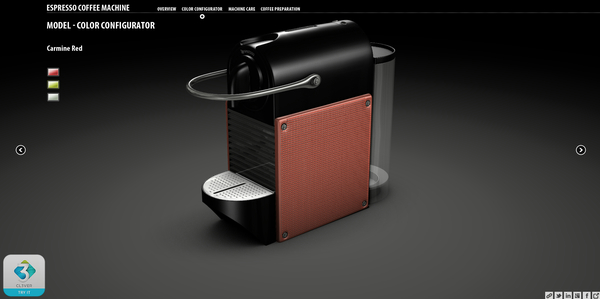
他にも、カラーリングを変更するメニューがあったり……
とはいえ選べる色はけして多くないですが。

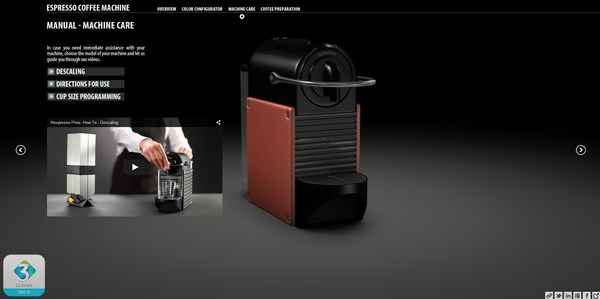
あるいは、動画による使い方のチュートリアルなどもあります。
こんなふうに動画を簡単に埋め込めんで同じページ上で表示できるのは、Web で動作する WebGL ならではといった感じ。

将来的には、こんなふうにブラウザベースで商品をしっかりアピールできるコンテンツが増えていくのかもしれません。
今現在でも既に、こういったインタラクティブな商品カタログは一般的になってきていますね。しかし WebGL を用いることによって、そのクオリティや利便性がさらに向上するということが非常にわかりやすく表現されているデモだと思います。
ちなみに、このデモで使われている cr3ver はクラウドを積極的に利用することを謳う 3D 描画エンジンです。日本ではあまり知られていませんが、公開されているデモなどはどれも高品位です。
こちらも気になる方はチェックしてみてはいかがでしょうか。
リンク:
3D manual of a Nespresso machine
Platform for interactive 3D presentations ※ cr3ver 本家




