
見た目はとっても地味だけど…… WebGL を用いたボロノイ図生成デモが面白い!
ちょっと地味だけど面白いボロノイ図
今回ご紹介するのは、ボロノイ図(Voronoi Diagrams)を描画する WebGL のデモです。
恐らく、結構古いものなのかなと思いますが、シンプルな実装なのであんまり古臭いとかそういう感じはしません。かなり……シンプルすぎるくらいシンプルではありますけども。
いろいろとインタラクティブに操作できるのでなかなか面白いです。
派手さはゼロ! でもなかなか楽しい!
まず最初に断っておきますが、このデモはあまり WebGL のメリットを活用しているとは言えないデモです。
シェーダを見る限り、単純に描画にしか WebGL を利用していないので、実際の作図計算には javascript が動いて CPU で処理しているだけです。
これはあくまでも想像ですが、Canvas2D で同じようなことをやったとしても、よほど点の数が増えない限り体感速度にそれほど差は出ないと予想できます。
そのあたり事前に踏まえつつ、暖かい目で見ていきましょう。
まず、ページが表示された段階では Canvas には何も描かれておらず、真っ黒な状態です。

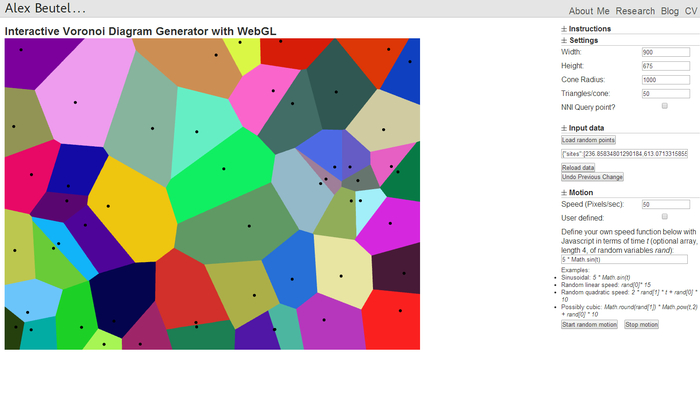
右側にはメニューがあり、ここから Canvas のサイズを変更したり、あるいはランダムに点を配置したりすることができるようになっています。
下のほうまで見ていくとわかりますが、アニメーションさせたり、そのアニメーションの際の点の動きを数式で制御したりできるようになっています。
このあたりが非常に工夫されていて面白いなあと感じるポイントです。

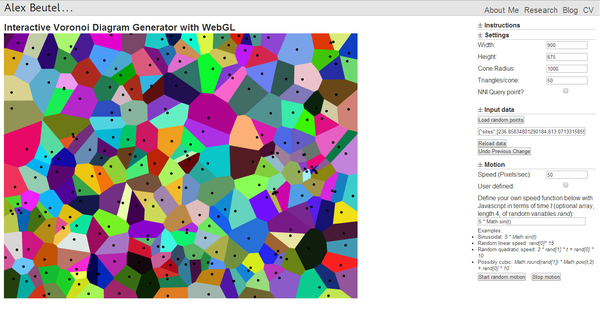
自動的に点を打ってくれる機能を使うと簡単にこんな感じになります。
ただ、本当に面白いのは自分で点を追加していく作業です。
Canvas の上をクリックすると、その地点に点が追加されます。
この点は、クリック時のマウスボタンを離さずにドラッグすると、ぐりぐりと動くのですがこれがなんとも不思議な感じです。
ボロノイ図について知るにはすごくいい教材
派手さはほんとにないですし、WebGL らしさもあまりないのですが、ボロノイ図について直感的に理解できるように作られていて素晴らしいなあと思います。
ボロノイ図上にある点と点とは、それぞれに均等な距離を保つようにして色が塗られます。
そのあたりのことを考えながら、ぼんやりと点をドラッグしてぐりぐりしていると結構面白いです。
また、作者の方のブログには詳細な解説もありますので、もしボロノイ図の実装を考えているのなら参考になるのではないでしょうか。
リンク:
Interactive Voronoi Diagram Generator with WebGL - Alex Beutel




