
WebGL を光のエフェクトなどにピンポイントで利用した気軽に遊べるブラウザゲーム BLOCK NINJA
見た目はシンプルだけど奥深い味わいのゲーム
今回ご紹介するのはブラウザで気軽にプレイ可能な、海外のブラウザゲーム BLOCK NINJA です。
見た目はちょっとシンプルすぎるくらいですが、細かいところまで意外と作りこまれていてなかなか面白いです。
WebGL の使い方としても今回のような例はあまり見ないタイプかもしれません。
キーボード操作が主体の頭脳派アクション
あまり具体的な説明がないのでちょっとキー入力などがわかりにくいのですが、利用するキーの数自体はけして多くなく、比較的アクションとしてはシンプルです。
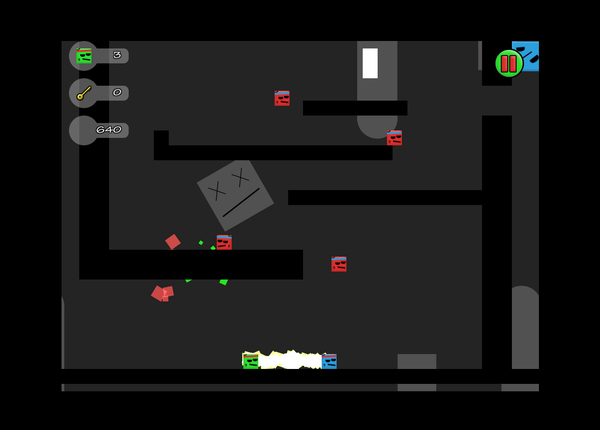
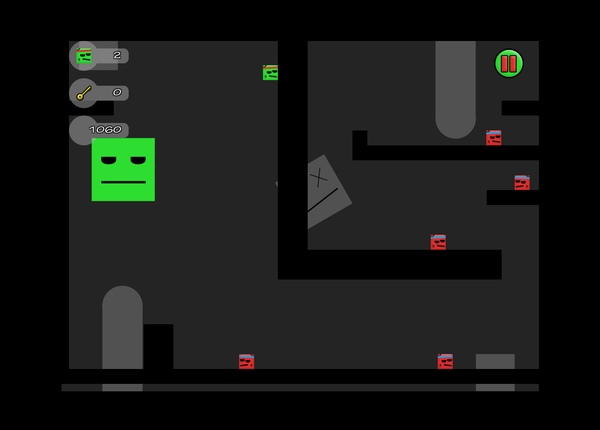
黄緑色をした、飲み屋の大将(絶対頑固)みたいな表情のブロックが自機です。
矢印キーの左右でそれぞれの方向に移動、上キーを押すとジャンプができます。

そしてスペースキーを押すと、これは影分身っぽい技なのかな……水色の分身がキャラクターの向いている方向に高速で移動していきます。この影分身には物理的な攻撃力があって、赤い色の敵キャラクターを破壊できます。
基本的に攻撃という手段はこの影分身だけのようですね。

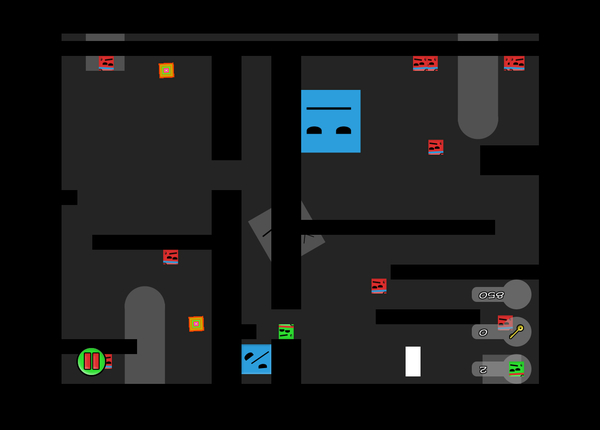
TAB キーを入力すると、世界が上下反転します。
割とよく見かけるシステムではありますが、忍者なので天井にも貼り付くことができるということなんでしょうね。
メニューからなにから、全部がさかさまになります。

影分身には、実は攻撃すること以外にも役割があります。
スペースキーを押しっぱなしにしていると影分身はどこまででも飛んでいくのですが、これが壁にあたるとなぜかブロックひとつ分、壁にくっついて新しいブロックになります。
足場を作ったり、上の画像のように敵を閉じ込めたりといったことが可能です。

さらに、上の画像をよく見ると本来ありえない位置に自機がいますが、これは天井貼り付きを使ってキャプチャしたものではありません。
自機には忍者らしいスキルとしてもうひとつ、壁のぼりの技があるらしく、壁にぴったりくっついた状態であれば何段でも複数回ジャンプすることができるのです。
影分身に天井貼り付き、さらには壁のぼりと、見た目はシンプルながらシステムは結構いろいろ工夫して作られているなあと思います。
こう見えてもマルチシェーダ
この BLOCK NINJA はソースが最適化されていて非常にわかりにくいのですが、簡素な見た目ながらシェーダを複数使って動いているようですね。ピンポイントにエフェクトなどに対してシェーダをうまく利用している感じに見えます。
WebGL が使えない環境でも動くようになっていると思われますが、モバイル端末などでも動くかどうかはちょっと試してません。
WebGL のプログラムというと 3D バリバリ使って……というものを想像してしまいがちですが、こういうシンプルな使い方も悪くはないなあと感じさせてくれる不思議なゲームでした。
興味がある方はぜひ遊んでみてください。
リンク:
Created with GameMaker:Studio ※ゲームページへの直リンク




