
WebGL でレンダリングしたシーンをまるでアンカーのように使って擬似的にリンクを再現している面白いデモ
WebGL シーンの中にリンクタグを設置?
今回ご紹介するのは、昨年のクリスマスシーズンに公開された WebGL のデモです。
実際に Canvas の上に DOM としてのリンクが設置されているわけではないのに、あたかもリンクが存在しているかのように振る舞うという面白い試みが実装されています。
一見するとそれほど派手さはありませんが、細かいところにこだわりを感じる仕上がりになっています。
ライティングもなにげに要注目
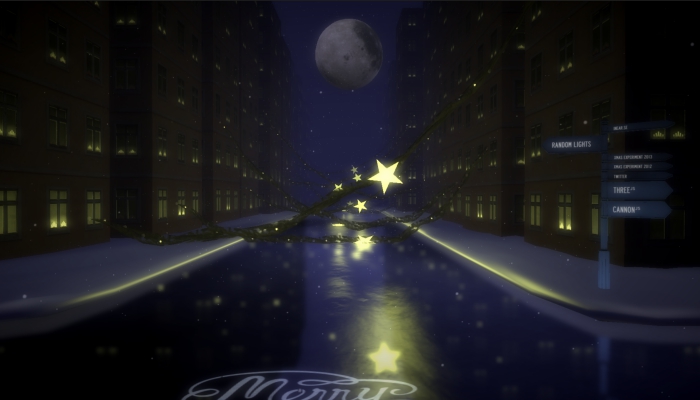
本作は three.js を用いて、年末のクリスマスシーズンを表現しています。
ビルとビルの合間、ストリートには星の形をしたライトが飾られています。
地面はまるで水が張られたような状態になっていて、キラキラと明滅するライトの明かりが上手くブレンドされて表示されています。

ライトの表現や全体の雰囲気の作り方も確かに上手なのですが……
個人的に面白いなあと思ったのが、画面の右側に設置されている看板です。一見するとなんの変哲もないただのシーンの中のオブジェクトに見えますが、ここにちょっとした小技が仕込まれています。
マウスカーソルの位置を元に擬似的に三次元空間にレイを飛ばして、これでオブジェクトと衝突判定を取るという仕組みが three.js には存在します。この仕組があるおかげで、three.js では三次元空間のオブジェクトをマウスでドラッグして動かしたりといったことが比較的簡単にできるようになっています。
今回のデモでは、これを応用して看板の部分にカーソルが重なった時だけ動的にそこがアンカーとして作用するように作られているみたいです。

看板の文字通り、物理エンジンである cannon.js や three.js のページヘジャンプできるようになっています。
看板には「RANDOM LIGHTS」と表記されているものがありますね。これは中央に飾られている星形のライトをランダムに動かす動作のトリガになっています。
見た目は普通のデモですが、こういう小技が仕込んであるというのは珍しい例だと思います。
three.js 使いの方は参考にしてみてはいかがでしょうか。




