
WebGL 製ノードエディタのデファクトスタンダードになるのか? Vizor の完成度がスゴすぎ!
これはもっと知られていいヤツだと素直に思った
今回ご紹介するのは、Unity や UE4 では割とお馴染みの、ノードベースのエディタを搭載したウェブサービス、Vizor です。
いわゆる「バイザー」のことを表しているその名前からもわかるとおり、VR 製品との親和性を十分に考えた設計になっているだけでなく、ノードエディタとしてもすでにかなりの完成度に到達しているように見えます。
非常に注目のその詳細をご紹介します。
ノードエディタの動作も軽快!
はじめに断っておくと、私自身はノードエディタをあまり使った経験がないので他のノードエディタとの比較はできません。
ただ、ちょっと数十秒触っただけで簡単に WebGL によるシーンの構築ができたとき、単純に「なにこれすごい……」となったので感動的でした。

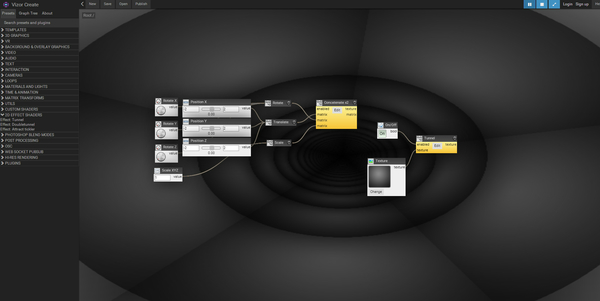
上のトンネルのようなシーンは、画面上に表示されているノードのうち、右側に固まっているみっつのノードだけで表示されています。
左側にどさっとまとまっているノードは行列用のノードですが、これを繋いでいない状態でもトンネル状のモデルは自然な速度でアニメーションしています。
このシーンを作るまで、英語に詳しくなくノードエディタにも詳しくない私でもほんの数十秒でした。す……すごいよ……

Vizor のサイト内にはチュートリアルビデオが用意されたページもあり、ノードエディタにあまり馴染みのない方でもこれを参考にやってみればすぐにうまくシーンを構築できるのではないかと思います。
チュートリアルビデオはひとつだけでなく複数あるので、いろいろ見てみると参考になりますね。
また Vizor のトップページは、背景に仕込まれている WebGL デモがクッソ重いのが難点ですが、下記の図のようにデモへのリンクも多数公開されています。これらは全て WebVR 対応のブラウザで実行することを想定したつくりになっているみたいですね。

WebVR に対応したブラウザでアクセスすると、恐らく WebVR 仕様でデモを見ることができるのだと思いますが、そうでない場合には注意書きのメッセージが画面の上部に現れます。
とはいっても、デモを閲覧できないわけではなく、VR 非対応のブラウザでは立体視ではない通常のレンダリングとして行われるだけです。

制作チームはデモシーン出身の先鋭
About ページを見てみると、どうやら Vizor の開発者たちはみんな Demoscene の出身のようです。なるほどどうりで……と思わず納得しました。
ノードエディタの使い勝手は、恐らく細かいことを言いだすとキリがないのだとは思いますが素人目にはまったく問題ありませんでした。しかも個人的にその簡単さは先入観を完全に打ち破るものでした。
Unity や UE4 のノードベースエディタがどんな感じなのかわかりませんが、今後も Vizor は進化していくと思いますし、注目して経過を追いかけなくてはと思いました。
本当に簡単に 3D シーンの作成ができたので、興味のある方はぜひご覧になってみてください。
ただし……トップページは環境にもよると思いますが結構重いので、要注意です。
リンク:
Vizor Create - visual programming editor ※エディタへ遷移できるボタンがあるページ(このページはそんなに重くないです)
Introduction to Vizor Create - YouTube ※公式のイントロダクションビデオ
Vizor VR - YouTube ※公式の youtube チャンネル




