
WebGL で作られたクラシックボーリング! 簡単かと思いきや難しさに思わずハマった
シンプルながら微妙な力加減が必要!
今回ご紹介するのは、WebGL によって実装されたシンプルなボーリングゲームです。
こちらのゲーム、いわゆる想像通りの直感的な操作で、特別なことはなにもないシンプルなつくりなのですが、それゆえに思わず熱くなります。
微妙な力加減を自在に操れるかどうかがカギです。
操作は超シンプル、スワイプ OR ドラッグのみ!
ゲームのスタート時に、もしランキングにネームエントリーしたければ名前を入力しておきます。
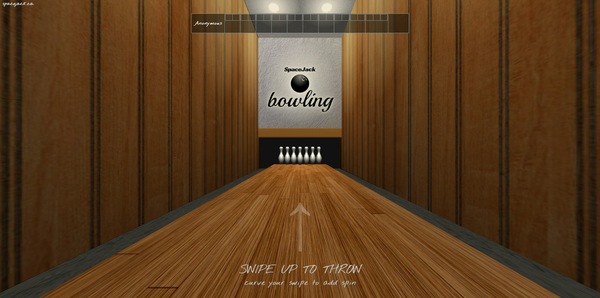
そしてゲームがスタートすると、以下のような画面になるのでもうほとんど説明は不要ですね。

はい! もうひたすら投げまくるだけです(笑)
矢印のマークがある付近だけでなく、スクリーン全体でスワイプやドラッグの判定を取っているみたいなので、ある程度大きめの範囲を使ってやったほうがやりやすいかと思います。
ちなみに、これが結構難しいです……
苦節三年……
ものすごい苦戦しましたが、なんか今回はイイ感じに!

このまま真っ直ぐ突っ込むんやあああー

いやったあああああアアアアアッッッ!!!
ということで、思いのほか微調整が難しく、なかなかストライク出ませんでしたが 6 投目にしてやっと出ましたストライク。
画面の下のほうに書いてあるちょっとした説明文によれば、うまくやればカーブもかけられるみたいです。
最初はこのカーブがよくわからなかったのですが、大きめにスワイプ OR ドラッグするようにしつつ、最後の最後だけほんの少しカーブさせたい方向に振るような感じだとうまくいきました。
ベクトルの全体の長さをちゃんと判定しているんでしょうね。
ちなみに、スワイプやドラッグの素早さによってボールの速さが変化するというわけではないので、ゆっくり長めのストロークにすると一気に精度が上がると思います。
three.js + CANNON.js
実装面では、three.js と物理演算には CANNON.js を使っているみたいです。
ボールの転がる様子、あるいはピンが飛び散る様子はいかにも物理演算という感じ。
ボールがガーターに落ちたときなどをよく見てみるとわかるかと思いますが、ボールに反射の要素は入っていないみたいで、接触判定だけやっているんでしょうね。またボールは案外と軽く、ピンにぶつかって吹っ飛んでいくときもあります。
全体に、非常にシンプルながら思わず何度か遊んでしまう、そんなゲームに仕上がっています。
カメラワークもちょっと大胆に動くので、なかなか迫力があります。
気になる方はぜひ遊んでみてください。
ちなみに私は 144 が最高スコアでした……w




