
オリジナルマイクのデザインコンテンツ、その開発秘話が赤裸々に告白されていて興味深いブログエントリ
開発の裏側が見える面白い記事
今回は、WebGL を使ったインタラクティブデザインコンテンツと、それを制作したチームの開発秘話が収録されたブログ記事の二本立てです。
タイトルに「赤裸々」という表現を使いましたが、開発チームがそう感じているかどうかはわかりません。でも少なくとも私なら書かないだろうなあと思うようなことまで書いてあったので、せっかくですからそちらも併せてご紹介したいと思います。
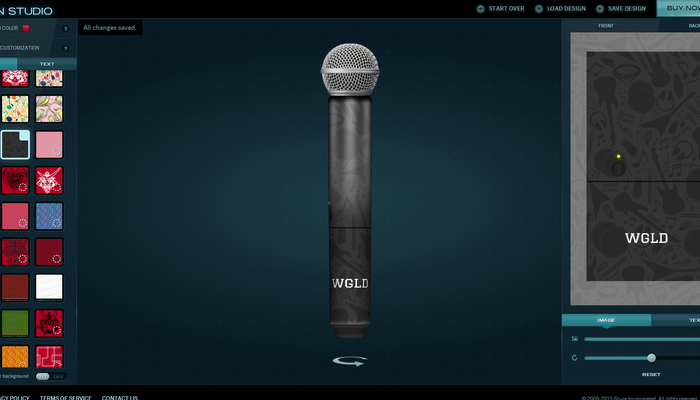
デザインから購入までオンラインで出来る
オリジナルデザインを追求する企業でよく見られる、インタラクティブなデザインツール。
実装は様々でしょうが、最近は WebGL を利用したものをよく目にするようになってきました。今回のマイクデザインも WebGL を使うことによってよりリアルな表現を行っています。

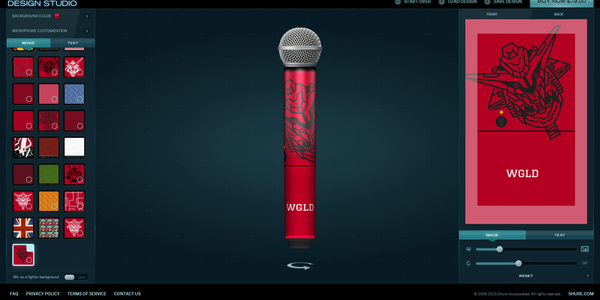
マイクヘッド部分、本体のベースカラー、本体の模様や絵図など、結構いろいろな部分に手を加えることができます。
元となるマイク本体にも二種類用意されていますし、このサイトでデザインしたものをそのまま注文することも可能なように作られています。
左側にあるメニューを選択することで色を変更したり、マッピングするテクスチャを変更したりでき、これは見た目だけで直感的に操作できるように工夫されています。また、文字を追加することも可能です。

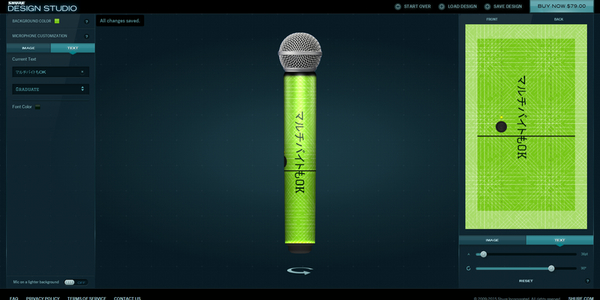
マルチバイト文字も使えました!
テクスチャや文字はそれぞれが別のレイヤーになっていて、回転させたり拡大させたりできます。
また文字の場合は英字ベースになっちゃいますがフォントも結構いろいろなものが用意されているので、文字だけで個性的なデザインに仕上げることも簡単そうですね。

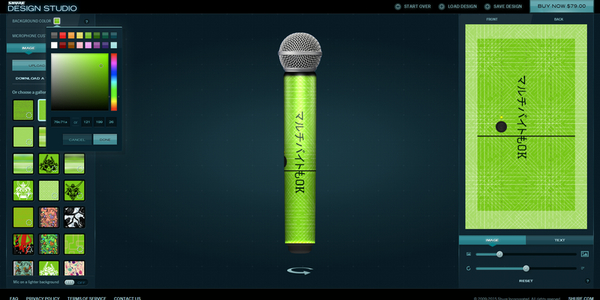
色を変更するときはこんな感じにパレットが出ます。
ほとんどすべての UI が、操作しやすいように計算されて設計されている印象を受けますね。
しかしその代わり……
WebGL に関しては若干物足りない印象。ちょっと言い方を変えると、必要なところに必要なぶんだけ使っている感じと言ったらいいでしょうか。
恐らく筒状であるマイク本体に綺麗にテクスチャをマッピングさせたり、あるいは回転させたりするために WebGL を使っているんだと思いますが、あまり特別なことはなにもしてませんね。
また、マイクヘッド部は、なんと画像の切替アニメーションです。WebGL なのは筒状の本体のみなので、マイクそのものを Y 軸回転するとなんかすごい違和感が(笑)
開発ブログが興味深い
全編英語ですが、開発裏話記事でマイクヘッドの部分の画像を撮影しているシーンなんかが紹介されています。
業者に納品する際のことまで考えて作ってあるとか、あるいはマイクヘッドの部分は画像でやるしかなかったとか、割と裏事情が普通に書いてあって面白いです。

思うに、ヘッド部分をモデル化するのが難しいという判断をしたんでしょう。(たぶん)
私がチームに参加していたら、真面目にメッシュ状のヘッド部分を 3D モデルで再現しなくても、テクスチャ貼ったらいいじゃない! という提案をしていたと思います。
3D モデル化すると頂点の数は確かに増えますが、この程度であれば頂点の数的には全然問題ないレベル、許容範囲内のような気もしますけどね……負荷的な側面で利用を見送ったというより、技術的に実装するのが難しかったので画像を使ってしまったんじゃないかなと個人的には予想しますね。
いずれにしても、これからはやっぱり WebGL をある程度使えるスキルは必ず役に立つ時代が来ますね。
開発の経緯をブログ記事を通して垣間見たことでより一層そんなことを感じました。
リンク:
Shure Microphone Customization ※インタラクティブデザインツール




