
Babylon.js を利用したスカイボックスの Example が美しいアメリカのデザインスタジオのサイト Cosmiq Cloud
物理演算も盛り込まれたデモンストレーション
今回ご紹介するのは、アメリカのインディアナ州にあるデザインスタジオの WebGL デモです。
それほど派手なものではなく、一人称視点で広い空間を歩き回れるだけなんですが、Babylon.js を利用していることや、物理演算ライブラリを利用している点など、参考になる部分もありそうなのでご紹介します。
幻想的な風景が美しいデモ
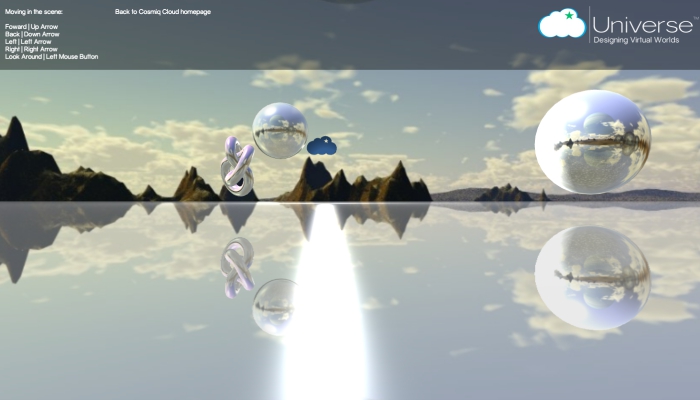
今回のデモは矢印キーで一人称視点での移動ができるようになっています。
いわゆる FPS のような感じですね。
シーン内にはいくつかのオブジェクトが置かれていますが、いずれも環境マッピングが適用されており、周囲の風景が映り込んだような見た目になっています。
それ以外の部分では、大きな惑星や水面が表現されていて、いずれもなんとなく壮大な、幻想的風景を演出するのに一役買っています。

水面の表現も美しいですね。
Babylon.js でどのようにスカイボックスを生成しているのか、ちらっとコードを見てみましたが、あらかじめスカイボックス用のクラスが用意されているみたいなので、テクスチャ用の画像さえあれば簡単に実装できそうな感じでした。
その他にも、メッシュ生成用のメソッドや、video テクスチャのサポートなどもあるようです。なかなか使いやすそう。
この WebGL コンテンツ自体は、ポートフォリオ的な感じでデモとして公開されているものだと思います。でもこれくらいのことができますということが顧客に伝われば、なかなかインパクトはあるのかなと思いました。

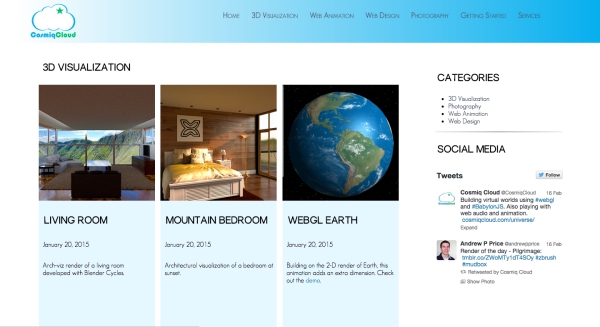
サイト内には、他にも Blender で書きだしたモデルをレンダリングしたと思われる画像などが置かれています。
デザインスタジオを謳うだけあり、どれもなかなか高品質です。
今後は個人でウェブの仕事を請け負うようなケースでも、こういったスキルが閲覧者に伝わるようなコンテンツは用意しておく意味があるのかなと思いました。
three.js はどうも使いにくいなと感じる人は、Babylon.js の実装例として、参考にしてみるのもいいかもしれません。
リンク:
Cosmiq Universe | Dream World ※デモ直リンク
Cosmiq Cloud | Designing Beautiful Digital Experiences ※スタジオのサイトトップ




