
世界中の旅客機のフライト情報を取得してパーティクルに! WebGL 製フライト情報ビジュアライザ
生のフライトデータからパーティクルを生成
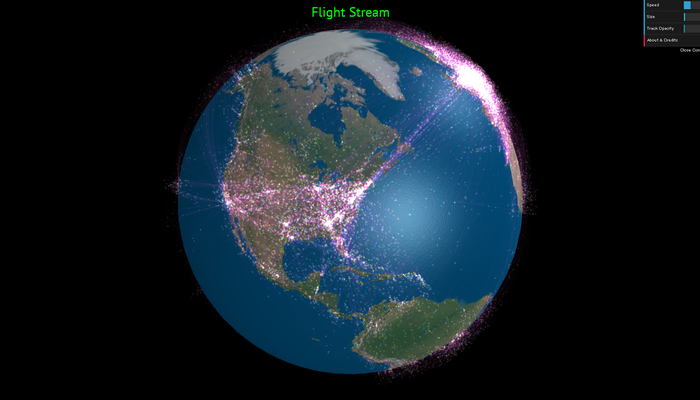
今回ご紹介するのは、世界中の旅客機(飛行機)の運行状況を可視化するグローブデモです。
WebGL と言えばなにかと地球儀ネタが多いですが、これもそのうちの一つですね。
どの程度リアルタイム性のあるデータを使っているのかはわかりませんが、アニメーションするパーティクルの様子を見ていると、世界中のフライト状況が一目でわかります。
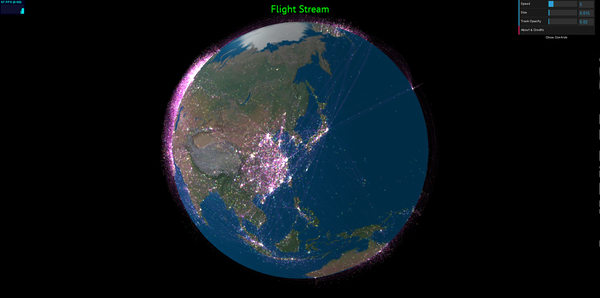
世界中を好きな角度から眺めることができる
ページ内は比較的シンプルなインターフェースになっていて、それほどできることは多くありません。
マウスを使ってドラッグすることによって、視点を自由に変更することができます。
およそ、人口の多い地域ほど活発に旅客機が行き来しているのがわかりますね。

旅客機の飛行ルートはピンク色の線で表現されていて、空港は黄色い点です。
そしてパーティクルのような光る点が実際に運行している旅客機を表しているようですね。
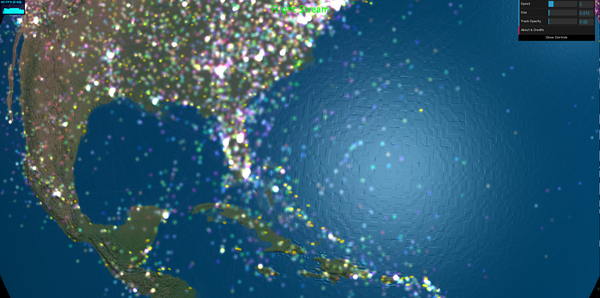
マウスホイールの操作で拡大縮小ができるので、思い切り寄ってみると、空港のある個所に黄色い点が付けられているのがわかります。

画面の右上にあるメニューからは、パーティクルの大きさや、運行経路を表す線のアルファ値などが変更できるようになっています。
このあたりをいろいろいじってみると、見た目がだいぶ変わりますね。
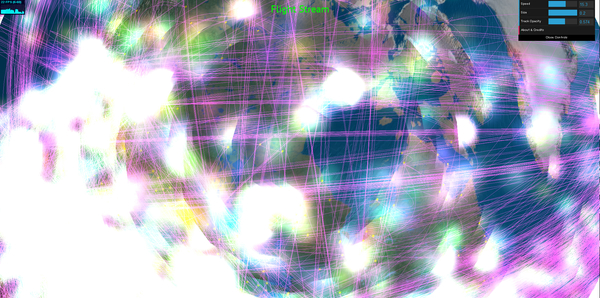
ちなみに、パーティクルのサイズをものすごく大きな状態にしてみると、これらのパーティクルは点として描画されているのではなく、四角形ポリゴンを用いていることがわかります。

地球の表面にめり込んでしまって途切れている部分が見受けられますね。
このことから、これらが四角形のポリゴンであり、大きくし過ぎるとめり込んでしまって表示が崩れてしまうことがわかります。
パフォーマンスの観点からすれば頂点を四つ使うポリゴンより点で描いたほうが効率的ですが、そこまでの最適化はされていないようです。
しかしそれほど重い感じはなく、ストレスなく閲覧ができるようになっています。
世界中のフライト状況を可視化する今回のデモ。技術的に面白い部分は少ないですが、眺めていると人類の活動を客観的に眺めているような気分になります。
気になる方はぜひチェックしてみてください。




