
画像をピクセルレベルで解析して 3D に展開! k平均法を使った WebGL インタラクティブコンテンツ!
動的に画像を解析する珍しいコンテンツ
今回ご紹介するのは、WebGL とクラスタリングの合わせ技コンテンツです。
k均等法と呼ばれる手法で画像を解析して、その結果をパーティクルに変換して三次元に展開します。
パーティクルが光り輝く美しいデモになっています。
自前の画像を分析に掛けることも可能
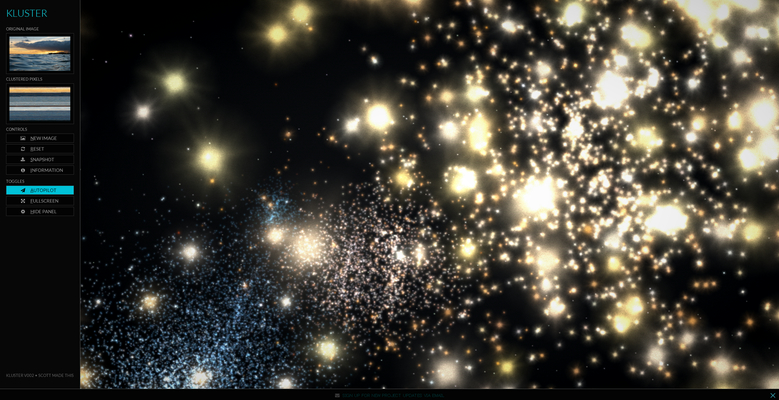
ページを訪れると、まるで宇宙空間のようなシーンが既に再生されている状態になっています。
ここでプリセットの画像や、ローカルにある画像ファイルなどを適宜選択することでシーンが再構成されて 3D の美しいパーティクルデモに変化する仕組みです。

左側には、どのような画像をベースにしているのかサムネイルが表示されています。
また、その下には色の分布を表した簡易的なテクスチャも同時に表示されているのがわかりますね。
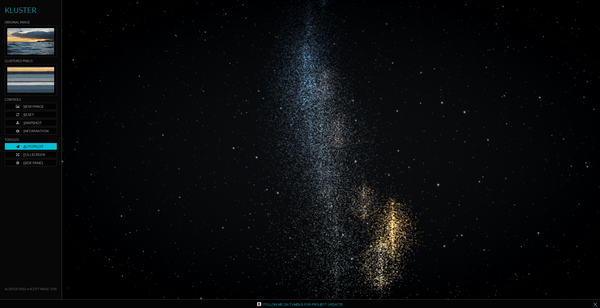
これらの画素データをもとにして、パーティクルが三次元空間上に展開されるようになっているのですね。カメラワークはオートにすることもできますが、自分でマウス等でコントロールすることも可能です。

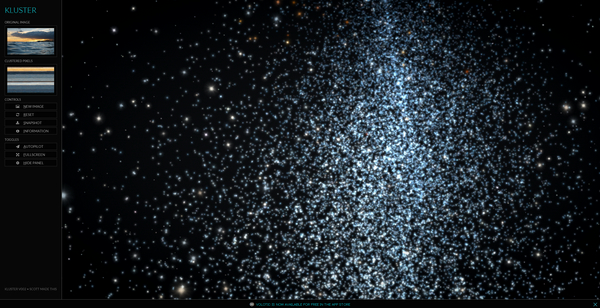
割とズームレベルを上げて寄ってみると、まるで銀河のように美しいパーティクルの様子をじっくりと観察することもできます。
もともと画像に含まれている様々な色の画素から色を拾っているからなのか、いい具合に色が混ざり合っており、何とも言えない良い風合いが出ています。
オートモードではゆっくりとカメラが動きますが、自分でぐりぐり動かしてみるのもまた面白いですね。

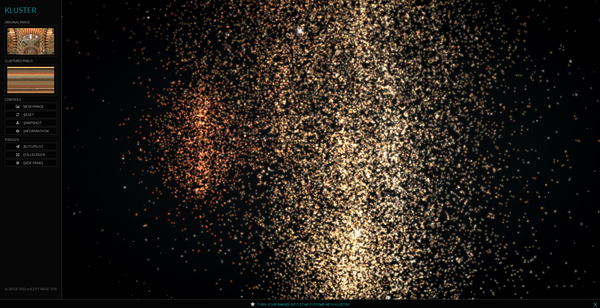
全体的に暖色系の強い、他のプリセット画像に変更してみました。
だいぶ雰囲気が変わりますね。
今回のデモはあまりエンターテイメント性はありませんが、画像解析の技術と WebGL を組み合わせており、なかなか興味深いコンテンツとなっています。
UI も結構シンプルながら工夫されていて参考になるのではないでしょうか。




