
TokyoDemoFest 2015 に WebGL 作品を出品してきました! シェーダを無駄に 8 組も使いましたな話
Tokyo Demo Fest は今年で五周年!!
2015 年 2 月 21 日と 22 日の二日間。
「アンスティチュ・フランセ 東京(旧東京日仏学院)ラ・ブラスリー」という飯田橋にある会場で行われた、日本で唯一のデモパーティーである Tokyo Demo Fest 2015。
2011 年に第一回が開催。今回は五周年ということでしたが、私個人としては初めての参加でドキドキでした。実際のイベント当日の様子はあらためて作品がウェブ上に出揃ってから、当日撮影した写真も交えてご紹介しようと思っています。
今回は、私自身が出品した WebGL デモ作品、BALENA をご紹介します。
WebGL 関連作品も多数出品されていました!
Tokyo Demo Fest ではいくつかの部門があり、そのなかでも TDF の花形である Combined Graphics Compo に BALENA を出品しました。
BALENA はラテン語でクジラを意味する言葉です。
Graphics Compo には BALENA の他にもいくつか WebGL 作品が出品されていました。これは早く当サイトにてご紹介したいですね。どの作品も、かっこよかったです。

タイトルは Web Font を使ってリアルタイムに生成してテクスチャに。既存の画像ファイルなどは一切使わずに全部リアルタイムでやりました。(クジラのモデルデータだけ別ファイル)
今回の作品は文字を描きたいところでは Canvas2D を使って一度 Canvas に文字を描いてそれをもとにテクスチャオブジェクトを生成しています。実際のレンダリングは完全に WebGL 側でやっていて、DOM や CSS の効果で表現しているところはありません。
デモの冒頭、タイトルシーンが終わるとまるで深い海のようなシーンに。
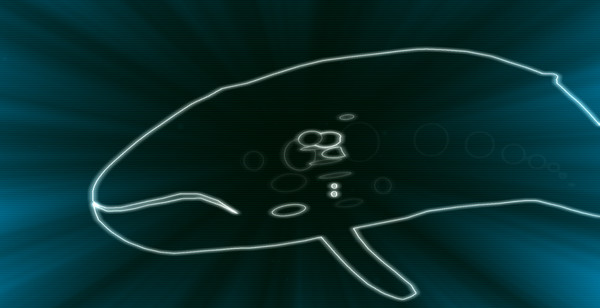
そこには寂しそうに海中を漂う、孤独なクジラの姿が。

身体が透けたようにも見える孤独なクジラさん。
彼? もしくは彼女かもしれませんが、たったひとり、しかもピクリとも動きません。

今回出品したこの BALENA という作品には、なんというか自然愛護みたいな崇高な理念は一切含まれていはいません。ただ、ほんの少しだけ寂しそうな、悲しいような、そんな雰囲気から始まるこのデモには、ちょっとしたストーリーを色づけしたつもりです。
約三分間の短い時間のなかに、どんな物語が詰め込まれているのか。
ぜひ皆さんにもご自身の目で確かめていただければと思います。

まるで潜水艦の中でモニター越しに眺めているかのようなノイズの演出、海中を漂うパーティクルの輝き、ユラユラと揺らめく光の演出など、今回はシェーダを 8 組使いました。使いすぎだろ!
制作期間が実質 20 時間ほどしかなかったので、もうちょっと時間あったらいい感じになったのかなとも思いますが、初めてにしてはがんばったかなと思います。全 12 作品中 6 位でした! やったぜ!
デモの負荷としては、オンボード GPU マシンだと、フルスクリーンではちょっともたつくかもしれません。ただ、曲の進行に合わせてシーンが切り替わるようになっているので、処理落ちして音とシーンがずれてしまうようなことはないはずです。
一人でも多くの方に、この WebGL デモを通して何かを感じていただけたら嬉しいです。
リンク:
BALENA :: pouët.net ※pouet.net の作品掲載ページ
BALENA ※デモ直リンク




