
ヒップホップ界のスター J Dilla の音楽と共に宇宙を旅する WebGL フィルムデモが公開中!
いろんな思いの詰まったデモ
今回ご紹介するのは、three.js で実装された、WebGL ショートフィルム。
J Dilla というヒップホップスターをご存知でしょうか。私はぜんぜん音楽は詳しくないので知らなかったのですが、若くして病気が原因で惜しまれつつも亡くなってしまった方のようです。
彼の亡くなった年と同じ年に発売されたアルバム「Donuts」にちなんだ今回のデモ。
なんだかいろんな思いが込められているデモですね。
CSS もうまく活用したまさに Web ショートフィルム
今回の作品の説明文などを見ると、この作品はデモというよりもむしろ、「ショートフィルム」という言葉で表現されています。
その説明のとおり、表現こそ WebGL による 3D 表示ですが、全体としてはちょっとしたストーリーを感じさせる短い映像作品のような感じになっていますね。

短いとは言っても、全体の尺で言うと 7 分強にも及びます。
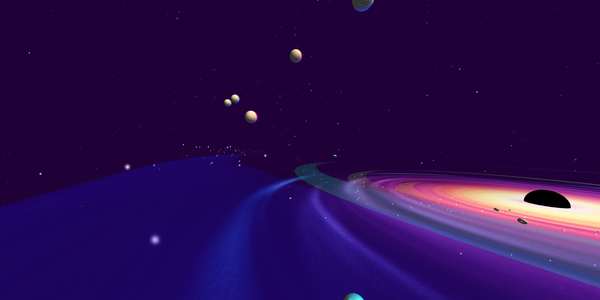
WebGL のデモ作品としてはこれはかなり長い時間楽しめるものと言っていいでしょう。表現される世界観も次々に切り替わっていくので、長い時間眺めていても飽きないと思います。

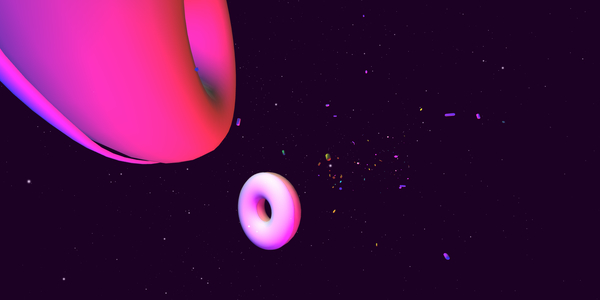
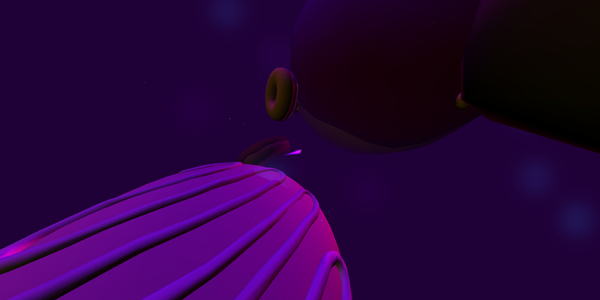
ベースとなっているのはやはりドーナツ。リング状のドーナツ以外にも、丸いタイプのドーナツもたくさん出てきます。
宇宙を旅するドーナツたちの物語といった感じでしょうか。

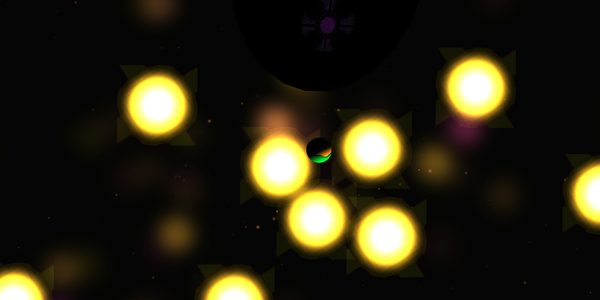
ライティング、パーティクルによる光の表現、フォグ、アルファブレンディングを用いた半透明描画など、3D の基礎をしっかり押さえた実装といった感じでしょうか。
あまり技術的に難しいことはやってなさそうですが、とにかくいろんな角度、いろんな色で豊かな表現を見せている印象です。

個人的に面白いなあと感じたのが、CSS を効果的に利用してデモを作っているという点ですね。逆に WebGL がガリガリ書ける自分のような人間だと、思いもよらない発想だなと思いました。
具体的には、画面が切り替わるときのフェードインやフェードアウト、あるいはフィルム風に画面の上下に黒い帯を表示するときなど、いくつかのシーンで CSS アニメーションが入っています。

はたしてドーナツたちはどこへ向かうのでしょう。
7 分以上もあるデモなので、時間のあるときにゆっくりと眺めてみてはいかがでしょうか。
リンク:
THE DILLA DIMENSION | EXTRAS ※About ページ




