
物理演算ライブラリの Oimo.js 作者が贈る最高の実験室! あまりのカッコよさに思わず絶句しました
史上最高の WebGL Labs!
今回ご紹介するのは、javascript の物理演算ライブラリとして非常に有名な Oimo.js の作者さんが作った、Example 集のサイトです。
ページのタイトルはシンプルに「 Labs 」とだけ記されています。しかしその内容は圧巻の充実度。インターフェースや配色、画面遷移の方法など、ウェブコンテンツとしていろいろな意味でかなり完成されています。
ベースは three.js 実装
独自のコードもかなり書かれていますが、3D 表現のベースになっているのは three.js です。実際に three.js で実装を行う場合には非常に参考になるのではないでしょうか。
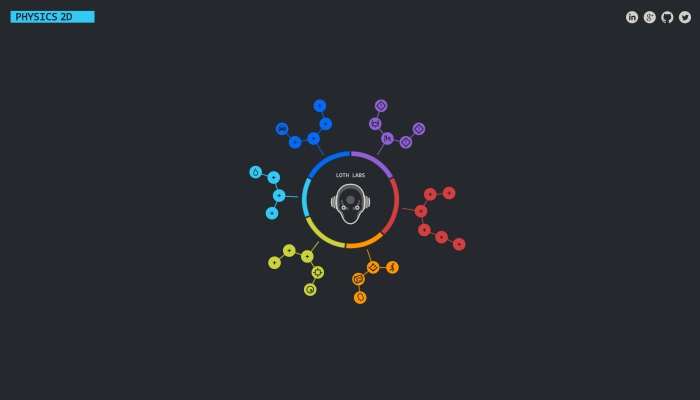
トップページは中央に作者さんのよく利用されているアイコンが置かれています。その周囲にはサークル上に Examples が展開される仕組みですね。枝のように伸びるそれぞれの小さなサークルが、すべて作例になっています。

物理演算エンジンを設計できるレベルの方らしい、数学や物理の仕組みをいかにも理解しているのだろうなと思わせるハイレベルなデモが多いです。
画面の左側には常にスライドインしてくるメニューエリアがあり、同カテゴリ内の作例を切り替えることができます。また、デモの種類によっては右側や画面の下などに、さらにインタラクティブに表現を変化させるためのメニューが出るものもあります。

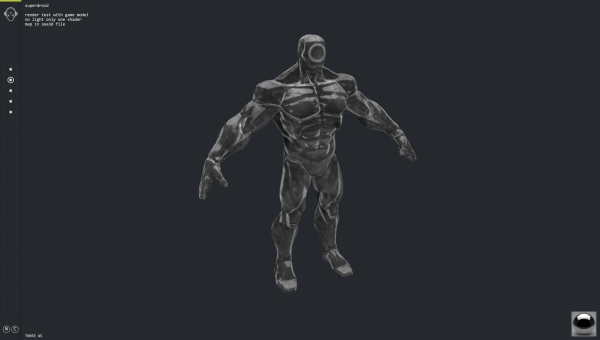
3D モデルのなかにはアニメーションするものもあります。また、右下にあるスフィアマップのような画像部分はマテリアルを切り替えるトリガになっています。
光沢のある表面や、その真逆のものなど、いくつかを切り替えてみると印象がガラリと変化するのがわかります。

とにかく Example の量が多いのと、それぞれにポイントとなる推しどころが微妙に違っていてメリハリが利いている点が素晴らしいです。
単に見せるだけでなく、動きをつけてみたり、質感を変えてみたり、その作例によって なにを表現したいのか がそれぞれ違っているように感じます。
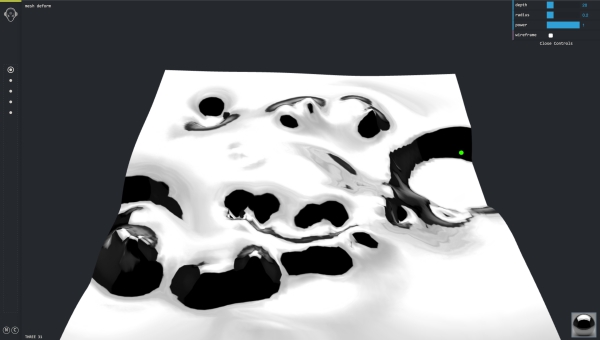
また、単に見た目にこだわったものだけでなく、Oimo.js などを利用して、より物理的な表現にチャレンジしているものもたくさん収録されています。

波打つメッシュがなんともリアルなもの、あるいは流体を表現した 2D と 3D のハイブリッドのようなものもありました。とにかく思わず全部の Example をチェックしたくなってしまうほど、どれもが EXCITING! な仕上がりです。
Twitter の発言によれば、この実験サイトは Work in progress だそうなので、今後も拡張されていくのかもしれません。楽しみすぎる!
サイトの雰囲気も素晴らしいですし、ぜひチェックしてみてください。
リンク:
Labs ※ Examples
3dflashlo | 3D FLASH LABS ※作者さんの Blog (こちらの情報量もすごいですので必見です)
lo-th/Oimo.js ※ 物理演算ライブラリ




