
Google I/O のイベント告知サイトに埋め込まれた WebGL コンテンツ! 簡易的なシンセサイザのようなおもしろツール!
シンプルなデザインも素敵な一品
今回ご紹介するのは、Google が提供するコンテンツです。
コンテンツそのものは、Google I/O のページに埋め込まれており、ページの遷移を伴わずに動的に UI を変化させることで表現されています。
ユーザーのアクションに応じた様々な変化が適用されるようになっており、なかなか面白いです。
自分だけのサウンドを作ることができる
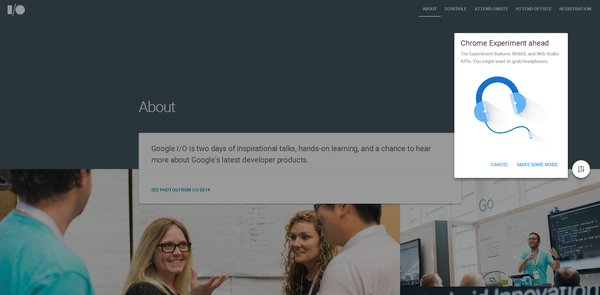
Google I/O のサイトの右側に、イコライザのようなアイコンが出ています。
どのページからでも、このアイコンをクリックするだけで、デモを開始することができるようになっているみたいです。

ヘッドフォンの着用を推奨している感じなんでしょうか。それほど繊細な音を管理するわけでもないので、スピーカー出力でも十分楽しめると思います。
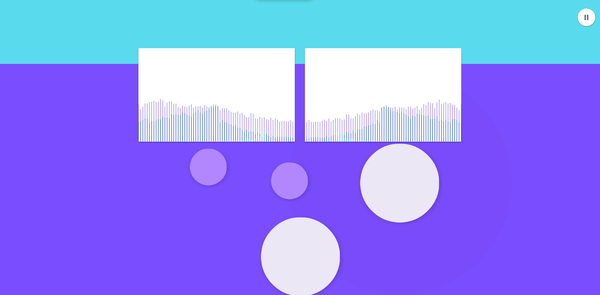
デモをスタートさせると、画面がダイナミックにアニメーションしながら遷移していきます。完全にシーンの遷移が完了すると、大きく分けて三つのフェーズに分轄された状態になります。
それぞれのフェーズで、弦を弾いたような音や、ドラムステップなどを組み合わせていきます。

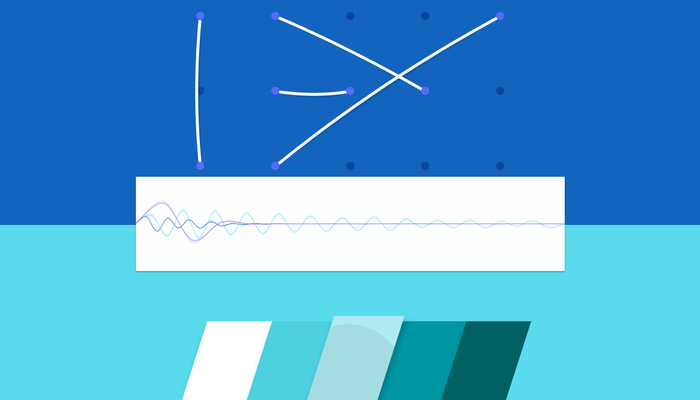
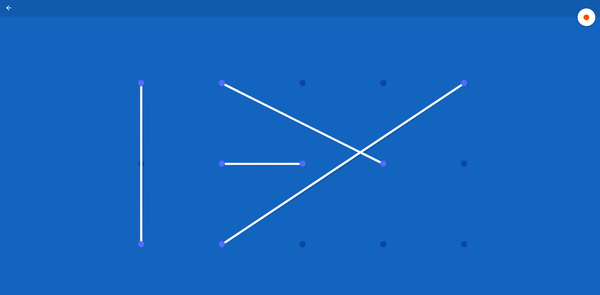
こちらは弦楽器のような役割のフェーズ。
弦の長さが変わると音階も変わります。マウス操作で弦を弾き、その様子を録音することができるようになっています。

こちらはまるで鍵盤のような見た目になっています。
あまり楽器や音楽に詳しくないので、これは何の音と表現したらいいのか、的確な表現が思い浮かびませんが……
管楽器のようなふんわりした音が鳴るようになっています。こちらも先ほどと同様に、録音しておくことができるようになっていますね。

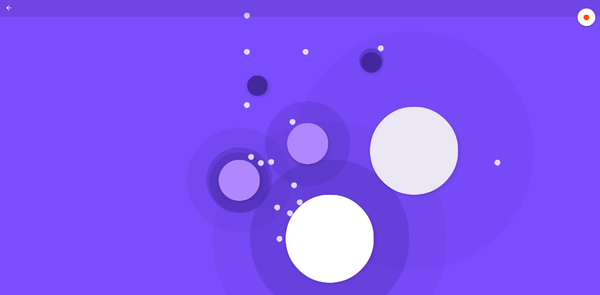
三つ目のフェーズはドラムフェーズ。
こちらはパーカッションやドラムの音が鳴るサークルを、上から落ちてくるドットに衝突させて音を出します。
降り注ぐドットは物理演算で跳ねるような動きをします。連続で様々なサークルにぶつけることでリズムを刻みます。

全てのフェーズで録音した音が重なり合い、最終的にひとつの音楽として再生されるようになっています。
SNS で作った音をシェアする機能などもあるようで、シンプルながら非常に面白いコンテンツに仕上がっていると思います。技術的に面白いことは間違いありませんが、なんというか、デザインや見せ方が、すごく Google っぽくていいなあと個人的には思いました。
あまり WebGL らしさというか、WebGL の恩恵は無い気もしますが、単純に面白いコンテンツとして、遊んでみてはいかがでしょうか。




