
美しい雪の結晶を自らの手で生み出そう! WebGL を利用した面白い雪の表現 Flakes
サクサク動く面白い WebGL 利用の一例
今回ご紹介するのは、自分だけのオリジナルの雪の結晶をウェブ上で生成することができる Flakes というサイトです。
入力されたキーの種類に応じて、様々な形に次々と姿を変える雪の結晶。見ているだけでも本当に楽しいサイトに仕上がっています。
初期状態ではブロックひとつぶんの小さな粒子
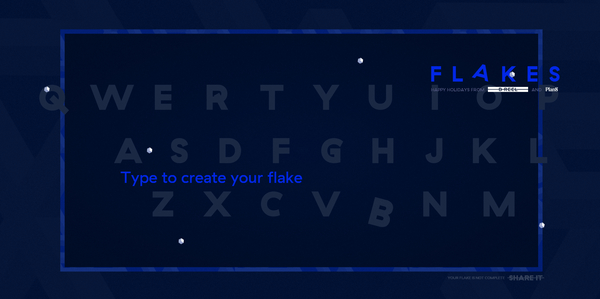
サイトに訪れると、最初はなにやら文字がたくさん配置されているタイトル画面位なっています。この状態で既に、デモを開始するためのキーの入力は受付けられているので、なにかしらのキーをタイプしましょう。
すると画面が切り替わります。

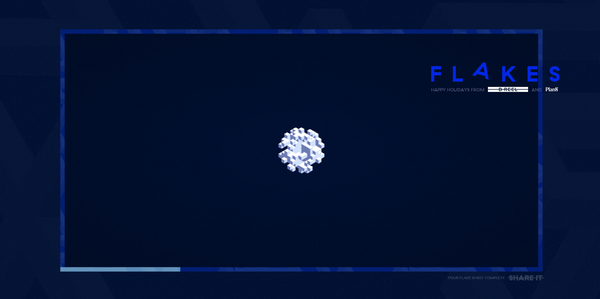
初期状態では、画面の中央に、たったひとつだけブロックが置かれた状態になっているはずです。
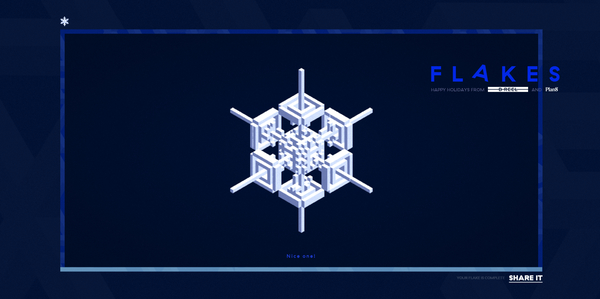
ここから、キーの入力に合わせて、雪の結晶が次々と姿を変えていきます。

一度キーを入力するたびに、画面の下のほうにあるプログレスバーが伸びていき、同時に雪の結晶も少しずつ成長していきます。
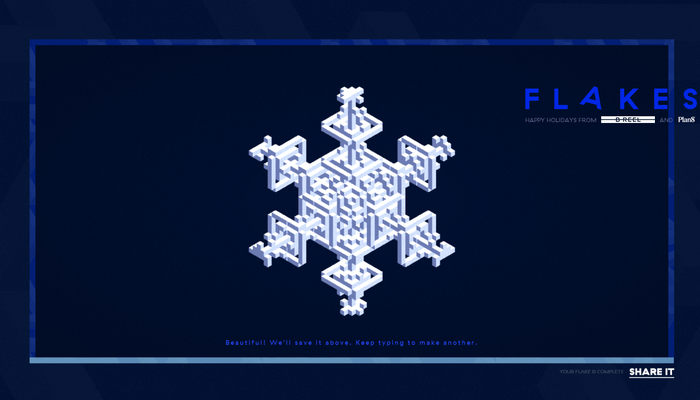
このプログレスバーが最後までたどり着いた時点で、雪の結晶が完成する仕組みですね。

キーの種類によっては、画面が一瞬光るような演出があったり、雪の結晶がアグレッシブに回転したりといった、ちょっとしたアクションが仕込まれているものもあります。
ゆっくりぽちぽち入力しながら、雪の結晶が成長していく様子を眺めてもよいでしょうし、一気にキーを連打して、急激にテンポよく成長していく雪の様子を見るのもまた、楽しいですね。

一度完成させた雪の結晶は、画面の左上のほうに小さく表示されて履歴として残っていきます。Cookie などは使っていないようですが、画面を閉じるまでは残るみたいですね。
また SNS にシェアするためのインターフェースも用意されているので、自慢の雪の結晶を他人に見せることも簡単にできます。

キーの入力によって、どんな形の成長の仕方になるのかはランダム要素は一切ないようです。ですから同じキーだけをひたすら連打していくと、現実にはなかなか存在しなさそうな、極端な形をした結晶を作ることもできます。
WebGL っぽい感じがあまりしないデモですが、たぶんブロックひとつひとつという単位でモデルを生成してるのでしょうから、WebGL じゃないとやっぱりパフォーマンス的には苦しいかもしれませんね。
また、大きめの解像度の画面でやってみるとわかりますが、これ恐らく縮小バッファにレンダリングしてから、それを画面にマッピングしているんじゃないかなと思います。パフォーマンスを考慮した結果のことなのかもしれません。
とにかく、小難しい話はさておき、とても楽しいデモになっているので、ぜひチェックしてみてください。




