
自分だけのオリジナルな大地を創造! ずっと遊んでいられる系ツール WebGL Terrain Editor
やだこれ……ずっと遊んでいられる……
今回ご紹介するのは、ちょっと古いデモなのですが、WebGL を利用した地形生成ツールのデモです。
WebGL のごく初期に登場したデモであるにもかかわらず、盛り込まれている機能の豊富さは今見ても素晴らしいの一言。時間つぶしに最適ですが、逆に仕事中にやり始めてしまうと時間を吸われるので注意してください。
ハイレベルな表現がもりだくさん
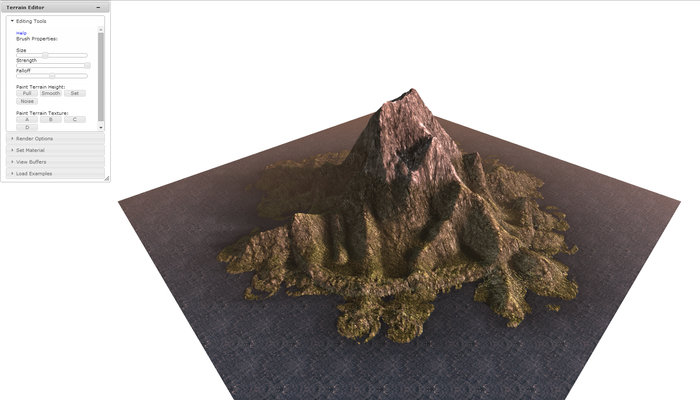
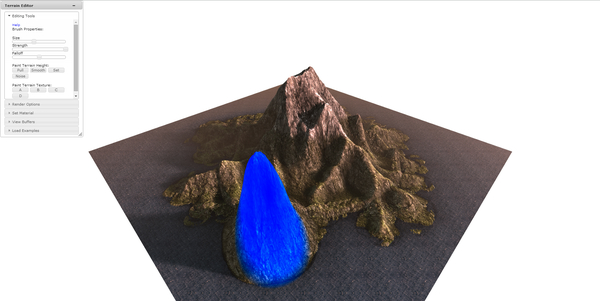
操作方法は非常に単純で、カーソル位置に現れる青や赤のサークルを頼りに、クリックとドラッグ操作を繰り返しながら地形を生成していきます。
デフォルトの状態ではサークルが結構大きめになっていますが、左側にあるメニューから、これらのパラメータはいつでも変更することが可能となっています。

この左上に表示されているメニューの内容が非常に圧巻で、様々な効果を与えたり、あるいは裏でどのような処理が動いているのかを垣間見たりと、本当にいろんなことができます。
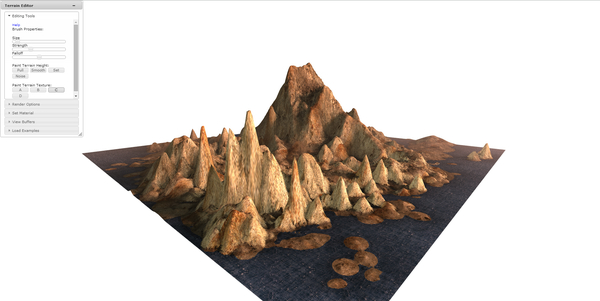
たとえば、ポストプロセスなどのエフェクトをメニューからどんどん切断していくと、以下の図のようなのっぺりとした感じに……
最終的に様々なエフェクトが掛かったうえで、美しい風景に仕上がっていたのだなあということがわかりますね。

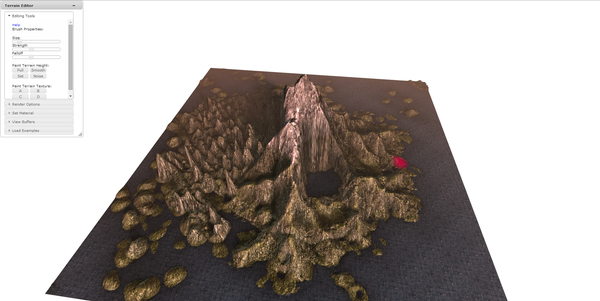
既定の状態では、バンプマッピングやアンビエントオクルージョン、ソフトシャドウなどの非常に高品位なエフェクトがバンバン適用されています。これらを切ったり入れたりしてみると、それらが全体のシーンにどのような効果を与えているのか、視覚的に確かめることができます。すごく勉強になりますね。

テクスチャを切り替える機能などもあり、雰囲気がガラリと変わります。
ただ、かなり初期のころの WebGL 作品ということもあり、最近ではたぶんメンテナンスも行われていないと思います。一部機能がちゃんと動かなかったりするものがありましたが、これに関しては我慢するしかなさそうですね。まあ、それを差し引いてもかなり素晴らしいデモであることは間違いありません。

ちなみに、このデモのベースになっているのは OSG.js という WebGL をサポートするライブラリです。このライブラリを使っているデモには非常にハイレベルなものが多いですね。
3DCG のテクニック模範例としても、また単純に遊べるツールとしても、非常に面白い Terrain Editor。
比較的動作も軽めなので、ぜひいろいろいじって遊んでみてください。
操作動画を見ると雰囲気が伝わると思います。
リンク:
Weg GL Terrain Editor http://robchadwick.com/TerrainEditor/




