
オンラインゲームのキャラクターがモーション付きでアニメーションする WebGL 実装がすごい!
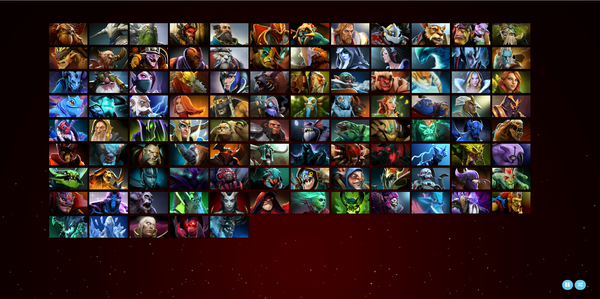
有名ゲームのキャラクターが勢ぞろい
今回ご紹介するのは、自家製の WebGL ライブラリを使った DOTA2 というゲームのキャラクタービューア。
モーション付きで動くキャラクターの生き生きとした様子は、WebGL のデモとしてはかなり完成度が高いものになっています。
リアルなキャラクターたちの動きが見事
ゲーム自体は、Steam で配信されている基本無料のオンラインゲームです。
陣取りゲームの要領で、プレイヤー同士が協力するシステムになっているようですが、筆者自身はゲームをほとんどやらないので、実際にどんなゲームなのかはあまり解説できません。プレイヤーのレビューを見るといろいろ大変そうではありますね(笑)

公式のものと思われるサムネイル一覧から、各キャラクターのビューへ移動できる仕組みになっています。
よくわからないけど、これ版権的には大丈夫なんだろうか……

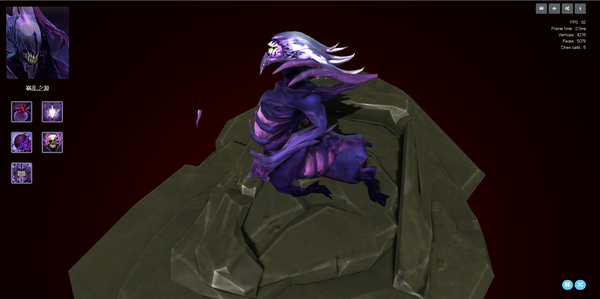
各キャラクターのビューでは、サムネイル画像と共に、キャラクターの 3D モデルが表示されます。アイドル時のモーションが適用されており、実際にはキャラクターが動いている状態で表示されます。
右上にあるアイコンから、キャラクター一覧のページに戻ることができるようになっています。

さすがに技などのモーションまではカバーしていないようですが、それでも十分に見ごたえがあります。
何より、これだけ多くのキャラクターを網羅している点がすごいです。
ただ、ほんとにこれ権利的な部分はどうなっているんだという気がしてならない。

3D ビューではマウスによる視点の変更の他、ホイール操作でのズームインやズームアウトが可能。
お気に入りのキャラクターをじっくり眺めることができます。
実装はオリジナルの WebGL ライブラリを使っているようですが、これを見る限りかなりいろいろなことができるように工夫して作られているのがわかります。作者の Yi Shen 氏は上海在住のエンジニアですね。

ちょっと権利的なところが怪しかった(もし詳しい方いたら教えてほしいです)ので、今回紹介するかどうか迷ったのですが少なくとも WebGL の実装としてはかなり出来がいいです。
オリジナルのゲームのことを知らなくても、単純に見ているだけでかなり面白いので気になる方はチェックしてみてください。




