
WebGL の基礎はモチロン数学的な知見まで幅広く学習できる WebGL Fundamentals を活用しよう!
全文英語だが具体的なコードも豊富!
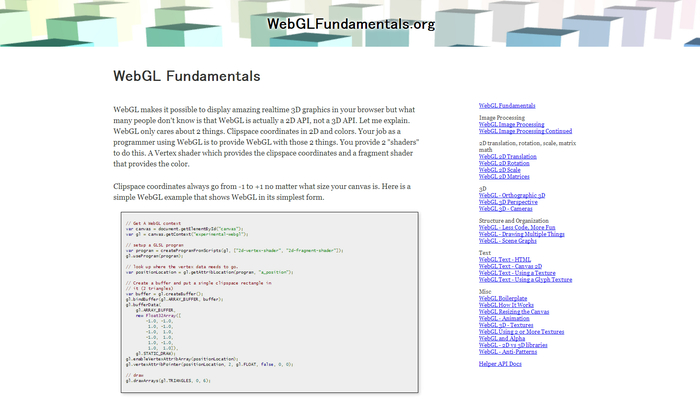
今回ご紹介するのは、全文英語ですが WebGL の導入に非常に役に立ちそうな WebGL Fundamentals というラーニングサイトです。
具体的なコードの掲載や、動作するサンプル、そして Github で公開されているライブラリのコードなど、参考になる情報がたくさんあります。
コードを見るだけでも勉強になること間違いなし
こういった学習のためのサイトを紹介したことは、今まであまりなかったかもしれません。
今回のサイトは全文英語ではありますが、非常にわかりやすく構成が考えられており、タイトルを見て目的別にチェックするのも比較的容易なのではと思います。

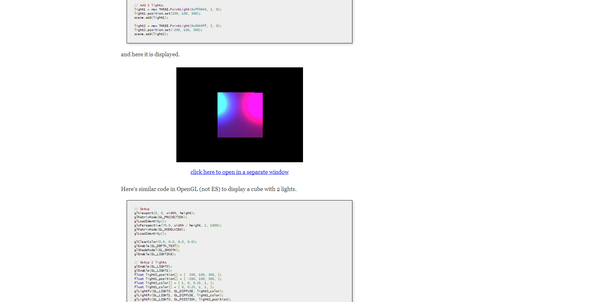
実際に動作するサンプルは、埋め込みタイプのものと、別窓で開くタイプと、両方用意されています。
コードもたくさん用意されており、あまり英語が得意じゃないという人にとっても使いやすいサイトではないでしょうか。
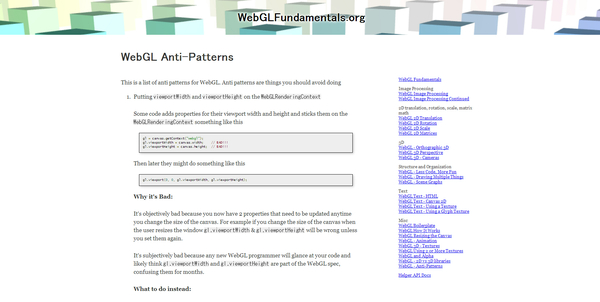
WebGL の実装におけるアンチパターンを示したページといった、珍しいコンテンツもあります。私なんかの場合、自分で実装を組んでいるときに、割と無意識にやってしまって解説とかしたことなかったなと感じる内容もあり、いろんな意味で大変興味深い内容でした。

WebGL のヘルパーライブラリも同時に公開されており、WebGL Fundamentals のページからは、このライブラリのドキュメントへのリンクが張られています。
このヘルパーライブラリ、2D と 3D のそれぞれがしっかり切り分けられており、Github に行けばコードをすべて見ることができます。
算術系の処理を実装するときに、とても参考になるでしょう。

このライブラリ、今現在(2015 年 4 月)でも頻繁に更新されているようで、PBR (Physically based rendering)や WebGL 2.0 といった内容が今後盛り込まれていく予定になっているみたいですね。
これは素の WebGL 実装や、OpenGL ES などの実装を行っている人にとってはかなり有用な内容になりそうな予感です。
見た目は非常にシンプルですが、とても面白いサイトです。ぜひチェックしてみてください。
リンク:
WebGL Fundamentals Index ※ API のインデックスページ
greggman/webgl-fundamentals · GitHub ※ Github ページ




