
世界中の国々の「教育」や「経済」を指標化して表示する Tree of Human Development
強いメッセージ性のあるコンテンツ
今回ご紹介するのは、Tree of Human Development と名打たれた WebGL デモです。
私は今回はじめて知ったのですが、教育や経済などを指標にした Human Development Index(HDI)というものがあるのだそうです。これは直訳してしまうと「人間開発指数」ということになりますが、要はこの数値が高ければ高いだけ、教育を受けることができる環境や経済力、国力が強いということになります。
今回のデモは、これを可視化して見せるデモです。強いメッセージ性を持った作品になっています。
時の経過と共に移りゆく
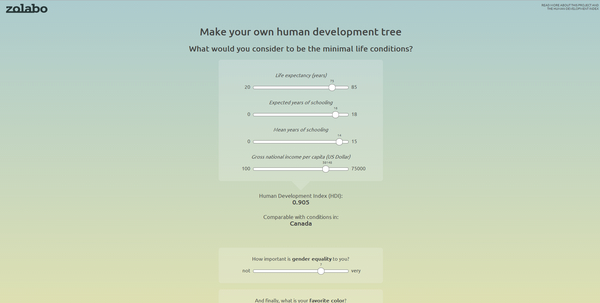
今回のデモは、WebGL による描画を開始する前に、まず様々な条件を入力する画面が出てきます。
ここで指定された Human Development Index に基づき、デモが実行される仕組みですね。

平均寿命や平均年収、教育を受けることができる年齢などを選択します。
Human Development Index の数値や、それに該当する国の名前などがリアルタイムに画面上に出るようになっています。
年収や寿命を高いレベルに持っていくほど、いわゆる先進国の名前が多くなるのがこの時点でもなんとなく見て取れます。

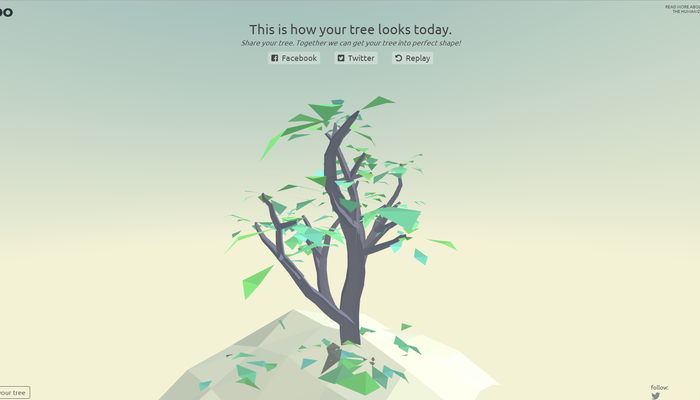
デモが始まると、地面からにょきにょきと樹が生えてきて、まず最初に全ての葉が一斉に茂ります。
この葉の一枚一枚が、国や地域を表しており、途中で散ってしまった葉に相当する国は、最初に指定した HDI の基準に満たなかった国です。
つまり、最初の条件を設定するページで高い HDI を設定してしまうと、ほとんどすべての葉が散ってしまいます。

一度葉が散ってしまったあと、1980年代ころから現在までの HDI 移り変わりがアニメーションされます。
最初は散ってしまった葉(国)でも、時の経過と共に指定された条件を満たしていれば、枝のところに戻ってきます。マウスカーソルを重ねることで国の名前を表示することができるので、どの年代に、どの国が HDI を高めていったのかを知ることができるようになっているんですね。
逆に時間の経過と共に散っていってしまう葉もあり、なんだか複雑な気持ちになります。
WebGL のデモとしてはあまり特殊なこともない、割とよくあるローポリ表現です。しかし 3D で表示できる WebGL の特性をうまく利用して、このような訴求力のあるコンテンツを作るというのは非常に素晴らしいですね。
気になる方はぜひチェックしてみてください。




