
世界中の天気の移り変わりを時系列アニメーションすることも可能な MeteoEarth がすごい!
豊富な情報量がとにかく圧巻
今回ご紹介するのは、世界中の天候の様子を高いリアルタイム性で見ることができる WebGL 製のデモです。
正確には、これは天気の実際の様子ではなく、あくまでも「天気予報」みたいですが、しかしこれだけの広い範囲を、時系列に沿ってアニメーションさせながら閲覧できるというのは驚きです。
見た目も非常に美しい素晴らしい実装
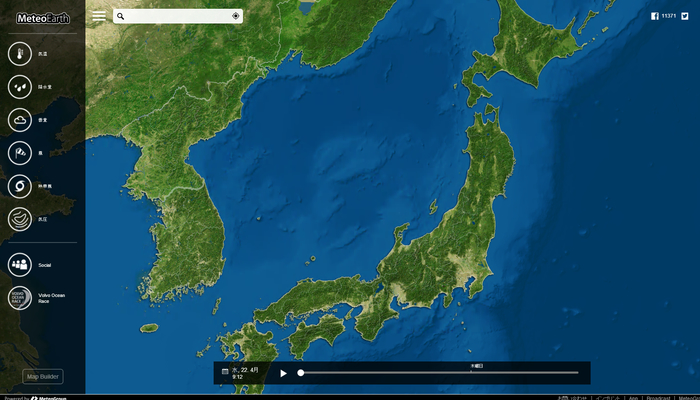
機能性が高いだけでなく、外観がすごくいいこともこのデモサイトの特徴の一つだと思います。日本語へのローカライズもされており、UI 等は基本的に日本語です。

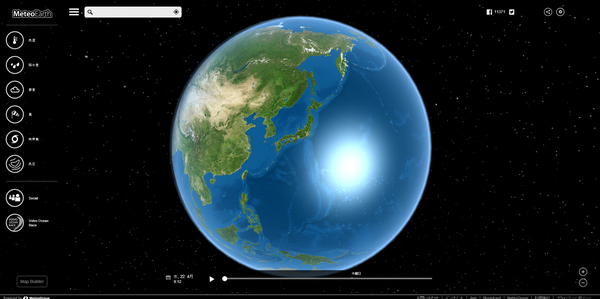
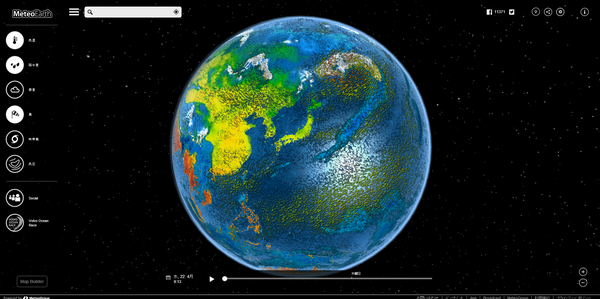
美しい地球の様子が、見事に表現されています。グローブ系の、地球をレンダリングする WebGL のデモはかなり数が多いですが、これはかなり高品質だと感じます。
画面の左側にはいくつかのボタンのようなものが並んでいます。
このボタンは表示をトグルするための役割を持っていて、気温や降水量、雲の量や風を地球のモデルにマッピングすることができます。

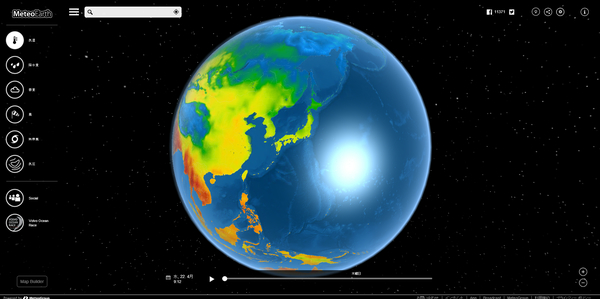
まずは気温をマッピング。

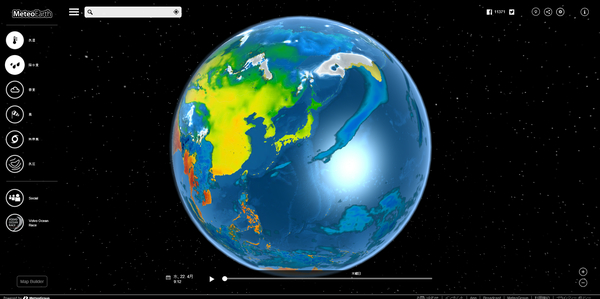
続いては降水量の予測をマッピング。

世界中の風の様子をマッピングすることも!
地図上に表示する情報を自在に選択できるというわけですね。風速については、既定の状態でもアニメーションしており、どの方角に向かって風が吹いているのか一目瞭然となっています。
さらに、このデモのすごいところは、やはり時系列を追った表現に対応しているところ。
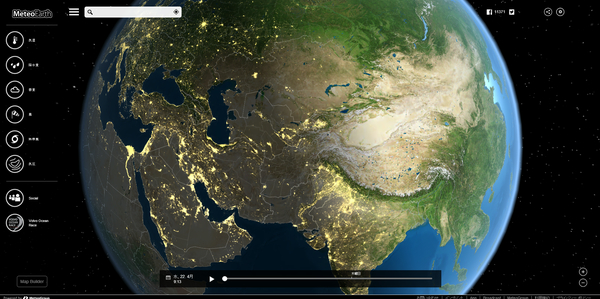
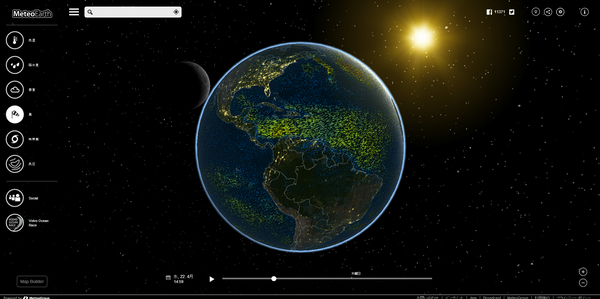
たとえば、時間帯から計算して夜になっている地域は、きちんと夜用の表示に切り替わります。これは案外見かけない素晴らしい表現だなと思いますた。

地球の向きはマウスのドラッグ&ドロップ操作で切り替えられます。
ホイール操作を行えば、ズームレベルも任意に変えることが可能です。
思い切り引いてカメラの位置を調整すれば、太陽や月さえもみることができてしまいます。うーん、芸が細かいです。

また、画面の下にある再生ボタンを押すと、約 1 日の間に天気がどのように遷移していくのか、アニメーションさせることができます。
これはあくまでも天気の予測を表示しているものなので、実際の天候データをリアルタイム表示しているわけではないですが、ページを見ている時刻からの 1 日分がタイムリーに見られるわけですね。
本当にすごい……

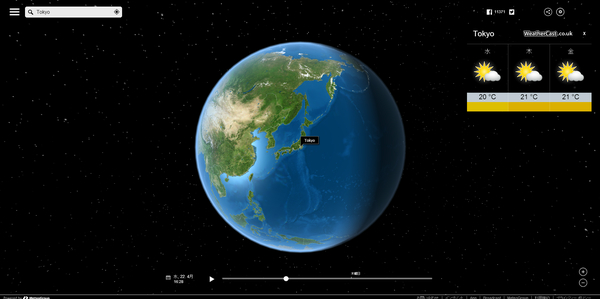
左上に置かれているテキストボックスからは、アルファベットでの地名検索が可能です。サジェストも表示されるので、気になる地名を入力してみるといいでしょう。
three.js は一見使っていないように見えますし、かなりレベルの高い WebGL 実装に正直驚きます。
天気の予測データは、イギリスにある国際組織、ヨーロッパ中期予報センター(ECMWF)という機関のものを使っているらしいです。このサイト自体は、天気に関する様々なサービスを提供している MeteoGroup のサイトになります。こちらもイギリスにある会社ですね。
世界中の天候が知りたいということはなかなかないかもしれませんが、見た目も非常に美しく、また単純に面白いので、ぜひチェックしてみてください。
リンク:
MeteoEarth.com - Interactive 3D globe brings weather to life




