
絢香 NEW アルバム発売の連動企画! スペシャルサイトが WebGL 製ゲーム実装で公開中!
完成度の高い WebGL 実装にびっくり!
今回ご紹介するのは、シンガーソングライターである絢香さんの、ニューアルバム発売と連動したプロモーション企画のサイトです。
こちらのサイト、WebGL によるゲーム仕立てになっていて、しかも PC だけでなくモバイル端末でも実行できるようにかなり工夫が凝らされています。今回は、実装を行った株式会社ソニックジャムより、実際に実装を行ったエンジニアの方のコメントをいただくことができました!
実際にゲームをプレイしているところと併せて、貴重な実装者コメントをぜひご覧になってください。
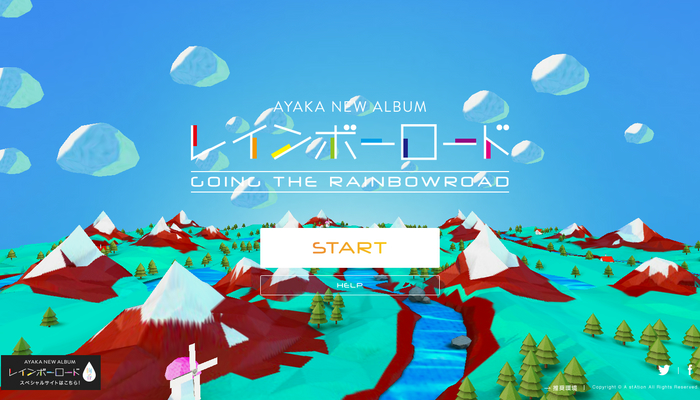
レインボーロード発売プロモーションサイト
以下、制作を行った株式会社ソニックジャムよりいただいた、サイトの概要です。
シンガーソングライター絢香さんの NEW ALBUM「レインボーロード」の発売プロモーション企画として制作しました。
聴く・観る、だけでなく操作して楽しい視聴コンテンツをコンセプトに、スペシャルコンテンツとして WebGL でインタラクティブミュージックゲームを制作させていただきました。
プロデュース、プランニングには「EPOCH」さん、CGプロデュースには 「stoicsense」さん、ディレクション、プログラミング「SONICJAM」として合同で制作させていただきました。
画面上の減り行くライフゲージを「♪」を取得しながら回復させ、どれだけステージを進む事ができるかというゲームになっており、ゲームを楽しみながら絢香さんのアルバム収録曲を視聴できるコンテンツとなっております。
※PC各最新ブラウザ、iOS8 以上の ipad、iphone に対応しております。
とのこと。
見せるだけでなく、実際にゲームを楽しみながらアルバムに収録されている楽曲も聴けるというなんとも贅沢なコンテンツですよね。

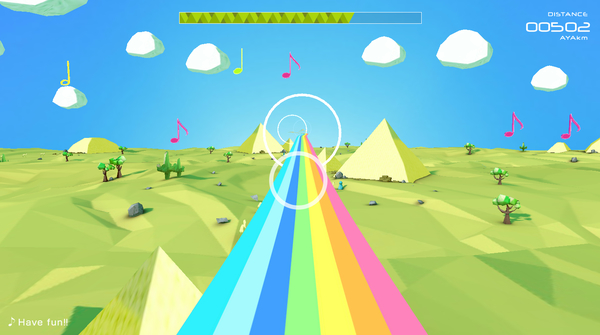
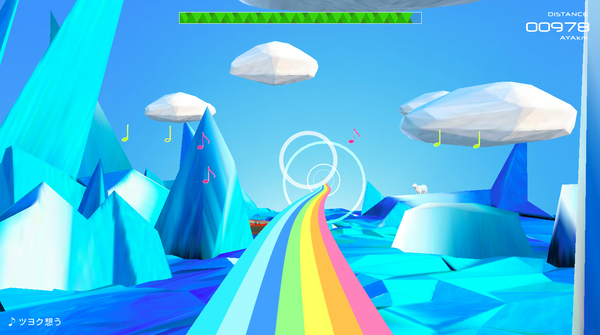
ゲームが開始されると、再生中の曲名が左下に表示されます。同時に、アルバムの名前にもなっている虹の道をひたすら奥に向かって進んでいくことで、ゲームが進行していきます。
基本的なルールは、画面内に表示される「音符」に触れることでライフを回復する仕組みです。画面の上に表示されているバーのようなものが、ライフポイントですね。

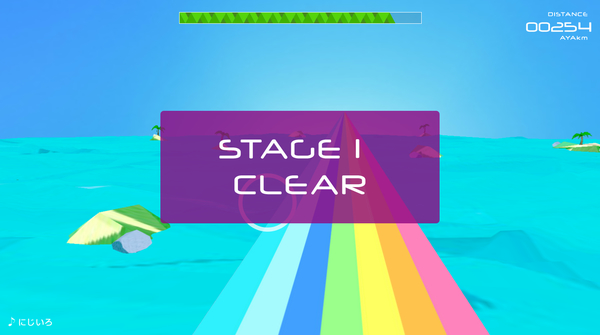
ステージは虹にちなんで 7 まで用意されています。
それぞれのステージで聴くことができる曲が変わり、それと共に難易度も徐々に上がっていきます。ライフの減るスピードが速くなる感じですね。
また、ステージが変わると曲が変化するだけではありません。
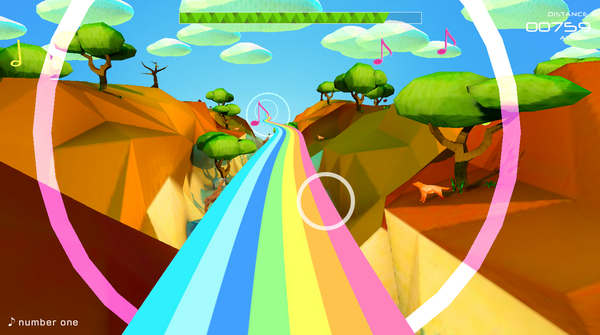
背景のオブジェクトや風景がガラリと雰囲気を変え、次のステージに進む前には、どんな風景が出てくるのかと思わず期待せずにはいられません。ローポリゴンですが、全体にとても統一感があり、なおかつテクスチャの使い方が上手なので安っぽさは感じません。


海の上から、平原、そして崖の多い山岳地帯へ!
ゲームのシステムもすごく考えられており、音符の形によってライフの回復量が微妙に違っていたり、連続で音符を獲得してコンボにすることによって、一気にライフを全回復するシステムも組み込まれているようです。
ただ見せることだけが目的の、派手さが売りのコンテンツではないというわけですね。
うーむ……すごい。

美しい氷に囲まれたシーンも。シロクマさんが見える!
最終ステージまで、あなたはたどり着けるでしょうか。
難易度はそれほど高くないので、ぜひチャレンジしてみてください。
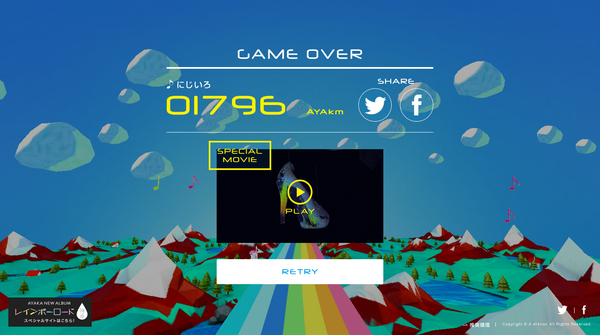
ちなみに 7 ステージまでクリアすると、スペシャルムービーを見ることができる ようになっています。私は 1 度ゲームオーバーになってしまったんですが、無事にスペシャルムービーを見ることができました!

そして、これらのコンテンツは、冒頭でも触れたように PC だけでなくモバイル端末でも楽しむことができるようになっています。
このサイトを実装されたエンジニアの方が、実装時に工夫した点などを語ってくれました!
詳細は以下よりご覧ください。
レインボーロード実装の裏側
PCとスマホで処理負荷の違いをどうごまかすか、が一番大変でした。
あまり見た目に差を出したくなかったので、使用するテクスチャや obj データは変えずに、PC とスマホ共通で opacity(透明度)を使用したエフェクトを極力控えました。
また、スマホの場合はパーティクル数やプリミティブオブジェクトの頂点数を減らしたりして、PC とスマホでおおよそ「同じような見た目」で、「同じように動く」よう調整しました。

それと今回、処理速度の問題から、推奨環境には含めていなかったのですが……
Android の google Chrome や、iOS のアプリ内ブラウザなど(iOS8 safari 以外の webGL が使える環境)は、端末によってはコンテンツを見ることができるかもしれません。
もしくは、ヴァージョンアップ等ですぐに見れるようになる可能性もありましたので、SORRY ページ(webGL が使用できない端末でアクセスした場合に表示させるページ)に無条件で飛ばしてしまうのではなく、ジャイロ操作をオフにして画面を固定させたりするなどの、処理負荷を抑えるための調整をしてページを表示しています。
このような様々な取り組みを行い、より多くのユーザーが体験できるように工夫しました。
貴重な実装裏話を情報提供いただきありがとうございます!
モバイル+WebGL の可能性を感じる見事な出来栄え
上記の実装者さんのコメントにもあったように、正式に対応端末として扱っていない環境でも、実際には WebGL による表示や曲の再生は行える可能性が高いです。ちなみに、私の持っている Android 端末では、Chrome を用いることによってコンテンツの閲覧が可能でした。
コンテンツ自体の完成度もさることながら、モバイル端末でも楽しめるようにと工夫を重ねた実装など、そういった背景まで含めてとても素晴らしいサイトに仕上がっていると思います。
絢香さんのファンのみならず、たくさんの人に楽しんでいただきたいなと思います。ぜひ皆さんもチェックしてみてください。
リンク:
絢香 New Album「レインボーロード」Special Contents ※WebGL 実装のページ
絢香 | Album「レインボーロード」Special Site ※アルバムのメイン プロモーションサイト
◆プランニング:EPOCH
◆CG プロデュース:stoicsense




