
イメージ切り替えには GLSL が最強!? 様々な GLSL エフェクトをシェアできる GLSL.io
豊富な事例集としても貴重なサイト
今回ご紹介するのは、GLSL を利用してイメージの切り替えエフェクトを実装し、それを投稿・シェアすることができる GLSL.io です。
前からこのサイトのことは知っていました。最近になって再訪してみると、様々な点でパワーアップしていたのでご紹介しようと思います。開発者だけでなく、デザイナーさんなどにとっても有用なサイトだと思いますよ。
事例を参考にオリジナルシェーダを生み出そう
GLSL.io は glslsandbox や Shadertoy などの、シェーダ実装をシェアできるサイトと同じように、自分の作品を投稿して公開することができるウェブサービスのような立ち位置です。
残念なことに、とても素晴らしいサイトなのですが認知度はあまり高くないようです。
これを機会に、いろんな人にぜひ知ってもらいたいサイトでもあります。

サイトのコンセプトとしては、イメージの切り替えアニメーションを GLSL で実装してしまおうというもの。
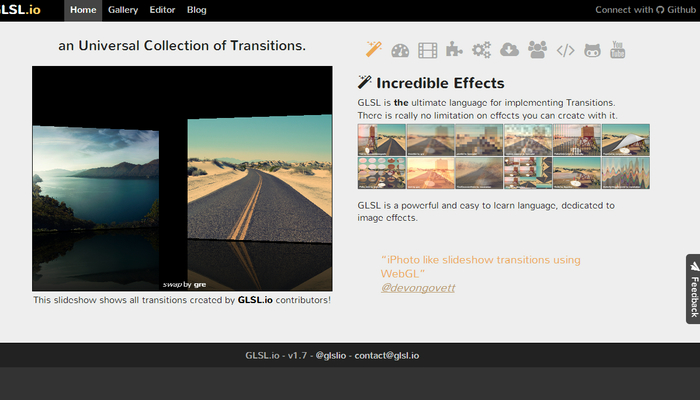
若干ニッチなテーマではありますが、GLSL ならではの高速で美しいエフェクトが多数公開されています。上の画像はサイトのトップページですが、最も大きい矩形の部分が、投稿されたたくさんのエフェクトによって絶えずアニメーションしている状態になっています。

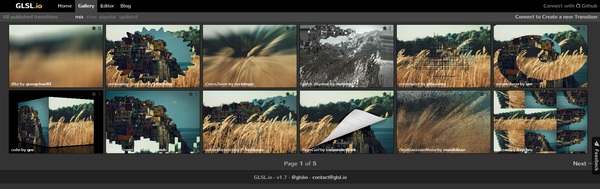
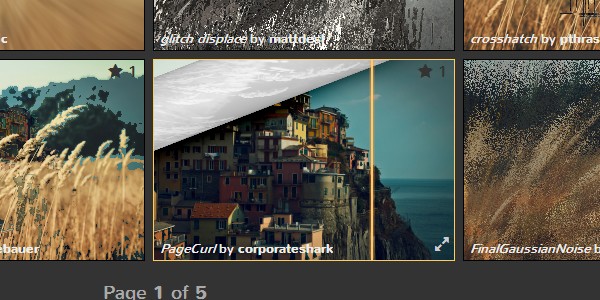
そしてこちらが作品の一覧ページです。
どれも、Canvas2D などで実装しようと思うと高コストすぎるかもしれませんが、GLSL を利用して動いているので、非常に高速でストレスなく動きます。
一覧ページではオートアニメーションするわけではなく、カーソルによってシーンの切り替わる様子を見れるようになっていて、これがなかなか面白いです。
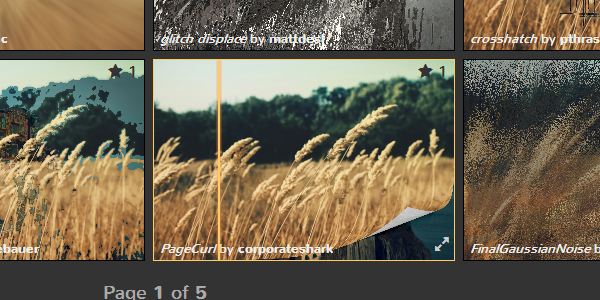
カーソルを画像の上に持っていくと、おもむろに黄色いラインが出てきます。このラインが、シーンの切り替わり状況を表すプログレスバーのような意味合いになっており、左から右にカーソルが移動すると、それに合わせて画像が切り替わります。

左から右へカーソルを動かすと……

エフェクト付きで動的にシーンが切り替わっていく。
麦畑のシーンから断崖の街の情景へと、スムーズにシーンが切り替わっていきます。
このインターフェースは本当に見事だなと思いますね。
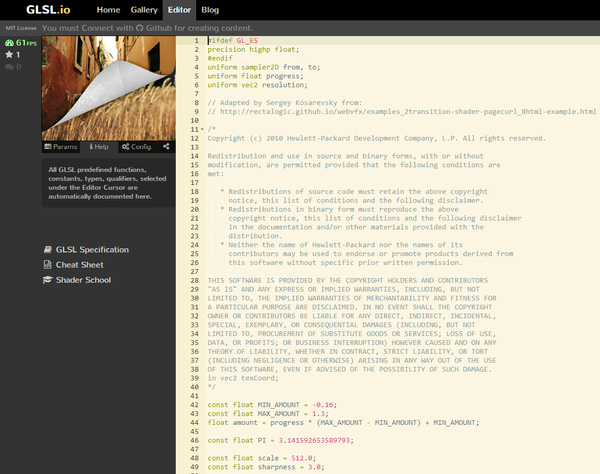
さらに、これらの画像が表示されている領域をクリックすることで、利用されているシェーダの詳細な情報を見ることができるようになっています。
詳細ページでは、動的にシェーダを編集することもできます。

個人的にはここでも面白いなあと感じる部分があるのですが、左上のほうに緑色の文字で FPS が表示されているのがわかるでしょうか。
当然ながら、どんなにリッチな表現でも重すぎれば使い物になりません。FPS を表示することによって、負荷の程度についてもおおよそ知ることができるのですね。
はじめから、このサイトにエフェクトを投稿していくのは難しいかもしれませんが、少しずつ GLSL のソースに修正を加えつつ、オリジナルのものを創作してみるのは比較的簡単なのではないでしょうか。
プログラマではない方であれば、なんとなくシェーダを利用することでどのようなことができるのか、そんな観点で楽しんで見ていただくのがいいのかなと思います。
ぜひチェックしてみてください。




