
Babylon.js と Oimo.js で作られた物理演算付きのキャラクターレンダリングデモ!
適当にいじっているだけでも楽しい!
今回ご紹介するのは、モデリングに 3ds Max を、WebGL 実装には Babylon.js を、そして物理演算処理には Oimo.js を利用した技術デモです。
タイトルが Character Study となっているサンプルデモなんですが、適当にいじっているだけでも十分に面白いです。肝心のキャラクターがあまり日本人にウケなさそうな外見ですが(笑)
マシンパワーが高いほどヌルサクで動く
今回のデモは WebGL 実装なので基本的には高速に動作しますが、物理演算が絡んでくるので GPU だけでなく CPU もできる限り高速なほうがいいでしょう。
Oimo.js は軽量かつ高速な物理演算ライブラリですが、後述するキャラクターを大量に投下した場合の処理はさすがにオンボード GPU にはちょっときつそうですね。
ページを開いてリソースのロードが完了すると、画面には男性のキャラクターが1体だけいる状態で表示されます。マウスカーソルでズームインやズームアウトができ、ドラッグによるカメラの移動も可能です。

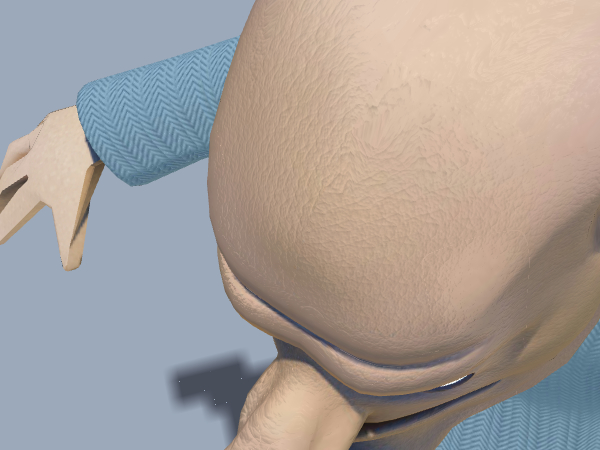
いきなり近ッ!
これを見るとわかると思いますが、このオッチャンのキャラクターにはバンプマッピングなども施されていて、質感がちょうどよい気持ち悪さ(笑)になっています。
このあたりは Babylon.js の持つ機能で実現しているのでしょう。
初期状態ではキャラクターが1体だけですが、左側に並んでいるアイコン型のメニューから人数を増やすことができます。上空から雨のようにオッチャンが降ってきます。

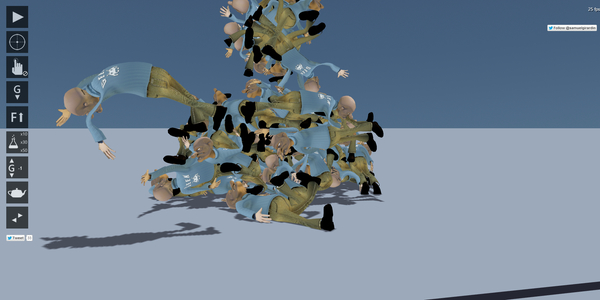
フラスコの絵が描いてあるアイコンを押すと、こんなふうにオッチャンをたくさん出現させることができます。
もちろんすべてのキャラクターには物理演算が適用されているため、上の画像のように弾かれて宙を舞うようなケースも出てきます。
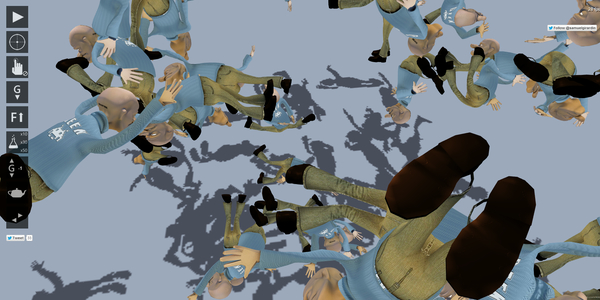
視点を真上のあたりに移してみると、オッチャン達の乱舞を見ることもできますね(嬉しくはない)。

乱れ飛ぶオッチャンたち……
左側に並んでいるアイコンメニューの中には、キャラクターの複製以外にもいくつか面白い機能があります。
例えば「F↑」と描かれているアイコンをクリックすると、重力に反発する力を真上方向に一時的に発生させることができます。これをクリックすると、オッチャン達が何か怪しいクスリをキメてるかのような動きになります……
シュールだ……

その他にも、重力を強くするアイコンや物理演算の判定用ボックスを表示するアイコン、状況を完全にリセットするアイコンなどがあります。
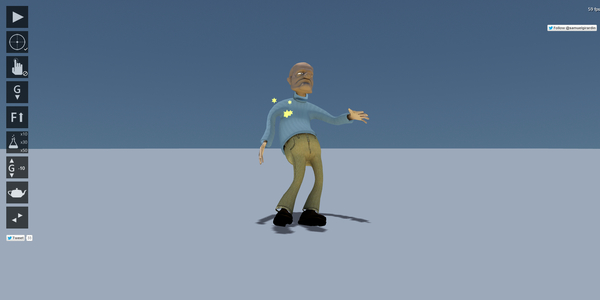
また、上からふたつ目にあるアイコンは、狙撃中のスコープのようなマークが書かれており、これはもう本当にそのままの意味で、オッチャンを狙撃することができるようになるというもの。
マウスカーソルがそのまま射撃するポイントになり、ヒットした場所には星のパーティクルが舞います。物理演算のせいで妙にリアルです……

オッチャン……ごめん……
物理演算が適用されていると、単純なデモであっても結構遊べてしまいますね。
技術的に参考にできるポイントも非常に多いと思いますので、物理演算や 3D でのキャラクター表現に興味のある方はぜひチェックしてみてください。
私の道楽に付き合ってくれたオッチャンキャラクターに感謝。




