
小さいながらも個性的なデモが多数公開されている実験サイト! 1 Day 1 Work がすごい!
ミニマルながらもハイセンス
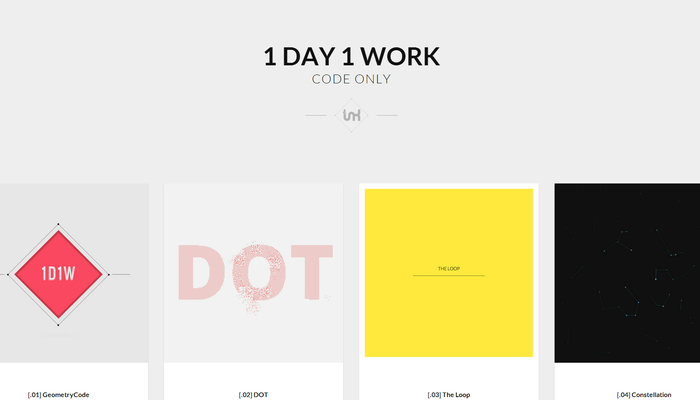
今回ご紹介するのは、とある実験サイトです。
フランスにあるスタジオが所有するドメインのようですが、サブドメインに「Lab」の表記があるので、実験サイトなのだと思います。収められているデモは、どれもそれほど大規模なものではなく、シンプルかつミニマル。しかし、どれもがハイセンスに仕上げられており、非常に高いレベルのコンテンツとして成立しています。
WebGL 以外にも様々な技術を駆使したデモたち
公開されているデモは、どれもが本当にハイセンスです。
ページのタイトルにあるとおりで、もしかしたら制作期間を 1 日に制限して作っているのかもしれません。WebGL を利用しているものを中心にいくつかご紹介します。

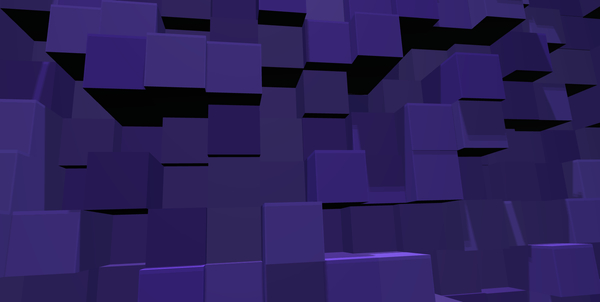
こちらはキューブ状のモデルが前後に行き来するだけのシンプルなデモ。
マウスカーソルで視線の向かう先を操作することができます。
他のデモにも言えることですが、WebGL の実装には three.js を使っているみたいですね。

こちらは一見すると 3D なのか、それとも 2D なのか……ちょっと迷ってしまうデモです。
画面内に表示されているオブジェクトと、マウスカーソルの位置とを用いて影が落ちたような演出を加えています。
こういうアブストラクトなデモって、見た目は非常にシンプルですが作るのは大変なイメージがあります。

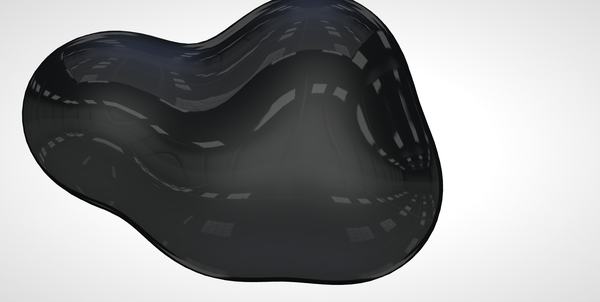
こちらはメタボールのデモンストレーション。
映り込みの様子が見事に表現されているだけでなく、マウス操作によるインタラクションも盛り込まれています。グネグネと動くメタボールが面白いです。
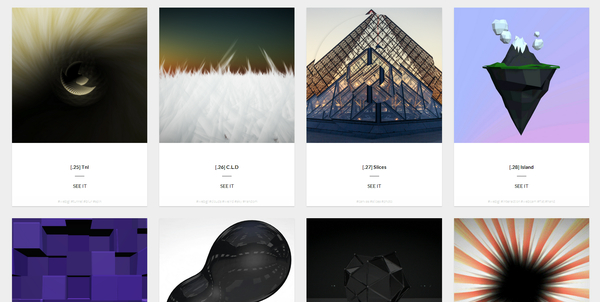
サイト内には、これらの他にもたくさんのデモが公開されています。若干文字が見えにくいですが、それぞれのデモにはハッシュタグのようなものが付加されているので、ページを開かなくてもある程度は利用されている技術を推測することができるようになっています。

高負荷なものから、比較的負荷の少ないもの、canvas2D で見事な表現を行っているものなど、見る人のスキルアップにつながりそうなデモが非常に多いです。
WebGL に限らず、様々な表現の参考になる実験サイトだと思いますので、ぜひチェックしてみてください。




