
ポップな雰囲気が楽しいリアルタイムに生成された WebGL 製のミュージックビデオがステキ!
リアルタイム生成の WebGL 製ミュージックビデオ
今回ご紹介するのは、WebGL を利用することで、インタラクションとリアルタイム生成ミュージックビデオを生成するデモです。
音楽のポップな雰囲気に非常によくマッチしている、トゥーンレンダリング風の描画がとても素敵です。
シンプルながら動きのあるセンスある一品に仕上がっています。
モバイルにも対応!
レンダリングするモデルデータは、ほぼすべて動的に生成していると思われる今回のデモ。ロード時間として待たされるのは、ほとんどが音声データのものでしょう。
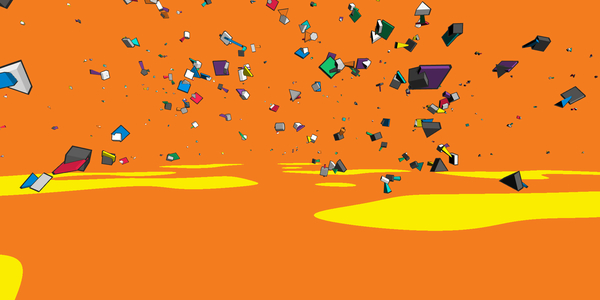
実際にレンダリングがスタートした後も、幾何学的な形状を中心にしたデモなので動作は軽快です。


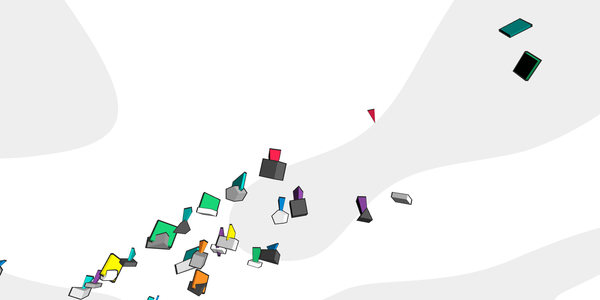
キューブのような形状のモデルに、まるで鍵が刺さるような感じで、別のカラーリングされたモデルが接続される、そんな演出が MV 全編で登場します。
コネクタ類で言えばメス側になる、キューブ型のモデルのほうには、接続されるモデルに応じた凹みがあらかじめつけられています。
突き刺さるほうのモデルには、カラフルでビビットな色が塗られています。

いわゆるトゥーンレンダリング風の、フラットな色付けがとても印象的。
エッジになる黒い線は、恐らくカリング反転した上で法線方向に膨らませたモデルを使っているのでしょう。全体的に動きのあるシーンが多いこともあって、あまり安っぽい感じはしませんね。


背景には、インクのような、マーブル模様のような、独特の柄が描画されています。
このあたりも雰囲気にマッチしていて、ポップな印象をより楽しげに演出しているように思います。本当に、センスがいいですね。
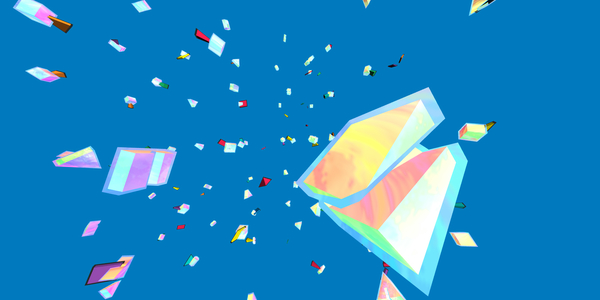
また、後半のほうでは、メス側になるモデルに虹色の環境マッピングが適用されるようになります。これも、なかなか見た目に面白い変化です。
今回のデモはモバイル端末でも実行できるようになっていて、その場合はジャイロセンサーによるインタラクションが適用されます。本当に、よくできてますね!

少ない頂点数のモデルでも、見せ方ひとつで本当に素晴らしい作品になることを、あらためて実感させてくれる素晴らしいミュージックビデオデモになっています。
ぜひチェックしてみてください。




