
あの人気映画ターミネーターのプロモーションサイトに WebGL 製のプレビューモードがお目見え!
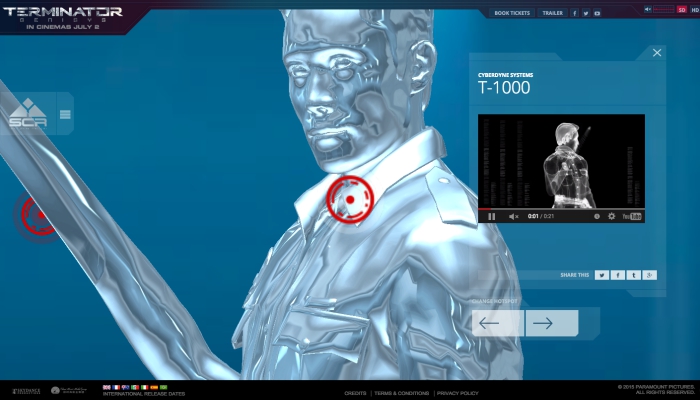
金属の質感を WebGL ビューで再現
今回ご紹介するのは、あの有名映画ターミネーターのプロモーションサイト。
映画ターミネーターと言えば、あの金属製のターミネーターの姿やシュワちゃんが思い浮かぶと思いますが、今回のサイトでプレビューできるのは主に「マシン側」のキャラクターのようです。
金属の質感を再現して表示するには、WebGL はまさにうってつけですよね。
負荷は二種類から選択できる
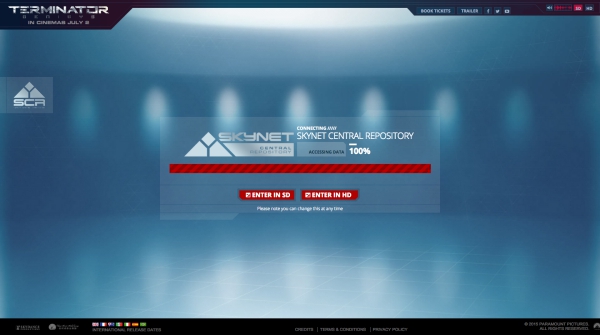
今回のサイトはサイトの入口でまず SD と HD を選択することができるようになっています。
ラップトップなどの若干スペックが落ちるマシンを使っている場合は、SD を選択したほうが無難かもしれません。SD 版であれば、それほど重い印象は受けません。

なお、サウンドが再生されるので注意してください!
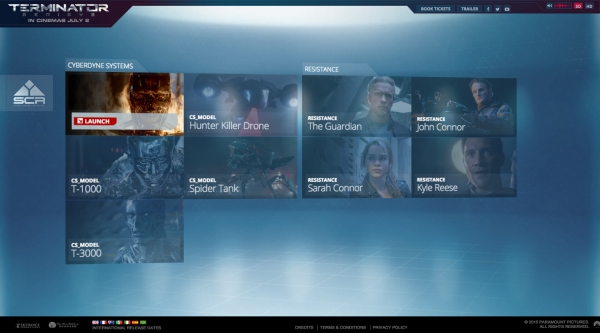
品質を選択して入口を通過すると、続いて表示されるメニュー画面で、いくつかのコンテンツの中から自由に閲覧するものを選択することができるようになります。
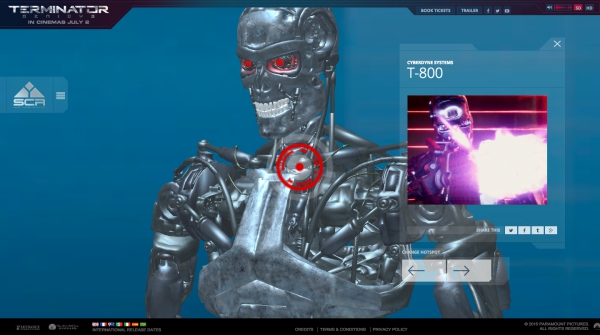
ターミネーターの顔が迫力のあるアップ画像で写っているものもあれば、おなじみの俳優さんの写真のものもありますね。

このうち、人物のモデルのものを選択した場合には、写真や動画で、キャラクターについて説明する、普通のページへと遷移します。
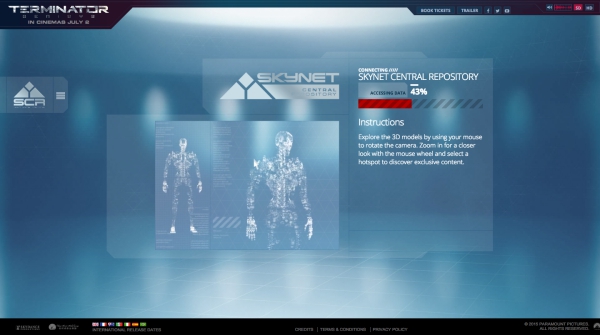
一方、マシン側のターミネーターなどを選択すると、ちょっとしたロード画面を挟んだあとに、WebGL プレビューが表示されるようになっています。
WebGL プレビューでは、いくつかのパーツごとに解説が加えられていて、選択されているパーツの付近にカメラが自動的に寄っていくような作りになっています。


三次元ビューで見ると、構造などもよくわかりますね。
ただ、自由にカメラを移動したりできるわけではないので、そのへんはちょっと残念。
また、ターミネーターのモデルなどを表示している際に、大きさを比較できるような別のモデルが描かれることもないため、ターミネーターの巨大さや迫力がちょっと損なわれてしまっていて、もったいない気もしました。
ただ、サイト全体として雰囲気も統一されていて、最初に品質(負荷)を選択できるようになっているあたり、ユーザーにやさしい設計になっているなと思います。
気になる方は、ぜひチェックしてみてください。




