
made in FRA の本格的な WebGL チュートリアルサイト! 即実行できるエディタも付いた本気の学習向け
フランス発の本格 WebGL 学習サイト
今回ご紹介するのは、フランスで WebGL 案件や WebGL トレーニングを行っている会社の方が運営している WebGL の学習向けサイトです。
豊富なサンプルと、それを即実行できるエディタがセットになった作りになっており、WebGL の基本から応用まで幅広く学習できるようになっています。
作者の方は WebGL 関連のことを仕事にしており、スクールなども開いているようです。さらによくよく見てみると書籍なども出版されているようですね。フランスでの WebGL 第一人者の方なのかもしれません。
実行してすぐに結果を確かめられる
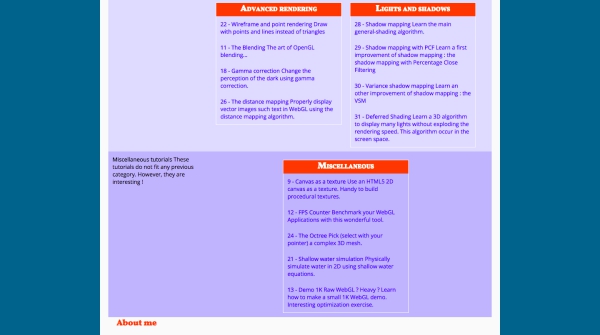
今回のサイト、見た目はそれほど派手さを感じない作りですが、なんというか独特なデザインセンス……という感じ。消して見づらいという感じはしません。
フランス発のサイトではありますが、英語が主体になっていますのでフランス語が全然わからなくてもかなり参考にできる点は多いでしょう。

内容を見てみると、シャドウマッピングのような高度な手法が複数解説されているかと思えば、three.js を使ったシンプルなサンプルがあったり、1k 作品についての言及があったりと、かなり多様性のある内容になっています。
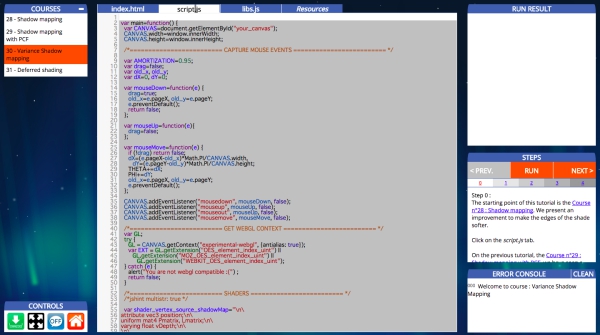
また、それぞれのサンプルはウェブ上でその場で実行可能なエディタシステムの上に乗っかっています。
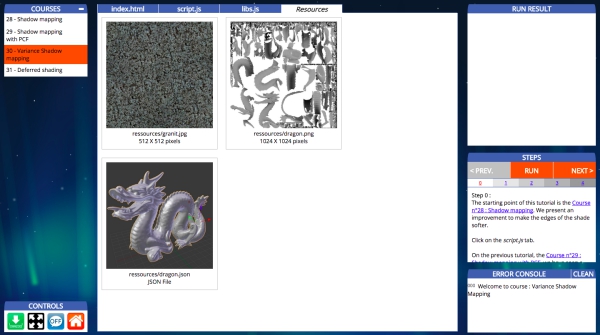
ページを開くとソースコードや解説文はもちろん、リソースなども一度に確認することができ、かなりわかりやすくなっていますね。

フルスクラッチで記述しているものが多いですが、一部、ライブラリを利用しているものもあります。
チュートリアルの数自体が結構あるので、参考にできるものがきっと見つかると思います。
JSON ファイルを読み込んでモデルを表示するようなものもあります。
有名なドラゴンのモデルが使われていました。

このサイトの執筆者の方が運営されているサイトには、かなりたくさんの作例が公開されています。
こちらもかなり数があり見応えがあります。
背景に並んでいる小さなスクリーンのようなパネルは、マウスカーソルの操作でフォーカスが当たるようになっており、フォーカスすると作品の名前が画面内に描画されます。
そのままクリックすると、デモページが開かれて別のウィンドウで実行されます。

環境マッピングと、さらには DOM の操作を連携させたデモなど、シンプルですが実用性の高そうなものが多いですね。
全体に、ライティングやシャドウマッピングはもはや基本と言わんばかりに取り入れられています。ウェブカメラを使ったゲームや、マウス操作で動的にモデルを追加したり色を塗ったりすることができるデモなど、本当に多彩。

フランスでは、書籍も出版されているようです。
Amazon か何かでこの表紙は見たことがあるような気がしますが、この方の仕事だったんですね。

豊富な作例と、それを実装するためのエディタ付きサンプル群がセットになった学習向けサイトとして、なかなか有用だと思います。
基本的にはスクラッチでの記述がベースになっており、WebGL 1.0 の学習コンテンツとしてはかなり参考になる点が多いでしょう。
WebGL コンテキストの初期化のコードで、canvas.getContext('experimental-webgl') みたいな感じで書いてあるので、結構昔からあるサイトなのだと思います。2015 年現在では、experimental を付けないと初期化できないのは IE11 くらいですからね。
ちょっと古めかしい感じもしますが、技術はしっかりしている印象を受けるとても良いコンテンツだと思います。WebGL を勉強中の方はぜひチェックしてみてください。




