
思わずドキリとさせられるリアルな人体モデル! 独自の世界観で見せる Bruno Quintela 氏の WebGL デモサイト
いい意味で遠慮がない仕上がり
今回ご紹介するのは、Bruno Quintela さんが制作した WebGL の人物モデルを描画するデモです。
three.js っぽいと言ってしまえばそれまでなのですが、WebGL の部分だけでなく、サイト全体のデザインやアニメーションなど、細部まで非常にこだわって作られています。
とても見た目に美しいので、ぜひご覧になってみてください。
WebGL で魅せる人物の独特な美しさ
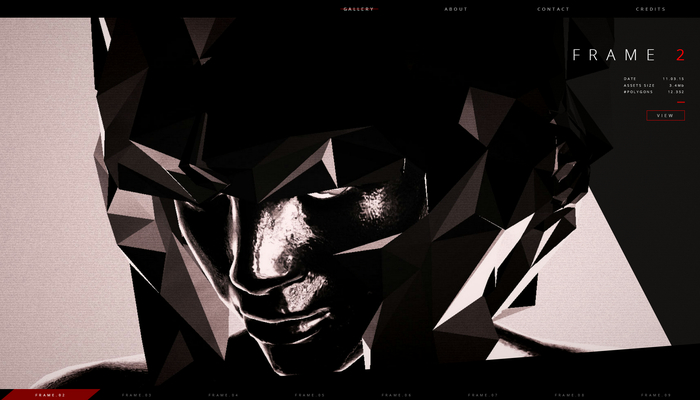
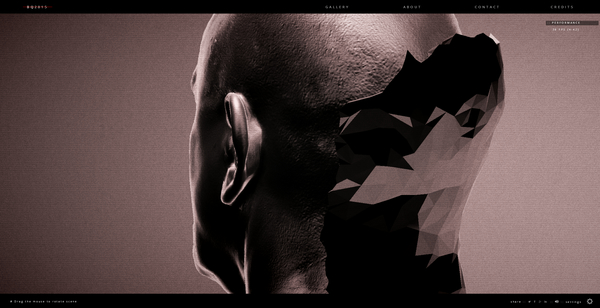
今回のサイトはページを開くとまずローディング画面が出てきますが、ロードが完了したあとの、最初のイントロ部分からして非常にカッコよく仕上がっています。
四角い黒い矩形が徐々に霧散して消えていく様子は、サイバーな雰囲気のようでもあるし、幻想的な感じでもあるし、なんだか不思議な印象を受けます。

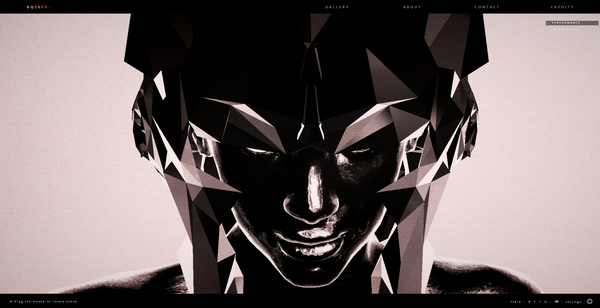
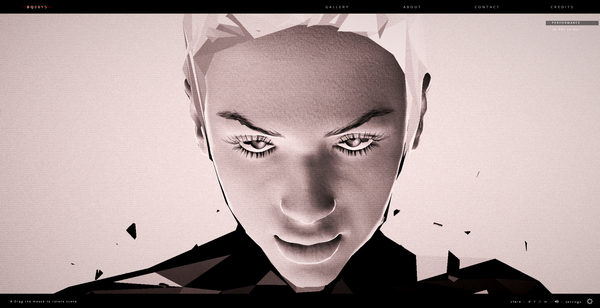
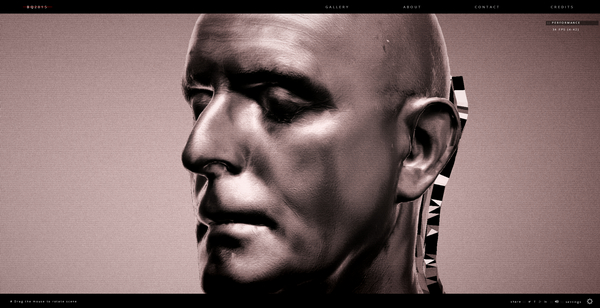
サイト内ではいくつかの人物のモデルを利用したデモを見ることができます。
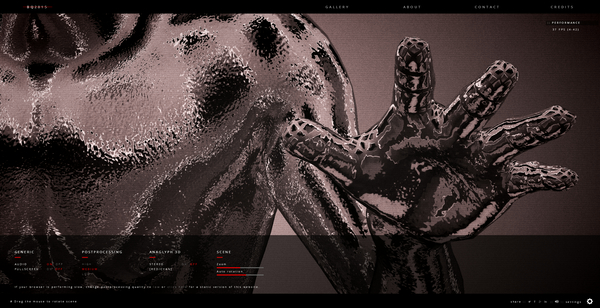
それぞれ、リアルな人物の頂点モデルと、幾何学的でエッジの効いた直線的なポリゴンモデルとが絶妙に組み合わせられています。
人物のモデルにしても、鏡面反射のようなマテリアルのものや、もう少し表面の濁った鉄のような印象のものなど、質感が様々用意されています。

セピア調の独特なカラーリングも、シーン全体を引き立てているように感じますね。
またキャプチャではわかりにくいと思いますが、three.js 作品ではよく見受けられるブラウン管のようなノイズも適用されています。
利用されているモデルの頂点数もそこそこあると思いますし、なかなかマシンパワーを要するリッチなデモですね。


デザインとか、UX とか、そういうものに対しても精通している方なのでしょうね。
本当にデモだけでなくサイト全体の雰囲気がひとつの作品として綺麗にまとまっている印象を受けます。
繊細で細かな部分まで追求されたリアリティさと、粗めのポリゴンの大雑把さが混在する不思議な空間が広がっています。


また若干気が付きにくい部分なのですが設定メニューも用意されています。
画面の右下あたりにあるギアの形をしたアイコンをクリックすると、設定用のメニューを表示させることができます。
サウンドの再生等を制御できる他、レンダリングの品質を変化させることもできるので、あまりに重くてどうしようもない場合は、ここから LOW モードを選択してみるのもいいかもしれません。

冒頭にも書いたように、three.js を利用した事例でよく見受けられるような技術の寄せ集め感は、ちょっとあります。
ただ、サイト全体に漂う雰囲気とレンダリング結果とが自然と一体となっていて、とても高品質に見えますね。私なんかはデザインや UX のスキルアがまったくないので、シンプルな UI を利用した効果的な見せ方なども含め、とても勉強になりました。
若干負荷が高いので気軽にオススメできないのですが、ぜひチェックしてみていただきたい一作です。




