
Tokyo と名付けられた驚きのシェーダアートを君は見たか! レイマーチングの良さを噛みしめられる良作!
実際はアートというよりデモ作品かな?
今回ご紹介するのは、その名も「Tokyo」と名付けられた、GLSL のシェーダアート作品です。
WebGL を構成する重要な要素のひとつであるプログラマブルシェーダ……その技術を利用し、算術を駆使して描かれるのが、フラグメントシェーダによるシェーダデモ作品です。
今回の作品の作者の方が書かれたブログ記事と共に、ご紹介しようと思います。
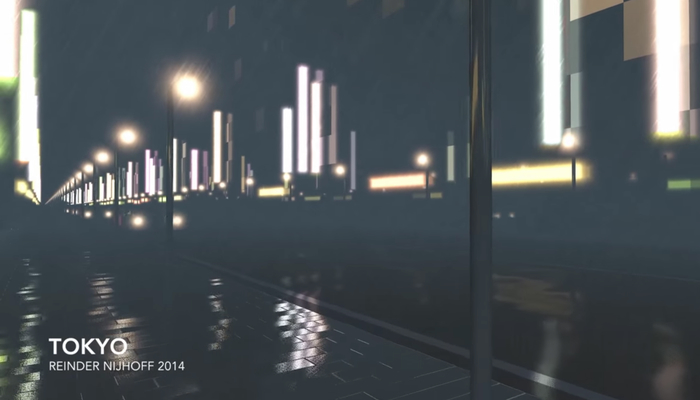
レイマーチングで描き出す空想の街「Tokyo」
作者さんのブログの内容によると、この作品に Tokyo と名づけた一方で、作者さんご自身は東京に訪れたことはないそうです(笑)
そう言われてよくよく見てみると、実際には東京らしいものはひとつも描かれていなかったりもします。でも、なんとなく雨の東京の様子を感じることができるから不思議ですね。

暗く、冷たく、降りしきる雨。
霞む世界の中を静かに駆けていく黒い自動車のヘッドライト。
なんとも不思議な雰囲気を見事にシェーダで表現しています。
ブログ記事の中には、このシェーダを記述する上で気をつけたことや、込められた狙いなどが記されており興味深い内容になっています。

少しずつ、シェーダ内で積み上げられていくシーンの要素が、キャプチャ画像つきで解説されています。
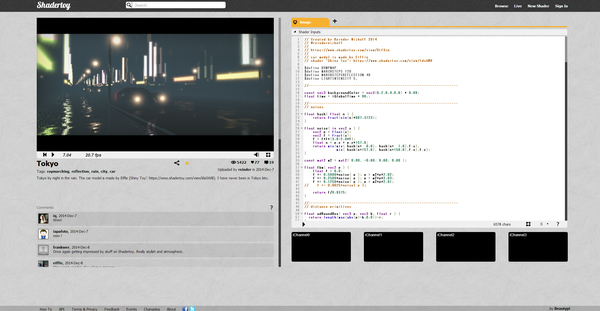
あまり詳細に技術的なことを解説している記事ではないのですが、そこはコードを見ろや! ということでしょう。作品は Shadertoy に投稿されていますし「見た目の割には」軽いです。
また、参考にしたサイトへのリンク(シェーダ好きな人達にはお馴染みのものですが)もあるので、こちらも併せて見てみるといいでしょう。

Shadertoy で実際に動かしている様子です。
もし非力なマシンで、実際にシェーダを実行させるととても見れないという方は、動画も用意されていますので、そちらを見てみるといいかもしれません。作者さんのブログ内に埋め込まれているのは動画ではなくシェーダを実行するウィジェットなので注意。動画は、本記事の文末リンクからどうぞ。
シェーダのソースコードを見ても、最初はしっくりこない、という方もいるかもしれませんが、たとえば「レイマーチング」や「distance function」などのキーワードで検索してみると、幸せになれるかもしれません。
深遠なるシェーダの世界は、最初はとても難しく感じると思いますが、ある程度コツがつかめてくればメキメキと創作意欲が湧いてくる不思議な世界です。
ぜひ、これを機にシェーダで描くデモの世界を体感してみてください。
リンク:
Tokyo - breakdown of a webgl fragment shader - Bird Games ※ブログ
Tokyo ※ Shadertoy
Tokyo - YouTube ※ youtube




