
ウェブサイト上に本格 3D チェスボードを簡単に埋め込むことが可能な chessboard3.js
実用性があるかどうかは?
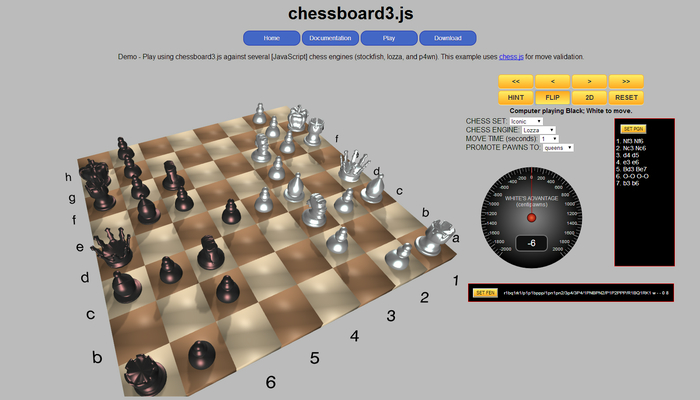
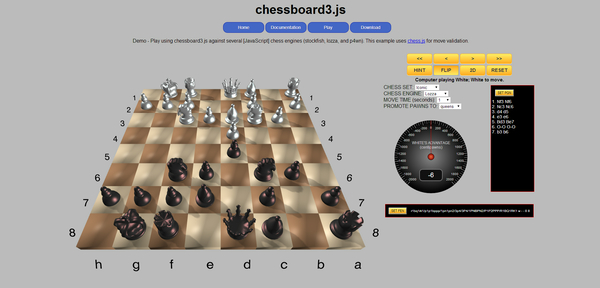
今回ご紹介するのは、3D でチェスを行うことができるライブラリ、chessboard3.js です。
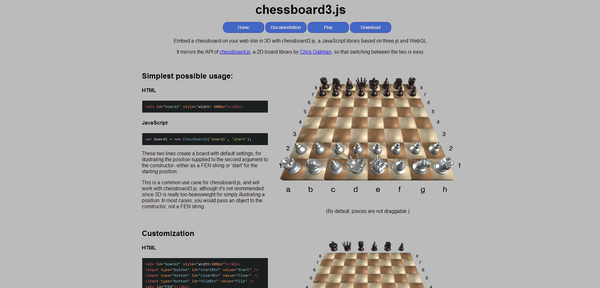
そもそもこのライブラリは、chessboard.js という 2D でチェスボードを簡単に構築できるライブラリを元にしています。従来は二次元の画像を使って表現されていたチェスの盤面を、簡単に 3D 表示に切り替えることができるように、three.js などと組み合わされている感じですね。
果たしてこのライブラリにどれほどの実用性があるのかはわかりません。ただ、面白い試みだなと思いましたのでご紹介しようと思います。
よりゲームをしやすいように工夫が凝らされたライブラリ
chessboard3.js では、単に見た目が 3D になっただけではなく、ゲームを楽しみやすくするためのいくつかの工夫が加えられています。
サイトがちょっとレトロな感じですが……そこはご愛嬌ということで。
実際に、サイトではゲームを楽しむことができるようになっていて、ヒント表示や 2D と 3D の切り替え表示など、盛り込まれている機能を実際に試してみることができるようになっています。
恐らくですが、AI などのロジックはオリジナルの chessboard.js が持つ機能を使っているのだと思います。

三次元表示には three.js を利用しており、影やライティングなど、基本的な要素は普通に押さえられています。これは three.js を利用しているなら当たり前ですね。
その他に、tween.js を利用してチェスの駒が動く際の滑らかなイージングアニメーションが加えられていたり、チェスの駒が移動できる範囲を表示するようにしていたり、よりゲームを気軽に楽しめるように、わかりやすく表示するようになっています。
私なんかはこの手のボードゲームが苦手(というかルールもよくわからないですが)なので、こういうサポート機能は地味に嬉しい部分だったりもします。

利用するためのコードの記述例などもサイト内に置かれており、これを見る限りかなり簡単に埋め込みができるようになっています。
これも想像ですが、オリジナルの chessboard.js の思想を色濃く継承しているのだと思います。ちなみに、オリジナルのほうのライブラリの作者さんは別の方です。あまりチェスに馴染みのない日本ではそれほど有名ではない(?)のかもしれませんが、チェスの文化圏では、結構有名なライブラリなのかもしれません。
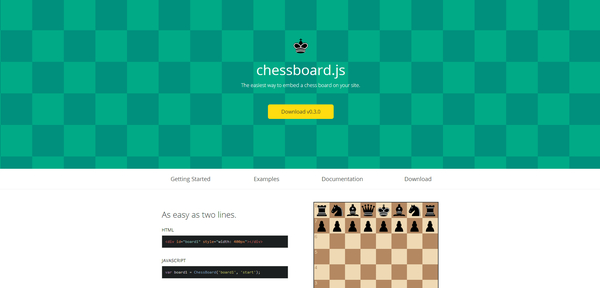
オリジナルの chessboard.js のページはちょっとモダンなデザインで、とてもイイ感じに仕上がってます。

非常に簡単に、しかも少ない記述でチェスを 3D で動かすことができる、という点はとても面白いのですが、日本ではなかなかこれを利用するシーンというのが思いつかないのが残念なところ。
モデルデータを簡単に差し替えたり、あるいは極端に派手なエフェクトを追加できる仕組みがあったり、そういう思想が組み込まれていれば日本のゲーム開発者にとっても面白いライブラリになるのではないかなと思いました。
あまり実用性は高くありませんが、こうして優れたライブラリから、新たな 3D 表現が生まれるというサイクルがなんだかいいですね。気になる方は、チェックしてみてください。
リンク:
chessboard.js » Home ※オリジナルチェスボードライブラリ




