
クールでクリエイティブなコードを収集することを目的にした投稿サイト code doodles がすごい!
コントリビューター募集中
今回ご紹介するのは、クリエイティブなコードを投稿・収集することを目的としたウェブサイトで、その名も「codedoodl.es」です。
WebGL の実装に限定されているわけではないのですが、既に公開されているデモはどれもレベルが高いものばかりです。
コントリビューターを絶賛募集中のようですので、腕に覚えのある方は、運営にデモを提出してみるのもいいかもしれません。
有名デモも多数収録されている
サイト全体が、シンプルで強烈なコントラストを持つカラーリングを主体にしていますが、一方でイージングアニメーションがとてもスムーズに動くので、見ていてストレスはほとんど感じません。色はちょっとドギツイ感じもしますが、これは個性ですね(笑)
マウスを動かしたり、あるいはリンクをクリックしたり、ユーザーがアクションを起こすたびにサイトが何かしらの反応を示します。とても、遊び心にあふれたサイト作りがされているなと感じました。

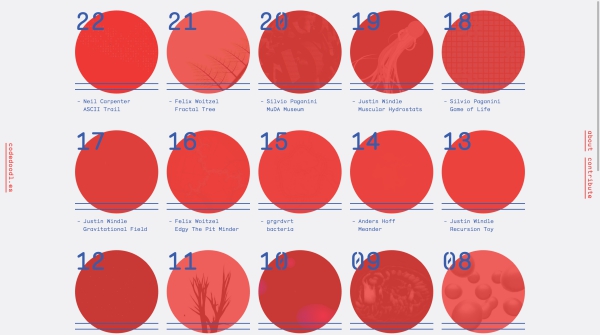
作品一覧の表示ページも、こんなかんじで非常にカッコよく仕上がっています。
サイト全体にリンク文字がランダムに変化するようなエフェクト(固有な呼び方があるのかな?)が掛けられているのも、いいですね。
現在は 22 番目まで登録されていますが、コントリビューターが作品を投稿するたびに増えていくのだと思います。
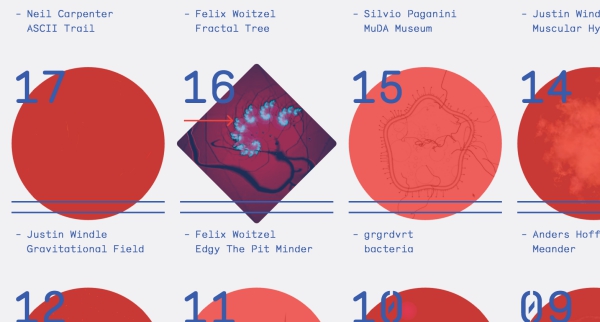
それぞれの作品にマウスオーバーすると、赤い円形になっているサムネイル画像が、四角いアニメーションする状態に変化します。

サムネイル画像のほか、投稿した作者の名前、そして作品名が出ていますね。
静止画ではわかりませんが、マウスオーバーした際には作品のサムネイルが GIF アニメーションで動きます。こういう作りになっていると、実際にデモを実行してみなくても、なんとなくどんな感じの作品なのかを事前に知ることができるので、すごくいい見せ方だなと思いました。
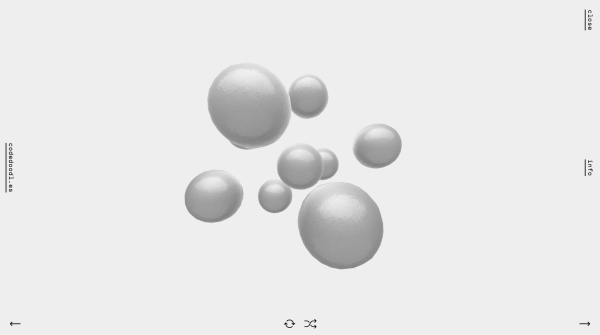
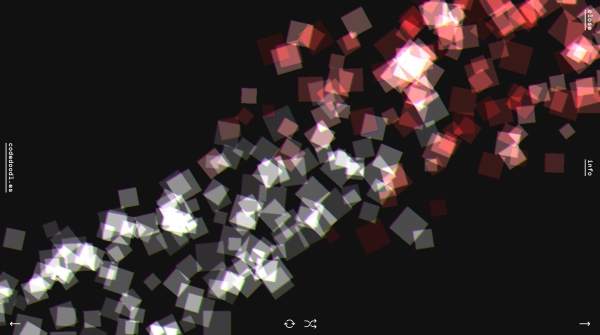
投稿されている作品たちは、WebGL 実装のものばかりではありませんが、どれも見た目にインパクトの強い作品が揃っています。


デモの実行ページでは、ランダムに作品を切り替えるリンクなどが置かれており、次々とたくさんの作品を横断しつつ閲覧することも可能です。
いつからこんなサイトがあったのかわかりませんが、今後も作品が随時追加されていくのだと思いますので、定期的にチェックしたいところです。
また、Github には、コントリビューターとして参加するための手順など、詳しく書かれています。本記事の最後にリンクを貼っておきますので、気になる方はぜひチェックしてみてください。
日本人の名前がこのサイトに並ぶのも、そう遠くない未来なのかもしれません。まずお前がやれという声が聞こえてきそうです……
すごくカッコいいサイトなので、ご覧になってみてください。




