
フランスで開催が予定されている WebGL Paris 2015 の特設サイト! 背景に流れるほんのり流体が心地よい!
うっすら滲む水性インクのように
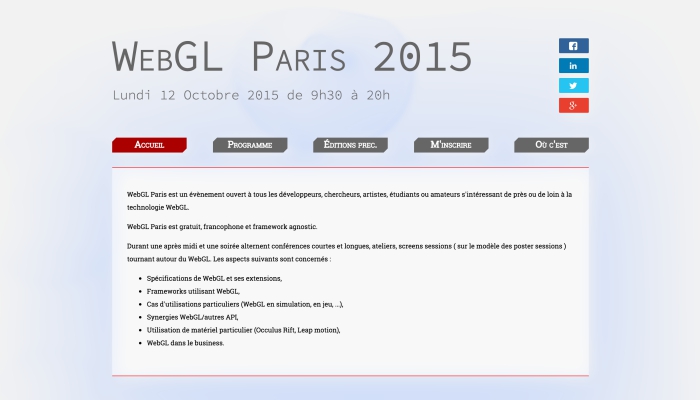
今回ご紹介するのは、2015 年の 10 月に開催が予定されているフランスの WebGL に関するイベント、WebGL Paris 2015 の特設サイトです。
3D モデルがびゅんびゅん飛び回るというわけではなく、背景にさり気なく埋め込まれた流体力学風のエフェクトが、なんとも心地よい仕上がりになっています。
見た目はあっさりしていますが、反面、GPU に対する負荷はそれなりに高いページになりますので、開きっぱなしで放置しないように気をつけてください(笑)
HTML 上のエレメントの影響を受ける流体
WebGL Paris 2015 の開催を告知が主な役割となる本サイト。
先述のとおり 3D モデルなどを描画するわけではないので、サイトの読み込みが遅いとかそういったことはありません。ページ内の背景のほぼ全面に canvas が置かれており、そこで流体表現が常に動き続けます。
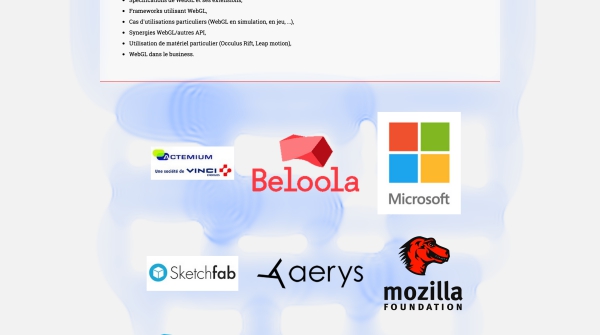
放置しているだけでもインクが滲んでいくような不思議なエフェクトを見ることができますが、マウスカーソルを動かすと、カーソル位置に波紋が起きて、本当に水彩絵の具を薄めて水の上に落としているかのような、そんな不思議な描画結果を見ることができます。

このサイトに実装されているのは、この水彩風の流体表現が一種類だけです。
しかし、デモが一種類だけとは言っても、これがなかなか凝っています。
どういうアルゴリズムを使っているのかはパッと見ただけではわからないですが、ウェブページ上のエレメントと微妙に衝突判定を取っているように見えますね。
これどうやってるんだろう。

衝突判定とは言っても完全に流れが遮られるわけではなく、放置しておくとエレメントが置かれている箇所だけ滲みがほとんどなくなる、というような、やんわりとした感じです。
あまり派手になりすぎず、かと言って存在感は十分に感じる、告知サイトととても相性のよいエフェクトデモだなと思います。

見た目はすごくシンプルというか質素な感じですが、流体力学系のデモの御多分にもれず負荷はなかなか高いので、その点にはちょっと気をつけたほうがいいかもしれません。
下手にモバイル端末などで開いてしまうと、試してませんが描画がおぼつかなくなるかもしれません。
流体表現を上手に利用した告知サイト、ぜひチェックしてみてください。




