
GLSL を利用してふたつの動画をリアルタイムに合成する chromavore が面白い!
GLSL のハイパワーなグラフィックス処理
今回ご紹介するのは、GLSL を利用することでふたつの動画をリアルタイムに合成するというデモ作品です。
WebGL と GLSL を活用することで、GPU の強力なグラフィックス処理能力をフルに使って、エフェクトを追加しながらふたつの動画を見事に合成しています。
パラメータを自由に調整することなどができ、様々なレンダリング結果が得られる様子を楽しむことができます。
パラメータ調整+合成
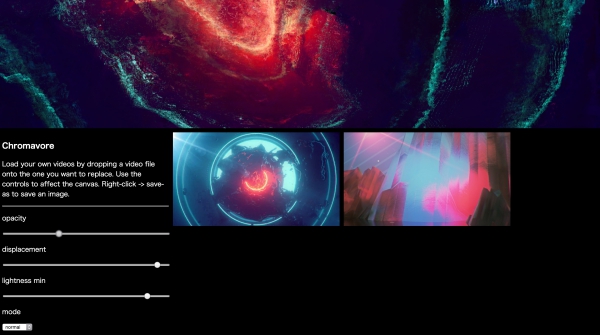
ページが表示されると、その時点で自動的に動画の再生がスタートするようになっています。
一見すると何を撮影している動画なのかがわかりにくいのですが、画面の下のほうにスクロールしていくと、パラメータを調整するための input エレメントや、再生中の動画ファイルのサムネイルが置かれています。
いずれも現実の風景を撮影したものではありませんが、こうしてふたつ並べて置かれていると、もともとの状態がわかりやすいですね。

左側のほうに、input 要素が置かれていてパラメータを自由に調整できるようになっているのがわかりますね。
opacity、とあるのは透明度でしょうか。
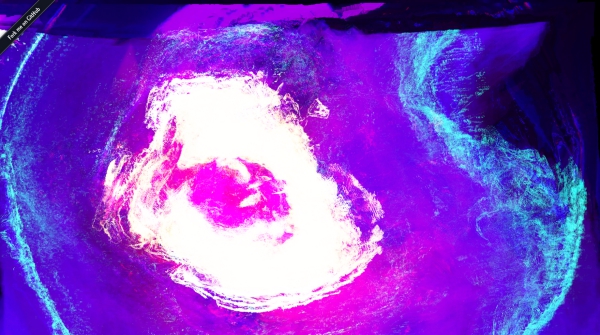
実際にスライダーを動かしてみると、その様子がページ上部にある動画ファイルの合成結果の領域へとリアルタイムに反映されていくのがわかります。

また、スライダー部品のさらに下、画面の一番したのほうにはドロップダウン式のエレメントもあり、こちらからは合成方式を変更することができるようになっています。
乗算合成やスクリーン合成が選べるようになっており、これらの方式を変更することによっても、かなり最終的なレンダリング結果が影響を受けます。
スライダー式のパラメータ調整に加え、根本的な合成方法の選択ができるというわけですね。

スクリーン合成モードにすると色が重なって明るくなるような効果が。
複数の動画を合成するという処理自体に、どのような可能性があるのかは未知数ですが、GPU のちからを借りればこういったこともできるというひとつの可能性を感じさせてくれる作品だと思います。
GLSL のコードも含め、これを参考にさらに応用してくことで、思いもよらない新しい演出方法が生まれるのかもしれないと感じさせてくれます。
あまりド派手なデモというわけではありませんが、チェックしてみてください。




