
3DCG で作られた表情豊かな景観を眺めよう! Digital Landscapes が面白い!
デジタル景観が見せる様々な表情
今回ご紹介するのは、その名も Digital Landscapes と名付けられた WebGL のデモ集です。
その名前からもわかるとおりで、デジタルでサイバーなイメージに統一されたいくつかの情景が集められたデモのセットになっています。
全体的にローポリゴンのモデルを利用していますが、それぞれの景色になんらかのテーマが設けられている感じがしますので、見ていて非常に楽しいデモになっています。
シリーズ化したらかなり面白そうなテーマ
完全に個人的な意見ですが、このシリーズで作品を集めていったら、かなり面白いんじゃないかなと感じる、今回のデジタルランドスケープ。
このサイトでは公開されているデモが 4 種類だけですが、どれもそれぞれに個性があり、とてもおもしろいです。

画面の上のほうにメニューバーのようになっている領域があり、そこに六角形のアイコンで景観それぞれのサムネイルが表示されています。
これをクリックするなどすれば景観を切り替えることができます。
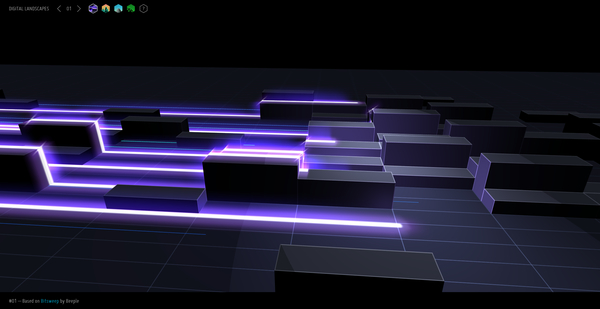
すべてに連番がふられており、上の画像はその一番目です。地面を走るようにして光の線が引かれていくのですが、ライトブルームをうまく表現しているので、サイバーな雰囲気が実にカッコよく表現できていると思います。
黒ベースに紫という配色もとてもいいですね。ちょっと i_saint さんっぽい雰囲気。

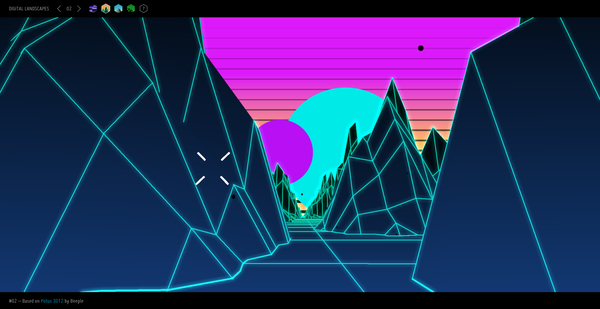
二番目は一転して、より「デジタル」という言葉がしっくりくるようなイメージに仕上げられています。
背景には円形の模様が絶えず動きまわる様子が描かれており、山のようなモデルの間を縫うように進んでいくカメラワークがなんとも面白い。
どの景観を選択している場合でも同じなのですが、マウスカーソルの位置に反応して視点が微妙に動くようになっています。

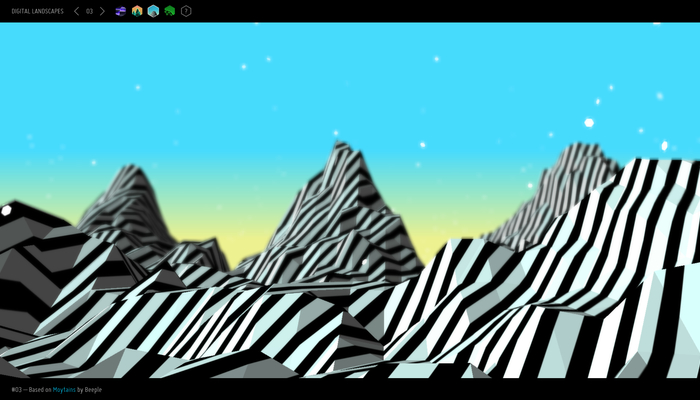
三番目のこちらは、被写界深度のように背景が霞んでぼやけていることが特徴的な一作。
背景が霞んでいると、それだけで一層遠近感が強調されますね。
舞い散る雪か花びらのようなパーティクルが、幻想的とも言えるような雰囲気をうまく演出しています。

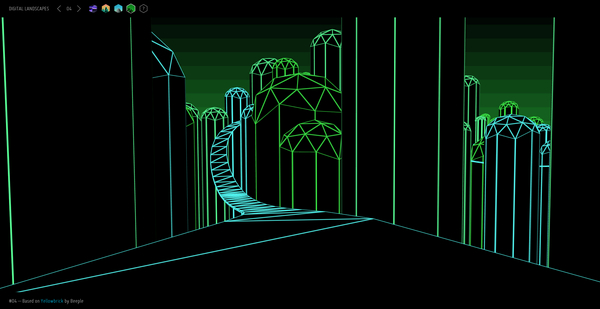
こちらが 4 つ目のデモ。
そびえ立つ塔のようなオブジェクトと、永遠に続いていく道がポリゴンのアウトライン付きでレンダリングされています。これも独特な雰囲気をまとったデモですが、道に沿ってスムーズにカメラが移動していく様子がみどころでしょうか。
作品数は 4 作品とけして多くはありませんが、それぞれになにかしらの特徴を備えており、とても参考になりますね。
自分好みのデモを探しつつ、インスピレーションを働かせてみてください。




