
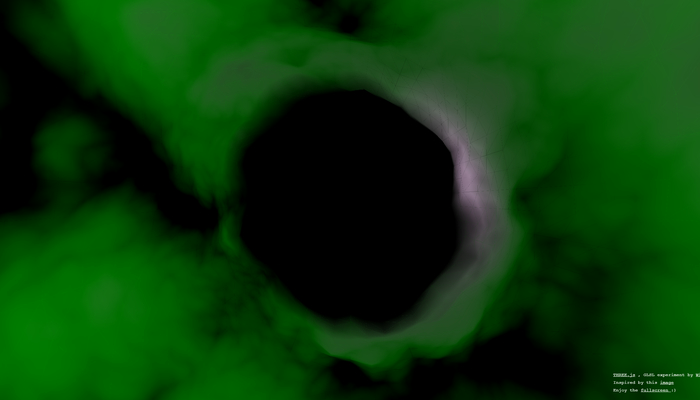
それはまるでブラックホール! 崩壊する星を表す Collapsar という題を関した WebGL デモ!
吸い込まれていきそうになる不思議なデモ
今回ご紹介するのは、とても簡素でありながら、不思議とぼんやり眺め続けてしまうような WebGL 作品です。
タイトルは Collapsar と言い、「崩壊」を表す collapse の意から、崩壊する、あるいは崩壊していく星という意味になるようです。これは言い換えればブラックホールのことである、ということみたいですね。
あくまでも three.js を利用した作例ということのようですので、あまりいろいろな操作ができたり機能が充実したりしているわけではありません。見ていて非常に面白いなあと感じたので、ご紹介しようと思います。
マウスインタラクションでまったく違った表情に
今回のデモは、本当に実装としてはシンプルです。
操作できるのも、せいぜいマウスカーソルを動かすことによって描画方法に影響が出るくらいのものです。
three.js を使ってメッシュを波打たせつつ、ノイズから生成した模様を描き出しています。

全体的な配色は時間の経過と共に常に移り変わっていきます。
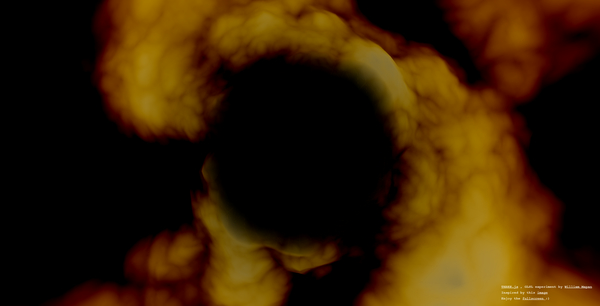
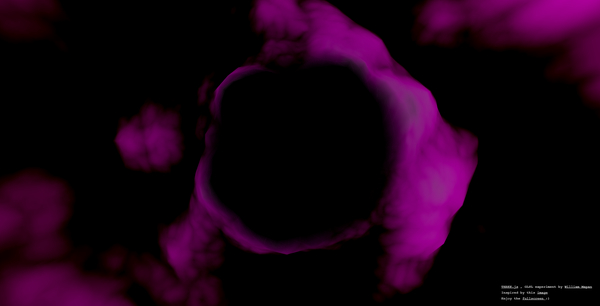
暖色系になったかと思えば急に寒色系の色になったり、とにかく目まぐるしく変化します。
マウスカーソルが画面の中央からどれくらい離れているのかによって、シーン全体の暗さなどに影響が出るようになっています。マウスを思い切り中央に寄せてみたり、あるいは遠ざけてみたりすると面白いでしょう。

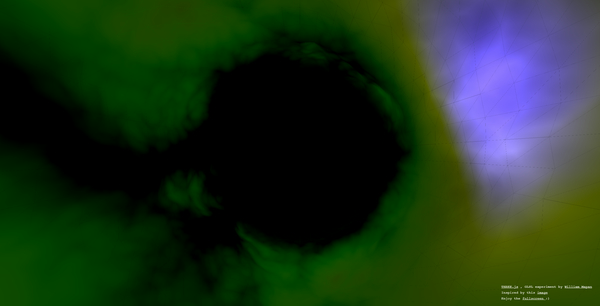
上の画像にあるように、時折、プラズマのように青白い光が急に差し込んでくることがあります。
ブラックホールの別名である Collapsar という単語がタイトルになっているだけあって、不気味な闇を表現しようとしているのが伝わってくるかのようです。
どうやら作者の方は、とあるブラックホールを模した画像ファイルから着想を得て、このデモを作ったみたいですね。そういったことも画面の右下に小さく書かれており、関連リンクなども一緒に置かれています。

本当にシンプルなデモで、カーソルを動かすくらいしか、操作できるものはありません。
しかし、無限の闇に向かって吸い込まれていくかのような不思議な気持ちになれる、あまり見ないタイプのデモだなと思いました。
非常にシンプルなものであっても、見せ方ひとつ、扱うテーマひとつで、思わず人の目を引きつけるものが作れるのですね。個人的にそのあたりがとても新鮮でした。
気になる方は、ぜひチェックしてみてください。




