
恒星の動きを正確に把握できる地球周辺の銀河を再現した WebGL デモ!
黒をベースにしたシンプルなインターフェース
今回ご紹介するのは、地球を含む銀河系と、その周辺の恒星の様子を WebGL によって再現したデモです。
モノクロでかなりシンプルな見た目ですが、点と線をうまく利用して、地球に比較的近い範囲の恒星データを可視化しています。
この恒星の情報を表示するのに使われている元データは、別のサイトで配布されているもののようですが、かなり正確なものみたいですね。時間軸を自在に操作できるインターフェースなど見どころもありますので、ご紹介しようと思います。
紀元前後 10 万年を旅しよう
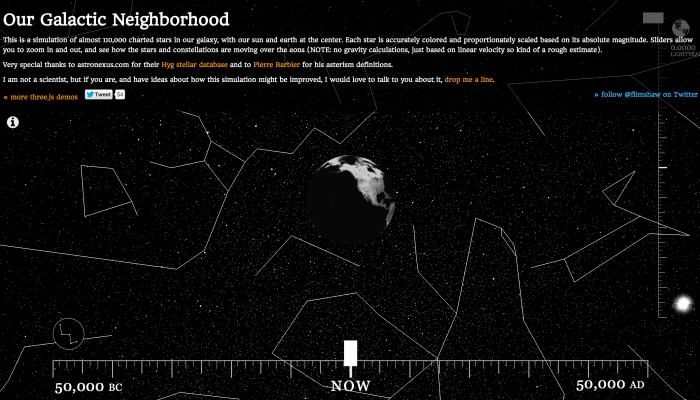
今回のデモは、ローディングが終了すると最初から基本的なインターフェースがすべて表示された状態になっています。
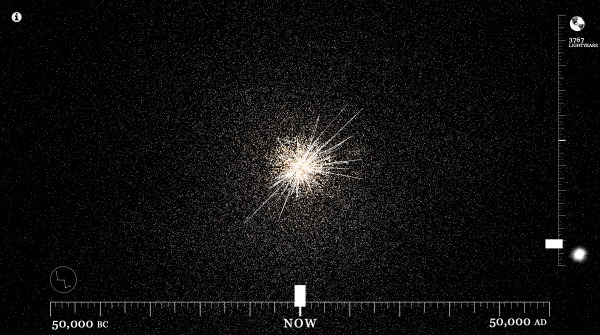
黒を基調とした、非常にシンプルな構成になっているので操作で迷ってしまうことは少ないでしょう。デフォルトの状態では、画面の中央に地球があり、画面の下や右側などに、ルーラーのようなメモリのついたスライダーが表示されています。

背景の部分に惹かれているラインは、星座かなにかなんでしょうか。あまり天体には詳しくないのでわかりませんが、これが今現在の地球周辺を表しているものであることは間違いなさそうです。
画面の下に置かれているスライダーは、今現在を表す「NOW」と書かれた部分に白い矩形があり、この状態が既定の状態です。矩形をドラッグすることで、過去と未来を行き来することができるようになっています。
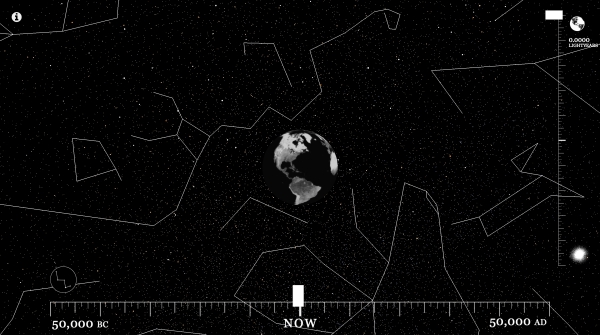
試しに、目一杯過去にメモリを動かしてみると、こんな感じに。

上の画像とよく見比べてみると、星座を表していると思われるラインの形が変化しているのがわかるでしょうか。
これ、静止画ではちょっとわかりにくいのですが、実際にはスライダーの動きに合わせて少しずつ星が動くので、とても滑らかなアニメーションとして見ることができます。
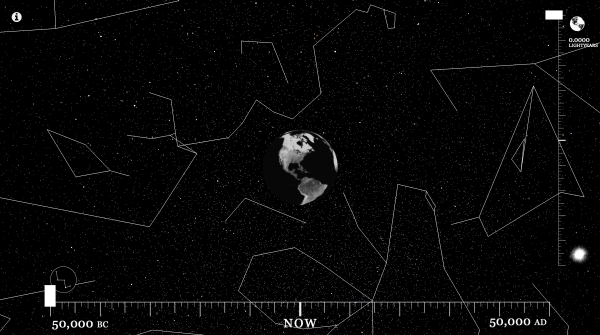
同様に、目一杯未来のほうにスライダーを動かしてみると、以下のような感じになります。
かなり、星が動いてラインの位置や向きが変わっているのがわかると思います。

下に置かれているスライダーでは、時間軸を操作できますが、右側にあるスライダーは何なのでしょう。
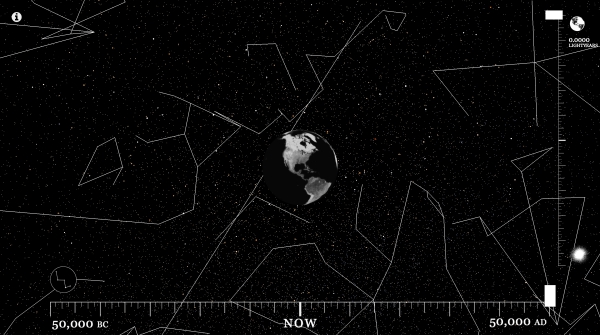
こちらは、地球からどれくらい離れるか、ということを操作できるスライダーになっており、下に向かって動かすほど、遠巻きに離れた位置から地球を中心とした宇宙を眺めることになります。
こちらも、時間軸の移動と同様になかなかスムーズなアニメーションを伴います。一気に宇宙の外に向かってズームアウトしていく様子はなかなか圧巻の迫力があります。

恒星たちが密集しているのが、わかりますね。
元になっている恒星のデータがどの程度の信憑性の高いものなのかいまひとつわからないのですが、デモとしては十分に見応えがあり、面白いです。
シンプルなインターフェースと、シックな感じのカラーリングが見事なデモに仕上がっています。宇宙系の WebGL ネタは結構数もあって若干見慣れた感じもしてしまいますが、なかなか特徴的な独自の感性を感じるデモになっています。
ぜひ、チェックしてみてください。
リンク:
Our Galactic Neighborhood by Charlie Hoey
The HYG Database | The Astronomy Nexus ※デモで利用している恒星データの元データ配布サイト




