
フラグメントシェーダの実装チュートリアルや小さなデモが多数公開されているブログ xdPixel
本格的な技術も学べる優良教材
今回ご紹介するのは、モバイル向けのゲームを主に手がけているエンジニアさんの、技術情報を掲載している個人ブログです。
記事の内容は、簡単なデモとコードが掲載されているだけのものから、本格的な図解付きの解説記事まで、様々です。
プロフィールによると……もしかしたら奥様が日本人の方なのかも。なにか縁のようなものを少しだけ感じつつ、ご紹介します。
GLSL Sandbox を使ったデモも
個人サイトということもあって、あまり体系的にまとめられているという感じはないものの、サイトの左側にあるサイドバーには、ジャンルごとにタグが振られており、それらの記事一覧を取得することもできるようになっています。
フラクタルや、ノイズ、レイトレーシングやレイマーチング、GPU を利用したパーティクル表現など、ジャンルはなかなかに多彩です。
どれも、具体的なコードの掲載があるのですぐに参考にすることができます。

暗闇に雷光が走る GLSL フラグメントシェーダのショートデモ。
GLSL Sandbox へのリンクも置かれているので、もし大きな画面でじっくり楽しみたい場合には、それらを利用すればいいですね。
全体的に、WebGL の入門というよりもかなり本格的なシェーダコーディングや 3D 数学に関する記載が多いような気がします。
目次といったものが用意されているわけでもなく、コンテンツを見やすくするための工夫こそありませんが、このような即効性のあるコンテンツは非常にありがたい。
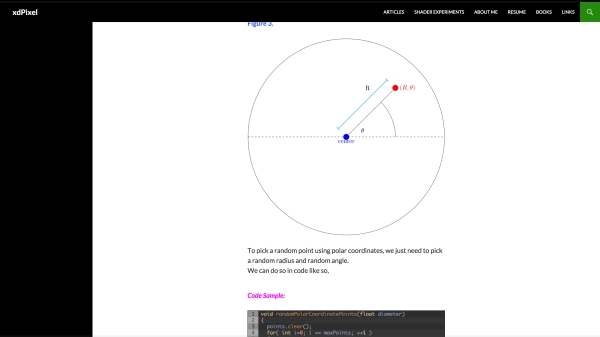
もちろん、なかにはしっかりとしたテキストや図解のついた解説記事も混じっており、こちらもとても参考になります。

シェーダの記述には独特な感性が必要だなと個人的に日々感じますが、この方の書くシェーダは、魅せ方が非常に上手だなと感じます。
様々な技術を組み合わせて、いかに見る人をあっと言わせるようなものを作り出せるか。きっと日常的にそういったことに気を配りながら実装されているのでしょうね。
下の画像は、まるで暗闇にネオンのように光り輝く、曲線をベースにしたラインが描画される GLSL のデモです。

個人運営のブログということもあって、コンテンツの量がとても多いという感じではありません。
しかし、ひとつひとつの内容の濃さや、ジャンルごとに特化した記述など、かなり技術的に参考にできる内容が多いと感じます。
シェーダに興味のある方だけでなく、3DCG に興味のある方にもおすすめできるブログです。ぜひチェックしてみてください。




