
静かに流れる優しい BGM と GPU パワーを利用したパーティクルの融合が美しい WebGL デモ
静かにただ眺め、楽しむコンテンツ
今回ご紹介するのは、WebGL 実装のパーティクルデモです。
この手のタイプのデモには珍しく、というと語弊があるかもしれませんが、今回の作品はインタラクションではなく、単純に映像作品として楽しむためのコンテンツになっています。
癒し系というか、優しい感じというか、デモの最中に流れている BGM の効果も相まって、非常に神秘的なデモ作品に仕上がっています。
じっくりパーティクルの動きと輝きを楽しむ
先に触れたとおり、今回のデモはあくまでも映像として見て楽しむコンテンツです。
このことからもわかるとおり、より大量のパーティクルを豪勢にばら撒いたほうが迫力のある、見応えのあるコンテンツになります。
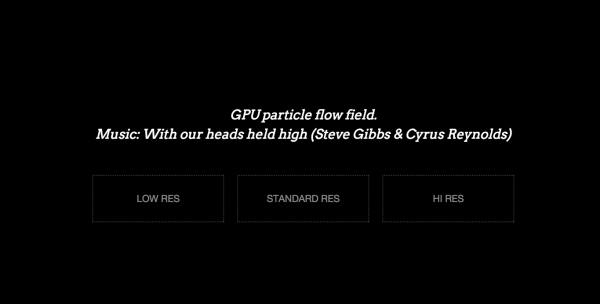
ただ、ここは閲覧する側のことも考慮されて実装されており、デモがスタートする前にはまず負荷のレベルを選択することができるようになっています。
もしノート PC などの比較的負荷に弱いマシンを使っているときは、スタンダードかもしくは低めを選択するといいでしょう。

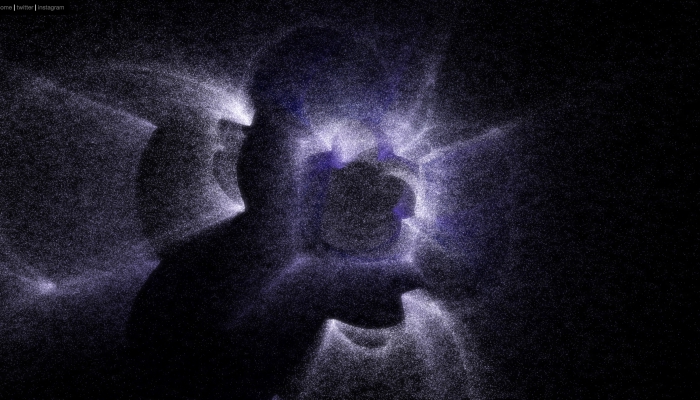
ちなみに今回のキャプチャは、冒頭の一枚が「HI RES」を選択したものです。
この最高品質の場合だと、MacBook Pro(オンボード GPU)では少々きつかったですね。しっかりしたグラボを積んでいるデスクトップマシンなどであれば、比較的見れるのではないでしょうか。
そのあたりから考えると、負荷が激高というわけでもないと思います。
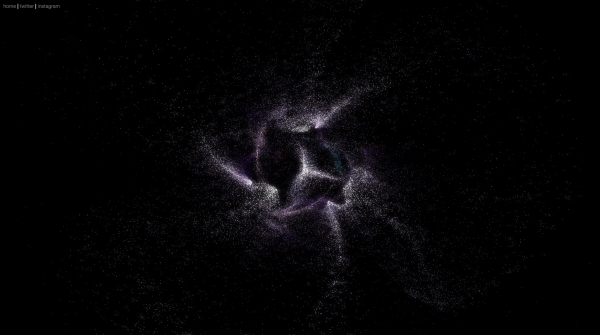
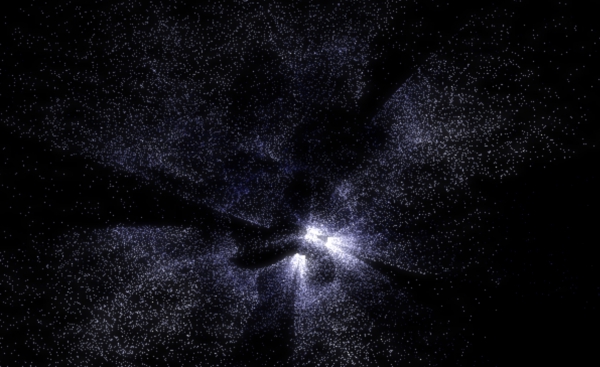
デモがスタートすると、やわらかな印象の BGM が流れ始め、同時に画面内にパーティクルが押し寄せるように集まってきます。そのたゆたう様子はなんとも幻想的。

キャプチャではわかりにくいと思いますが、パーティクルには微妙に色がついていて、赤や青、緑といった様々な色のパーティクルが動き回ります。
作者の方はノイズ系のパーティクルデモなどを実装された経験があるようで、非常に滑らかに動くパーティクルを楽しむことができます。
また、パーティクルが大量に集まってくると、微妙にブルーム(光の溢れ)が掛かっているのがわかります。より一層、幻想的な雰囲気が冴えますね。

パーティクル系のデモでは、メニューを表示してパーティクルの速度や大きさ、色などに変化を加えることができるものが多いです。
それらは大抵の場合、実験作といった位置づけになっています。
一方、今回の作品はあくまでも作者側で実装した動きや音楽を用いて、ひとつの映像作品として仕上げられています。実装した人の感性や技術を、しっかり堪能できる作りになっていると言えるのではないでしょうか。
数分間という短い時間ですが、デモを眺めているとなんとも言えない不思議な気持ちになります。ぜひ、チェックしてみてください。




